ホームページ・ビルダー15スパテク102 Version15/14対応

西 真由 著
- 形式:
- 電子書籍
- 発売日:
- 2012年10月01日
- ISBN:
- 9784798127064
- 価格:
- 2,948円(本体2,680円+税10%)
- キーワード:
- #グラフィックソフト・ツール,#デザイン,#ビジネスデザイン,#イラスト集・作品集
新技満載 一番使えるビルダー本がリニューアル
プロに頼まないで見栄えのよい企業サイトを公開したい、フルCSSサイトがつくりたい、もっと集客したい、もっと突っ込んだ使い方をマスターしたい、そんなユーザーの役に立つ上級テクニックを集めました。
ホームページ・ビルダー15は、「フルCSSプロフェッショナルテンプレート」をはじめとした新機能を取り入れ、大幅なバージョンアップを行いました。毎年刊行で好評の本書も、それに合わせて全面リニューアル。テンプレートを自由自在にカスタムする方法や、さまざまなデザインパーツの作成方法、0からCSSサイトをつくる方法など、実用的な上級技が満載です。初心者向けソフトと思われがちなビルダーですが、本書を読むことで本格的なサイトをつくることができます。
実用的で役立つスーパーテクニックが、102個
ホームページ・ビルダーでサイトを作ったけど、なんだかあか抜けない。もっとプロみたいにしたいのに・・・・・・。そんな人に最適なのが、本書です。
・- 特徴1 他にはない上級技
普通のビルダー本には載っていない、ワンランク上の実用テクニックが満載です。
・- 特徴2 本格的なスタイルシートに対応
テーブルレイアウトを卒業して、Web標準に対応したサイトが作れます。
・- 特徴3 解説がわかりやすい
難しいテクニックも、丁寧な解説どおりに進めるだけで完成まで到達できます。
[テンプレート活用] [CSSレイアウト] [パーツ素材作成] [Webサービス連携] [ショップサイト開設]
脱初心者”プロ”みたいに作れる実用テクニック集 極め技
・- ショップやお店のサイトを開設したい
・- デザインを洗練させたい
・- Web用動画を作りたい
・- 携帯サイトを作りたい
・- アクセス数を伸ばして集客したい
・- 本格的なスタイルシートに挑戦したい
・- Twitterやブログをオリジナルに
0章 ホームページ・ビルダーの基本操作
A ホームページ・ビルダーの基本操作
A1 ホームページ・ビルダーの画面構成
A2 編集スタイルを選択する
A3 編集モードを選んでページを新規作成する
A4 文字列を入力する
A5 画像を挿入する
A6 リンクを作成する
A7 ページを保存する
A8 HTMLソースを編集する
A9 ページをプレビューする
B サイトの基本操作
B1 サイトとは?
