10日でおぼえる WordPress入門教室 第2版
今井 剛 著
- 形式:
- 書籍
- 発売日:
- 2013年09月17日
- ISBN:
- 9784798132013
- 定価:
- 2,640円(本体2,400円+税10%)
- 仕様:
- B5変・272ページ
- カテゴリ:
- Web制作
- キーワード:
- #グラフィックソフト・ツール,#デザイン,#ビジネスデザイン,#イラスト集・作品集
- シリーズ:
- 10日でおぼえる
作りながら学べる入門書の最新版が登場
いまやWeb制作には欠かせない人気のCMS、WordPress。本書は、WordPressの最新バージョン3.6に対応したWebサイト制作の入門書です。1冊を通してサンプルサイトを1つ作ることで、インストールから始めて、初期設定、テーマ、プラグイン、ページと投稿、カスタム投稿、メールフォームなど、基本の使い方と作り方が分かります。学習用のサンプルサイトにはダウンロード可能な専用テーマを用意し、完成したサイトはそのまま自分のサイトとしても利用可能です。話題のWordPressを使ってみたい人・きちんと学びたい人にぴったりの1冊です。
CHAPTER01 WordPressのインストールと初期設定
LESSON01 WordPressのインストール
SUPPLEMENTARY LECTURE レンタルサーバーを利用する
SUPPLEMENTARY LECTURE WordPressを手動でインストールする
LESSON02 WordPressサイト構築の準備
LESSON03 アップロード画像の設定
CHAPTER02 サイトの基本構造を作成する
LESSON04 テーマをインストールする
LESSON05 固定ページを作成する
LESSON06 固定ページを編集する
LESSON07 投稿を作成する
LESSON08 カスタムメニューを設定する
SUPPLEMENTARY LECTURE カスタムメニューに外部リンクを追加する
LESSON09 ウィジェットを配置する
LESSON10 プラグインでサイトの機能を追加する
CHAPTER03 カスタム投稿でコンテンツを作成する
LESSON11 カスタム投稿とカスタム分類
LESSON12 カスタムフィールドを設定する
LESSON13 カスタム投稿で事例集のページを作成する
LESSON14 カスタム投稿の表示件数を変更する
SUPPLEMENTARY LECTURE カスタム投資とカスタム分類のカスタマイズ
CHAPTER04 トップページを作成する
LESSON15 トップイメージを表示する
SUPPLEMENTARY LECTURE 静止トップイメージを利用する場合
LESSON16 新着情報を作成する
LESSON17 人気の記事を表示する
SUPPLEMENTARY LECTURE 他のウィジェットに人気の事例を表示する
LESSON18 ウィジェットスペースを活用する
CHAPTER05 お問い合わせフォームを作成する
LESSON19 メール送信フォームを作成する
LESSON20 送信完了ーページを作成する
SUPPLEMENTARY LECTURE SSLについて
CHAPTER06 その他コンテンツを作成する
LESSON21 よくある質問ページを作成する
LESSON22 サイトマップを作成する
SUPPLEMENTARY LECTURE サイトマップをフッターに表示する
LESSON23 ギャラリーページを作成する
LESSON24 サイトの表示をデバイスごとに切り替える
SUPPLEMENTARY LECTURE WordPressのテーマテンプレート構造について
CHAPTER07 デザインをカスタマイズする
LESSON25 スタイルシートのカスタマイズ
LESSON26 その他の外観カスタマイズ
CHAPTER08 公開前の仕上げ
LESSON27 SEO対策を行う
LESSON28 サイトをまとめてカスタマイズする
LESSON29 SNS向けの共有設定を行う
LESSON30 Facebookコメントを導入する
LESSON31 SNS連携を設定する
LESSON32 管理画面をカスタマイズする
CHAPTER09 サイトの公開
LESSON33 サイトを公開する
LESSON34 アクセス解析を利用する
LESSON35 Googleウェブマスターツール
CHAPTER10 サイトの安全な運用
LESSON36 データベースのバックアップ
SUPPLEMENTARY LECTURE バックアップを復元する
LESSON37 記事のリビジョン管理
LESSON38 トラブル復旧
LESSON39 WordPressのバージョンアップ
LESSON40 セキュリティ対策
SUPPLEMENTARY LECTURE データベースのエクスポートとインポート
付属データはこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
-
p.046 テーマ有効化直後の画面について
46ページに掲載のテーマ有効化直後のトップページでは、
ページ下部の領域(フッターウィジェット)が表示されず、
「表示設定から、いずれかの固定ページをフロントページに指定してください」
というメッセージが表示されます。
これは、本書刊行後のWordPressバージョンアップ対応に伴うものですので、
そのままLESSONを先に進めて、
p.51の「固定ページをフロントページに設定する」の手順で設定をしてください。
フッターウィジェットを表示させるには、
本書のLESSON09(p.076~)を参照のうえ、
配置したいウィジェットを追加してください。
-
p.110 スライドショー機能について
