HTML5&CSS3辞典

最新ブラウザIE9/Firefox4対応 次世代標準Web規格がわかる決定版
次世代Web規格として注目を集めているHTML5 とCSS3。主要ブラウザでの実装も進み、ホームページ制作の現場でも徐々に採用されはじめています。本書は100万部突破の超定番書『HTMLタグ辞典』『スタイルシート辞典』のHTML5&CSS3対応書籍です。2大要素をまとめてあるので、制作現場ではもちろん早めにタグを学習しておきたいという方にも役立ちます。本書は待望のInternet Exproler9をはじめ、Firefox4、Google Chome9、Safari5、Opera11と最新ブラウザに対応。CSS3の対応表では、ブラウザごとに異なる指定方法も解説しているので、 実際に記述すべきソースがすぐに分かります。また、iPhone Safariでの表示画面サンプルも掲載しているので、スマートフォン向けにWeb制作をする方にとっても役立つ1冊となっています。
第1部 第1章 HTML5の基礎知識
01 HTML5とは
02 HTMLの基本的な構造
03 文法上の注意点
04 要素の変更
05 グローバル属性
06 コンテンツモデルとカテゴリー
07 セクションとアウトライン
08 SVGとMathML
第1部 第2章 HTML5リファレンス
<文書の基本>
01 文書の基本構造を定義する
02 文書にタイトルを付けたい
03 基準となるURLを指定したい
04 文書同士の関係を表したい
05 文書情報を表したい
06 初期情報を表したい
07 文字エンコーディングを表したい
08 スタイルシートを使いたい
09 スクリプトを使いたい
10 スクリプトが実行されない環境に対応したい
<セクション>
01 セクションを表したい
02 ナビゲーションを表したい
03 内容が独立したコンテンツを表したい
04 メイン・コンテンツとは関連の薄いコンテンツを表したい
05 見出しを表したい
06 見出しをグループ化したい
07 ヘッダを表したい
08 フッタを表したい
09 連絡先を示したい
<コンテンツのグループ化>
01 段落を表したい
02 テーマの変わり目を表したい
03 入力した通りに表示したい
04 長い文章を引用したい
05 リストを作りたい
06 番号付きのリストを作りたい
07 リストの開始番号を変更したい
08 リストの連番を変更したい
09 記述リストを表示したい
10 図版とキャプションを表したい
11 汎用的な領域を設定したい
<テキストレベルの意味付け>
01 リンクを設定したい
02 リンク先を読み込むウィンドウを指定したい
03 指定した場所に移動したい
04 強調したい
05 重要であることを示したい
06 注釈を表したい
07 正確ではなくなった内容を表したい
08 引用元のタイトルを表したい
09 短い文章を引用したい
10 定義される用語を示したい
11 略語や頭文字を示したい
12 日付や時間を示したい
13 コンピュータ関連のテキストを示したい
14 上付き文字・下付き文字を指定したい
15 イタリックで表記される部分を表したい
16 太字で表記される部分を表したい
17 ハイライト表示をしたい
18 ルビをふりたい
19 テキストの表記方向を指定したい
20 汎用的な範囲を設定したい
21 改行させたい
22 改行を許可する位置を指定したい
23 内容の追加や削除を表したい
<コンテンツの埋め込み>
01 画像を表示したい
02 画像の表示サイズを指定したい
03 イメージマップを作りたい
04 インライン・フレームを作りたい
05 プラグインを利用したい
06 さまざまな形式のコンテンツを埋め込みたい
07 プラグインのパラメータを指定したい
08 ビデオを再生したい
09 音声ファイルを再生したい
10 再生するファイルを複数指定したい
11 スクリプトを使って図を描きたい
<テーブル>
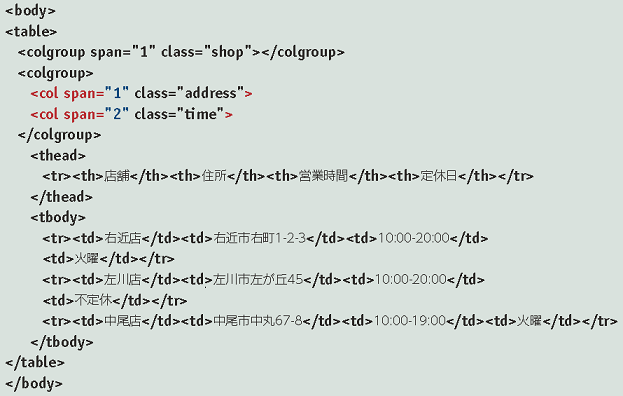
01 表(テーブル)を作りたい