B2 サイトを作成する
B3 サイトを閉じる
B4 サイトを開く
B5 サイトを複製する
B6 転送設定を新規作成する
B7 サイトを転送する
B8 ファイル転送ツールで転送する
C スタイルシートの基本操作
C1 スタイルシートとは
C2 スタイルシートを記述する場所について
C3 スタイルエクスプレスビューについて
C4 HTMLドキュメントの形式を変更する
C5 ページ編集画面を表示優先にする
C6 外部スタイルシートを作成する
C7 外部スタイルシートへのリンクを解除する
C8 外部スタイルシートへリンクする
D ウェブアートデザイナーの基本操作
D1 ウェブアートデザイナーの画面構成
D2 キャンバスのサイズと背景色を変更する
D3 キャンバスを拡大または縮小表示する
D4 グリッドを表示または非表示にする
D5 オブジェクトをグリッドに合わせる
D6 グリッドの間隔と書式を設定する
D7 キャンバスに画像を追加する
D8 オブジェクトを選択する
D9 オブジェクトを削除する
D10 オブジェクトをコピーする
D11 間違った操作を元に戻す
D12 オブジェクトの大きさを調整する
D13 オブジェクトの重なり順を変更する
D14 オブジェクトを塗りつぶす
D15 文字を入力する
D16 オブジェクトをグループ化する
D17 オブジェクトを画像として保存する
E ブログの基本操作
E1 ブログを登録する
E2 ブログのデザインをサーバーから取得する
1章 スタイルエクスプレスビューのテクニック
001 CSSレイアウトについて
002 レイアウトコンテナを挿入する
003 HTMLタグのスペースを初期化する
004 メインのレイアウトを作成する
005 ヘッダのレイアウトを作成する
006 コラムのレイアウトを作成する
007 コンテンツのレイアウトを作成する
008 フッタのレイアウトを作成する
009 ナビゲーション作成の準備をする
010 ナビゲーションのレイアウトを作成する
011 レイアウトを仕上げる~文字の入力~
012 レイアウトを仕上げる~スタイルの設定~
013 レイアウトを追加する
014 埋め込まれたスタイル定義を外部スタイルシートへ書き出す
015 スタイルシートを編集する
コラム 0pxの単位の削除
コラム [位置属性]パネルによるボックス要素の編集
016 サブページを作成する
2章 フルCSSプロフェッショナルテンプレートのテクニック
017 フルCSSプロフェッショナルテンプレートについて
018 フルCSSプロフェッショナルテンプレートからサイトを作成する
019 サイトのレイアウトを変更する
020 共通部分を変更して同期する
021 レイアウトコンテナをユーザー共通部分として登録する
022 同じレイアウトの白紙ページをサイトに追加する
023 「合成画像の編集」で背景画像を編集する
024 ウェブアートデザイナーで背景画像を編集する
025 トップイメージをFlashに変換する
026 メインメニューの項目名を変更する
027 メインメニューとバナーの順序を変更する
028 コンテンツを編集する~画像の編集~
029 コンテンツを編集する~リスト項目の追加・削除・移動~
030 コンテンツを編集する~部品のコピー~
031 コンテンツを編集する~IDセレクタを持つ部品のコピー~
032 サンプル部品を挿入する
033 サンプル部品のスタイルを編集する
034 サイドバーにサブメニューを作成する
035 メインコンテンツに横型のサブメニューを作成する
036 横型メインメニューの項目幅を調整する~パターン1~
037 横型メインメニューの項目幅を調整する~パターン2~
038 縦型メインメニューの項目の高さを調整する
039 レイアウトを左寄せにする~パターン1~
040 レイアウトを左寄せにする~パターン2~
コラム ユーザーテンプレートとして登録する
041 3段組みのリキッドレイアウトにする
3章 CSSデザイン&レイアウトのテクニック
042 パンくずリストを作成する
043 背景が動くFlash風の縦ナビゲーションを作成する
044 背景が動くFlash風の横ナビゲーションを作成する
045 プルダウンメニューのナビゲーションを作成する
046 角がカーブしたコラムスペースを作成する
047 別窓にリンク先を表示するナビゲーションを作成する
048 写真を並べて表示するサムネイルを作成する
049 HTML+CSSの素材をパーソナル部品として登録する
050 Internet Explorer 6用のCSSハックを作成する
051 ブログテンプレートを参考にしてホームページ用CSSレイアウトを作成する
052 ブログをオリジナルデザインに変更する~Amebaブログ~
053 ブログをオリジナルデザインに変更する~FC2ブログ~
4章 素材作成&デザインのテクニック
054 画像を特定のサイズで切り抜く
055 ナビゲーションバー用のボタンを作成する
