HTML&JavaScriptによる3Dグラフィックス開発 実践プログラミングWebGL
吉川 邦夫 翻訳
吉川 邦夫 原著
Andreas Anyuru 著
- 形式:
- 書籍
- 発売日:
- 2012年10月30日
- ISBN:
- 9784798129532
- 定価:
- 4,180円(本体3,800円+税10%)
- 仕様:
- B5変・344ページ
- カテゴリ:
- プログラミング・開発
- キーワード:
- #プログラミング,#開発環境,#開発手法,#Web・アプリ開発
3D表現を備えたWebアプリケーション開発に必要な知識のすべて
リッチなコンテンツが増え、今やWebブラウザはOSに代わるアプリケーションのプラットフォームとなりつつあります。しかし、これまでのWebアプリケーションはグラフィックス処理が貧弱という弱点を持っていました。WebGLは、この弱点を補う技術です。WebGLを用いて開発されたWebアプリケーションは、実行環境のハードウェアを使ったパワフルなグラフィックス処理が可能となります。これによって高度な視覚表現が可能となり、ゲーム、画像処理、プレゼンテーション、動画コンテンツなど、高度なグラフィックス処理が求められる分野でもWebアプリケーションの活用が広がっていくことでしょう。
本書は、WebGLを用いたWebアプリケーション開発において必要となる知識を凝縮した実用的な解説書です。線形代数や3Dグラフィックスの基礎的な知識も取り上げているので、これから3Dグラフィックス開発を始める人にもお勧めの1冊です。
前書き
本書の対象となる読者
本書の内容
本書の構成
本書を利用するのに必要なもの
凡例
著者紹介
テクニカルエディタ
謝辞
第1章 WebGLの紹介
1.1 WebGLの基礎
1.2 WebGLの長所
1.3 グラフィックスAPIの設計
1.3.1 即時モードAPI
1.3.2 保持モードAPI
1.4 グラフィックスハードウェアの概要
1.4.1 GPU
1.4.2 フレームバッファ
1.4.3 テクスチャメモリ
1.4.4 ビデオコントローラ
1.5 WebGLのグラフィックスパイプライン
1.5.1 頂点シェーダ
1.5.2 プリミティブ組立
1.5.3 ラスタ化
1.5.4 フラグメントシェーダ
1.5.5 フラグメント処理群
1.6 その他のグラフィックス技術との比較
1.6.1 OpenGL
1.6.2 OpenGL ES 2.0
1.6.3 Direct3D
1.6.4 HTML5 canvas
1.6.5 SVG
1.6.6 VRMLとX3D
1.7 3Dグラフィックスのための線形代数
1.7.1 座標系
1.7.2 点または頂点
1.7.3 ベクトル
1.7.4 ドット積またはスカラー積
1.7.5 クロス積
1.7.6 同次座標
1.7.7 行列
1.7.8 アフィン変換
1.8 まとめ
第2章 基礎的なWebGLサンプルの作成
2.1 三角形の描画
2.1.1 WebGLコンテキストの作成
2.1.2 頂点シェーダとフラグメントシェーダの作成
2.1.3 シェーダのコンパイル
2.1.4 プログラムオブジェクトの作成とシェーダのリンク
2.1.5 バッファのセットアップ
2.1.6 シーンの描画
2.2 WebGLのコーディングスタイルを理解する
2.3 WebGLアプリケーションのデバッグ
2.3.1 Chrome デベロッパーツールを使う
2.3.2 Firebug を使う
2.3.3 WebGLのエラー処理とエラーコード
2.3.4 WebGL Inspector
2.3.5 WebGLのトラブルシューティング
2.4 DOM APIを使ってシェーダをロードする
2.5 より高度なサンプルにまとめる
2.5.1 コードで実験してみる
2.6 まとめ
第3章 描画
3.1 WebGLの描画プリミティブと描画メソッド
3.1.1 プリミティブ
3.1.2 ワインディングオーダーの重要性
3.1.3 WebGLの描画メソッド
3.2 型付き配列
3.2.1 バッファとビュー
3.2.2 サポートされているビューの型
3.3 様々な描画方法を探究する