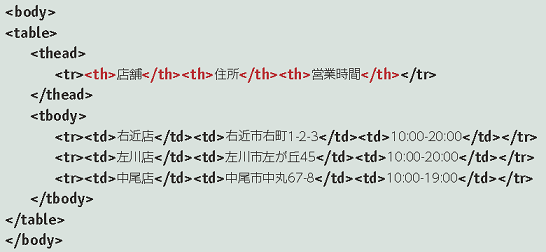
02 行や列に見出しを付けたい
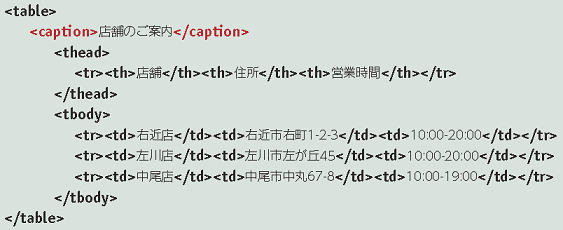
03 キャプションを付けたい
04 列をグループ化したい
05 列を表したい
06 行をグループ化したい
07 縦方向のセルを連結したい
08 横方向のセルを連結したい
<フォーム>
01 入力フォームを作りたい
02 input要素で入力フォームの部品を作りたい
03 送信ボタンを作りたい
04 リセットボタンを作りたい
05 汎用ボタンを作りたい
06 画像を送信ボタンにしたい
07 表示させずに送信させるテキストを指定したい
08 1行の入力フィールドを作りたい
09 検索用の入力フィールドを作りたい
10 電話番号、URL、メールアドレス用の入力フィールドを作りたい
11 パスワード用の入力フィールドを作りたい
12 日付と時刻を入力したい
13 日付を入力したい
14 年月を入力したい
15 週を入力したい
16 時間を入力したい
17 数値を入力したい
18 特定の範囲の数値を入力したい
19 色を指定したい
20 チェックボックスを作りたい
21 ラジオボタンを作りたい
22 ファイルを選択してアップロードしたい
23 ボタンを作りたい
24 複数行の入力フィールドを作りたい
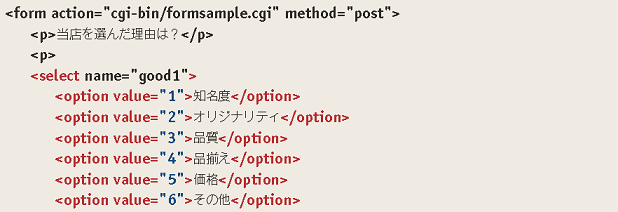
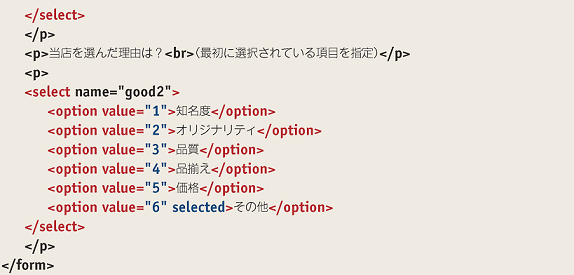
25 プルダウンメニューを作りたい
26 リストボックスを作りたい
27 メニューの選択項目をグループ化したい
28 入力候補のリストを作りたい
29 フォームの部品をグループ化したい
30 部品にキャプションを付けたい
31 鍵ペアを生成したい
32 フォームの計算結果を表したい
33 進捗状況を示したい
34 ゲージを示したい
<インタラクティブ>
01 詳細な情報をオンデマンドで表示したい
02 命令を表したい
03 命令のメニューを表したい
第2部 第1章 CSS3の基礎知識
CSSとは
CSSの基本書式
セレクタの種類
HTML文書への適用方法
メディアクエリー
ボックスモデル
スタイルの適用要素、継承、優先順位
長さの指定方法
色の指定方法
角度の指定方法
URLの指定方法
第2部 第2章 CSS3リファレンス
<背景とボーダー>
01 背景画像を複数指定したい
02 背景を表示する範囲を指定したい
03 背景画像の基準の位置を指定したい
04 背景画像のサイズを指定したい
05 角丸を個別に指定したい
06 角丸のプロパティを一括して指定したい
07 ボーダーに画像を指定したい
08 ボーダー画像の繰り返し方法を指定したい
<ボックス>
01 ボックスに影を付けたい
02 内容があふれる場合の横方向の表示方法を指定したい
03 内容があふれる場合の縦方向の表示方法を指定したい
04 幅と高さの算出方法を指定したい
05 アウトラインとボーダーとの間隔を指定したい
06 要素のサイズを変更できるようにしたい
<色とグラデーション>
01 透明度を指定したい
02 線形のグラデーションを指定したい
03 円形(放射状)のグラデーションを指定したい
<テキスト>
01 テキストに影を付けたい
02 単語の途中の改行方法を指定したい
03 テキストがあふれる場合の表示方法を指定したい
<フォント>
01 フォントサイズを調整したい
02 Webフォントを使いたい
<段組み>
01 段の数を指定したい
02 段の横幅を指定したい
03 段の横幅と数を一括して指定したい
04 段の間隔を指定したい
05 段の境界線の種類を指定したい
06 段の境界線の幅を指定したい
07 段の境界線の色を指定したい
08 段の境界線のプロパティを一括して指定したい
<フレキシブル・ボックス>
01 フレキシブル・ボックスを指定したい
02 ボックスのレイアウト方向を指定したい
03 ボックスの並び順を指定したい
04 ボックスの並び順を個別に指定したい