056 ナビゲーションバー用のタブ型ボタンを作成する
057 2枚がきれいに同化した画像を作成する
058 2枚がきれいに合成された画像を作成する
059 フレーム付き写真を作成する
060 Twitter用のグラデーションの壁紙を作成する
061 Twitter用の左側に固定した壁紙を作成する
062 写真の一部分にモザイクをかける
5章 コンテンツ作成のテクニック
063 ドロップダウンリストのリンクを作成する
コラム サンプルスクリプトを活用しよう
064 マウスオーバーで別の場所の画像が入れ替わるコンテンツを作成する
065 JavaScriptを外部出力する
066 パスワード付きリンクを作成する
067 ポップアップウィンドウを作成する
068 スタイルシートの切り替えスクリプトを作成する
069 スクロールに合わせて上下するアフィリエイトを作成する
070 YOUTUBE動画の一覧ページを作成する
071 Twitterのツイート一覧ページを作成する
072 ブラウザーにアイコンを表示する
073 CGIプログラムを使用して問い合わせフォームを作成する
074 動画CMを作成する
075 動画の一部をアニメGIF化してmixiのコミュニティ画像を作成する
076 オープニングムービー風のFlashタイトルを作成する
077 ブログのヘッダイメージをFlashタイトルにする~FC2ブログ~
6章 ショップサイト作成のテクニック
078 Yahoo!地図とGoogleマップについて
079 Yahoo!地図を挿入する
080 Yahoo!地図にアイコンを付ける
081 Googleマップを挿入する
082 Googleマップにマーカーを付ける
083 Googleマップのマイマップを使用して道順を付けた地図に変える
084 SEOとは?
085 ページのSEOを設定する
086 画像に代替テキストを設定する
087 隠れ文字を設定する
088 SEOの設定をチェックする
089 ブログを設置してアクセス効果を上げる
090 XMLサイトマップについて
091 XMLサイトマップを作成する
092 XMLサイトマップを登録する
093 XMLサイトマップを更新する
094 検索ロボットに情報を収集させないようにする
095 買い物カゴを挿入する
096 アクセス解析を利用する
097 アクセス解析をFC2ブログで利用する
098 携帯用ページを作成する
099 PCサイトを携帯サイトに変換する
100 携帯ページに地図を挿入する
101 Googleモバイルサイトマップを作成する
102 QRコードを挿入する
コラム ホームページ・ビルダーの歴史
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
-
背景画像の編集を行う場合の注意
2章「フルCSSプロフェッショナルテンプレートのテクニック」のうち、スパテク023~024(p.122~130)で背景画像の編集を行う場合は、サイトを作成する前に、メニューの「ツール」→「オプション」を選択し、「編集」タブの「再編集」にある[再編集用データを生成する]にチェックが入っているかを確認してください。
初期設定では[再編集用データを生成する]にチェックが入っていますが、設定を変更するなどしてチェックが外れていると、画像の再編集用データ(p.126 POINT参照)が生成されず、ヘッダロゴやバナーの文字を編集したり画像を入れ替えたりすることができません。
もし[再編集用データを生成する]のチェックが外れていた場合は、チェックを入れて[OK]でオプションを閉じ、一度ホームページ・ビルダー15を終了して再起動してから、サイトを新規作成してください。
ご購入いただいた書籍の種類を選択してください。
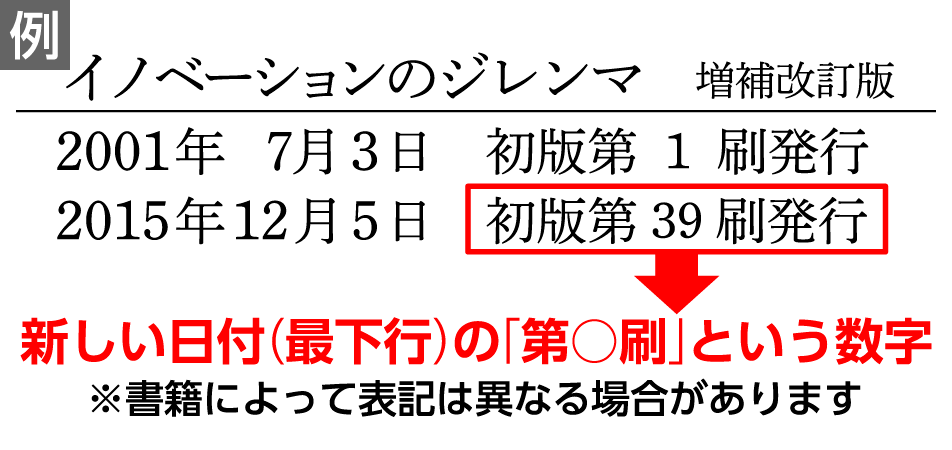
書籍の刷数を選択してください。
刷数は奥付(書籍の最終ページ)に記載されています。

現在表示されている正誤表の対象書籍
書籍の種類:
書籍の刷数:
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| 発生刷 | ページ数 | 書籍改訂刷 | 電子書籍訂正 | 内容 | 登録日 | ||||
|---|---|---|---|---|---|---|---|---|---|
| 1刷 | 077 画面キャプチャ説明文 |
未 | 未 |
|
2012.07.18 | ||||
| 1刷 | 244 手順09 |
未 | 未 |
|
2012.07.19 |
レッド さん
2011-03-25
ホームページを作りたくて何冊か買ったけど、これが一番やってて楽しい。他のは出来ても素人くさいサイトですが、これはチャートに従って作るだけで結構カッコいいサイトが出来上がるし、その後も手を加えたくなるテクニックが満載☆でも、サンプルを入手できるはずのサイトが分かりづらいし入手できなかった…。本は分かりやすいのにサイトが残念…。



.png)