3.3.1 gl.drawArrays() とgl.TRIANGLES
3.3.2 gl.drawArrays() とgl.TRIANGLE STRIP
3.3.3 gl.drawElements() とgl.TRIANGLES
3.3.4 gl.drawElements() とgl.TRIANGLE STRIP
3.3.5 比較対照の結論
3.3.6 未変換頂点キャッシュと変換済み頂点キャッシュ
3.4 頂点データのインターリーブで性能を改善する
3.4.1 構造体の配列を使う
3.5 頂点配列または定数頂点データを使う
3.6 総括的なサンプル
3.6.1 演習問題
3.7 まとめ
第4章 コンパクトなJavaScript ライブラリと変換処理
4.1 JavaScript で行列とベクトルを使う
4.1.1 Sylvester
4.1.2 WebGL-mjs
4.1.3 glMatrix
4.2 座標変換を使う
4.2.1 各種の変換の使い方
4.2.2 モデル変換
4.2.3 ビュー変換
4.2.4 モデルビュー変換
4.2.5 投影変換
4.2.6 透視除算
4.2.7 ビューポート変換
4.3 変換パイプラインの全体像を把握する
4.4 変換を実装する
4.4.1 バッファにオブジェクト座標を設定する
4.4.2 JavaScript で変換行列を作り、シェーダにアップロードする
4.4.3 変換行列をGPU内の頂点シェーダにアップロードする
4.4.4 自作の描画メソッドを呼び出す
4.5 変換の順序の重要性を理解する
4.5.1 大域の固定座標系を使う
4.5.2 移動する局所座標系を使う
4.5.3 変換行列のプッシュとポップ
4.6 完全なサンプル:変換された複数のオブジェクトを描画する
4.6.1 WebGLで立方体を作る
4.6.2 ビュー変換とモデル変換の構成
4.7 まとめ
第5章 テクスチャリング
5.1 コンテキスト消失を理解する
5.1.1 コンテキスト消失に対処するのに必要なセットアップを理解する
5.1.2 コンテキスト消失を処理するときに考慮すべきポイント
5.2 2Dテクスチャとキューブマップテクスチャの紹介
5.3 テクスチャをロードする
5.3.1 WebGLTexture オブジェクトを作る
5.3.2 テクスチャをバインドする
5.3.3 画像データをロードする
5.3.4 テクスチャをGPUにアップロードする
5.3.5 テクスチャのパラメータを指定する
5.3.6 テクスチャをロードする手続き全体を理解する
5.4 テクスチャ座標を定義する
5.5 シェーダでテクスチャを使う
5.5.1 テクスチャ画像ユニットの使い方
5.6 テクスチャフィルタリングを行う
5.6.1 拡大を理解する
5.6.2 縮小を理解する
5.6.3 ミップマッピングを理解する
5.7 テクスチャ座標のラッピングを理解する
5.7.1 ラップモードgl.REPEATを使う
5.7.2 ラップモードgl.MIRRORED REPEATを使う
5.7.3 ラップモードgl.CLAMP TO EDGEを使う
5.8 テクスチャを使う完全なサンプル
5.9 テクスチャに画像を使う
5.9.1 無料のテクスチャをダウンロードする
5.9.2 自分で撮影した写真を元にしてテクスチャを作る
5.9.3 画像を描く
5.9.4 テクスチャを購入する
5.10 同一起源ポリシーとクロスオリジンリソース共有を理解する
5.10.1 画像一般についての同一起源ポリシーを理解する
5.10.2 テクスチャの同一起源ポリシーを理解する
5.10.3 CORSを理解する
5.11 まとめ
第6章 アニメーションとユーザー入力
6.1 シーンのアニメーション
6.1.1 setInterval() とsetTimeout() を使う
6.1.2 requestAnimationFrame() を使う
6.1.3 フレームレートの違いを移動量で補正する
6.1.4 アニメーションの滑らかさを計測するためにFPSカウンタを作る
6.1.5 FPSによる計測の欠点を理解する
6.2 ユーザー入力に応答するためのイベント処理