05 ボックスを揃える位置を指定したい
06 各ボックスに割り当てる余白の比率を指定したい
07 ボックスを寄せる位置を指定したい
<トランジション>
01 トランジション効果を付けたい
02 トランジションにかける時間を指定したい
03 トランジションの変化のパターンを指定したい
04 トランジションを遅れて開始させたい
05 トランジションのプロパティを一括して指定したい
<アニメーション>
01 アニメーションのキーフレームを設定したい
02 利用するキーフレームを指定したい
03 アニメーションを実行する時間を指定したい
04 アニメーションの速度のパターンを指定したい
05 アニメーションを実行する回数を指定したい
06 アニメーションを繰り返す方向を指定したい
07 アニメーションを遅れて開始させたい
08 アニメーションのプロパティを一括して指定したい
<変形>
01 要素に変形効果を付けたい
02 変形の基点を指定したい
第3部 付録
01 廃止された属性一覧表
02 HTMLタグインデックス
03 HTML5属性インデックス
04 CSSインデックス
05 用語インデックス
付属データはこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
ご購入いただいた書籍の種類を選択してください。
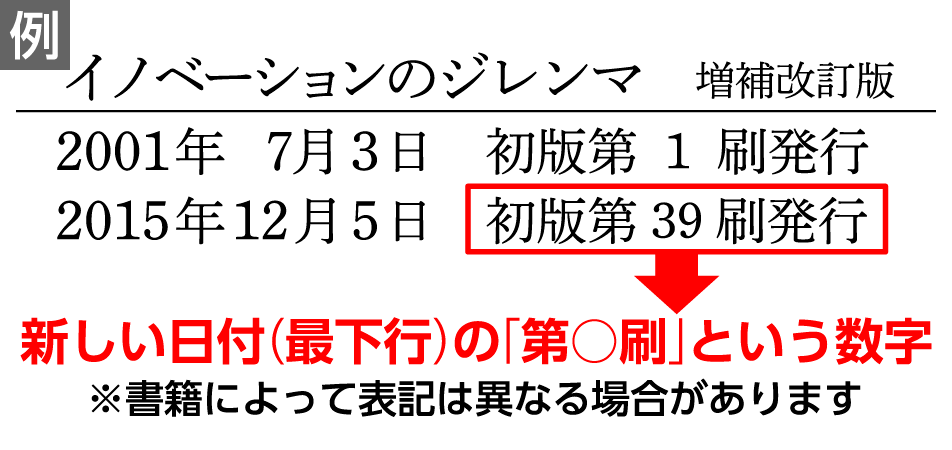
書籍の刷数を選択してください。
刷数は奥付(書籍の最終ページ)に記載されています。

現在表示されている正誤表の対象書籍
書籍の種類:
書籍の刷数:
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| 発生刷 | ページ数 | 書籍改訂刷 | 電子書籍訂正 | 内容 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 1刷 | 038 基本書式 |
2刷 | 未 |
|
2011.09.08 | ||||||
| 1刷 | 124 基本書式 |
2刷 | 未 |
|
2011.09.08 | ||||||
| 1刷 | 126 基本書式 |
2刷 | 未 |
|
2011.09.08 | ||||||
| 1刷 | 144 「usemap属性」最終行 |
2刷 | 未 |
|
2011.09.08 | ||||||
| 1刷 | 162 Sample Source |
3刷 | 未 |
|
2012.04.16 | ||||||
| 1刷 | 164 Sample Source |
3刷 | 未 |
|
2012.04.17 | ||||||
| 1刷 | 168 Sample Source |
3刷 | 未 |
|
2012.04.17 | ||||||
| 1刷 | 180 下から3行目、下から1行目 |
2刷 | 未 |
|
2011.09.08 | ||||||
| 1刷 | 204 基本書式 |
2刷 | 未 |
|
2011.09.08 | ||||||
| 1刷 | 226 Sample Source |
3刷 | 未 |
|
2012.04.17 | ||||||
| 1刷 | 227 Sample Source |
3刷 | 未 |
|
2012.04.17 | ||||||
| 1刷 | 229 Sample Source |
3刷 | 未 |
|
2012.04.17 | ||||||
| 1刷 | 250 基本書式 |
2刷 | 未 |
|
2011.09.08 | ||||||
| 1刷 | 271 下から9行目 |
3刷 | 未 |
|
2012.04.17 | ||||||
| 1刷 | 326 「CSS Source」19行目 |
2刷 | 未 |
|
2011.09.08 |
二条キョートマン さん
2020-11-08
ホームページを参照させて丸投げする部分があるけど、そういったこともこの本に書いておいてほしい。あと索引が辞典を自称するわりには貧弱。









.png)