110ページで解説している「Easing Slider "Lite"」プラグインは、
本書刊行後にバージョンアップしたため、
現在はスライドショーの設定手順が書籍掲載のものとは異なっています。
やや複雑になりますが、スライドショーを導入する場合は
下記の手順で操作を行ってください。
------------------------------------------------------------
【1】
p.111の手順1(プラグインのインストール)では、
"Lite"のつかない「Easing Slider」というプラグインを検索して
プラグインのインストールと有効化を行ってください。
【2】
管理画面に[Sliders]というメニューが追加されるので、
[Sliders]→[Add New]をクリックします。
【3】
[Name]欄にスライドショーの名前を任意に入力して、
右下の[Dimensions]欄で、本書p.111にあるように
938x300のサイズを入力します。
【4】
上部の[Add Slides]ボタンをクリックし、
本書p.112の手順のように、スライドショーにしたい画像をアップロードします。
※画像はお手持ちの画像をお使いください。
【5】
右下の[Transitions]欄をクリックして開き、本書p.113のように設定します。
設定が終わったら、[Update]ボタンをクリックします。
【6】
次に、管理画面メニューの[Sliders]→[All Sliders]をクリックします。
先ほど作成したスライダーの名前が表示されているので、
「ID」欄に書かれている番号をメモします。
【7】
管理画面メニューの[外観]→[テーマの編集]をクリックします。
右側に「テンプレート」のリストが表示されているので、
「ヘッダー(header.php)」をクリックします。
【8】
画面中央のソースコードの書かれた欄をスクロールすると、
途中に下記の1文があります。
~~~~~~~~~~~~~~~~~~~~
<?php if (function_exists( "easingsliderlite" ) ) { easingsliderlite(); } else { ?>
~~~~~~~~~~~~~~~~~~~~
これを、以下のように書き換えます(「lite」を削除します)。
「●●」の部分は先ほどメモした「ID」の数字を入れてください。
~~~~~~~~~~~~~~~~~~~~
<?php if (function_exists( "easingslider" ) ) { easingslider(●●); } else { ?>
~~~~~~~~~~~~~~~~~~~~
【9】
[ファイルを更新]ボタンをクリックして、
サイトの表示を確認すると、スライダーがトップページに反映されています。
------------------------------------------------------------
-
レンタルサーバー「ロリポップ!」での「WordPress簡単インストール」について
※2013/09/12更新
本書LESSON01(p.20~25)では、レンタルサーバー「ロリポップ!」が提供する「WordPress簡単インストール」機能を使ってWordPressをインストールする手順を解説していますが、本書制作後、ロリポップ!での簡単インストール手順に下記の通り変更がありました。
------------------------------
【実習】手順1~2:変更はありません。
【実習】手順3:
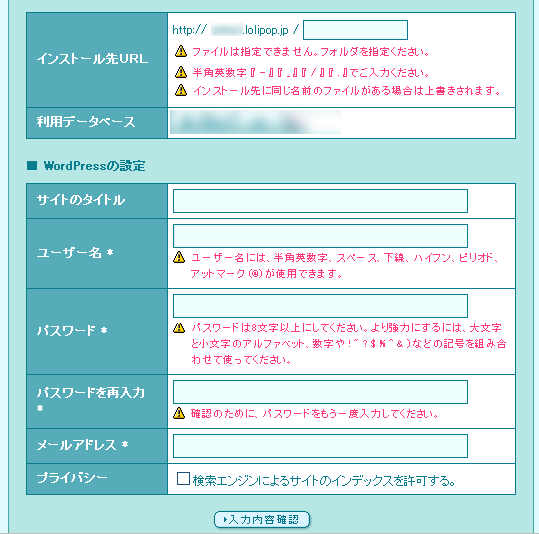
「WordPress簡単インストール」の設定を行う画面に変更があり、「インストール先URL」の他に、【実習】手順6(p.23)で解説している下記の項目をここで入力・設定するようになりました。
・サイトのタイトル
・ユーザー名
・パスワード
・メールアドレス
・プライバシー
※各項目の説明は本書p.23をご参照下さい。

▲図3:「WordPressの簡単インストール」画面(変更後)
【実習】手順4:
手順3で入力したWordPressの設定も確認画面に表示されるようになりました。
【実習】手順5:変更はありません。
【実習】手順6~7:
WordPressの初期設定画面・初期設定完了画面は表示されなくなりました。手順5で「管理者ページURL」をクリックすると、LESSON2【実習】手順1(p.32)のWordPressのログイン画面に移ります。
------------------------------
※WordPress簡単インストールの手順については、下記ロリポップ!公式のマニュアルもご参照下さい。
http://lolipop.jp/manual/user/applications-wp/
-
WordPress手動インストール時のパーミッション設定について
本書p.28の補講の手順に従ってWordPressを手動でインストールを行う場合は、インストール後にFTPクライアントソフトなどを使って、サーバー上のファイル「wp-config.php」のパーミッション(アクセス権限)を「400」に設定してください。これは、不正アクセスによるサイト改ざん被害を防ぐためのセキュリティ設定です。
newyorker さん
2015-12-10
ステップごとに、非常に分かりやすく解説。役にたつ情報もちりばめてあり、入門者には最適です。
みなみむき さん
2015-09-30
これに書いてあるまま作業してサイトを作りながら、WordPressの大枠が理解できた。レンタルサーバーの契約から、テンプレートのソースコードまで書いてあり親切。







.png)