6.2.1 DOMレベル0での基本的なイベント処理
6.2.2 DOMレベル2での高度なイベント処理
6.2.3 キー入力
6.2.4 マウス入力
6.3 習得した知識を応用する
6.4 まとめ
第7章 ライティング(照明)
7.1 光を理解する
7.2 局所照明モデルを使う
7.3 フォンの反射モデルを理解する
7.3.1 環境光反射
7.3.2 拡散反射
7.3.3 鏡面反射
7.3.4 フォンの反射モデルの完全な方程式とシェーダコード
7.3.5 テクスチャのあるライティング
7.3.6 変調後の追加で鏡面ハイライトを作る
7.4 WebGLのライティングに必要なJavaScript を理解する
7.4.1 バッファに頂点の法線をセットアップする
7.4.2 法線行列を計算してシェーダにアップロードする
7.4.3 光の情報をシェーダにアップロードする
7.5 シェーディング用の様々な補間技術を使う
7.5.1 フラットシェーディング
7.5.2 グーローシェーディング
7.5.3 フォンシェーディング
7.6 正規化が必要なベクトルを理解する
7.6.1 頂点シェーダでの正規化
7.6.2 フラグメントシェーダでの正規化
7.7 様々な種類の光を使う
7.7.1 平行光
7.7.2 点光源
7.7.3 スポットライト
7.8 光の減衰を理解する
7.9 ライトマッピングを理解する
7.10 まとめ
第8章 WebGLの性能を最適化する
8.1 WebGLの舞台裏
8.1.1 WebGLを駆動するハードウェア
8.1.2 NovaThor U8500
8.1.3 NovaThor L9540
8.1.4 主要なソフトウェアコンポネンツ
8.1.5 WebGLのユースケースのサンプル
8.2 WebGLの性能最適化
8.2.1 初心者にありがちなミスを防ぐ
8.2.2 ボトルネックを特定する
8.2.3 性能に関する一般的なアドバイス
8.2.4 CPUに制限があるWebGLの性能を向上させるアドバイス
8.2.5 頂点に制限があるWebGLの性能を向上させるアドバイス
8.2.6 ピクセルに制限があるWebGLの性能を向上させるアドバイス
8.3 ブレンディングの詳細
8.3.1 ブレンディングの紹介
8.3.2 ブレンド関数を設定する
8.3.3 描画順序とデプスバッファを理解する
8.3.4 不透明なオブジェクトと半透明なオブジェクトがあるシーンの描画
8.3.5 ブレンド方程式のデフォルト演算子を変更する
8.3.6 乗算済みアルファを使う
8.4 さらにWebGLを探究する
8.4.1 WebGLフレームワークを使う
8.4.2 Google のChromeウェブストアで公開する
8.4.3 その他のリソースを使う
8.5 まとめ
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
ご購入いただいた書籍の種類を選択してください。
書籍の刷数を選択してください。
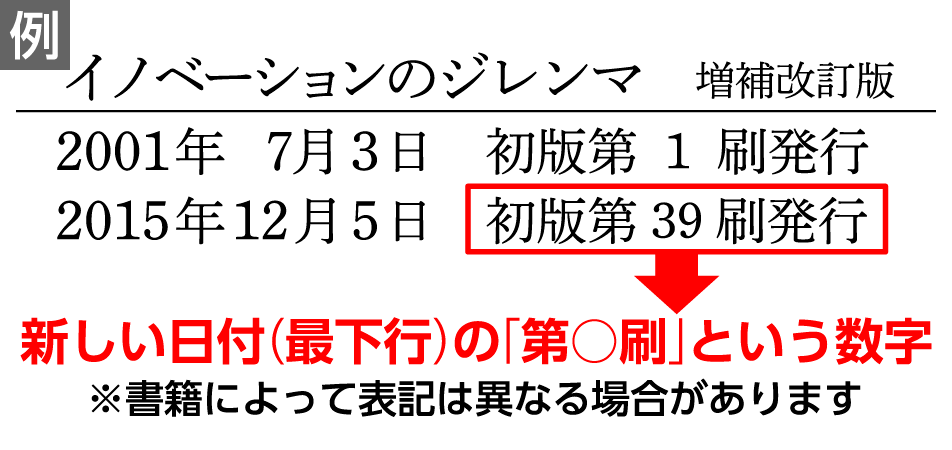
刷数は奥付(書籍の最終ページ)に記載されています。

現在表示されている正誤表の対象書籍
書籍の種類:
書籍の刷数:
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| 発生刷 | ページ数 | 書籍改訂刷 | 電子書籍訂正 | 内容 | 登録日 | ||||
|---|---|---|---|---|---|---|---|---|---|
| 1刷 | 001 「1.1 WebGLの基礎」1行目 |
未 | 未 |
|
2013.01.08 |
technohippy さん
2016-09-07
とても良い本で勉強になったけど正直生WebGLは面倒臭すぎて、せっかくだから俺はこのThree.jsを選ぶぜ、という感じ
キリル さん
2013-10-08
かなり詳しく説明されていたのですがむずかしかったです。ある程度グラフィックスや行列などの知識があるとより分かりやすいのかなと思いました。もう少し知識がついたときに役に立ってくれると思います。





.png)
