HTML教科書 HTML5プロフェッショナル認定試験 レベル1 スピードマスター問題集 Ver2.0対応

株式会社富士通ラーニングメディア 著
抜山 雄一 著
七條 怜子 著
松井 正徳 著
結城 陽平 著
- 形式:
- 電子書籍
- 発売日:
- 2018年03月12日
- ISBN:
- 9784798154671
- 価格:
- 3,080円(本体2,800円+税10%)
- カテゴリ:
- ベンダー資格
- キーワード:
- #IT関連資格,#情報処理技術者試験,#開発環境,#システム運用
- レーベル:
- EXAMPRESS
- シリーズ:
- HTML教科書
HTML5アカデミック認定校・大人気講師陣による、合格する力のつく問題集の決定版!
本書は、今やフロントエンド開発者の実力証明には必須、LPI-Japanが主催する「HTML5プロフェッショナル認定試験 レベル1 Ver2.0」に対応した問題集です。
解くだけでみるみる合格力がつく良問を多数掲載し、さらに問題に重要度を示しているため、網羅的な学習から資格取得に向けた効率的な学習まで、幅広いニーズに対応可能です。
「問題」→「解説」の順になっているので、テンポよく学習を進めることが可能です。わからない問題は、その場で解説を読んで確認できます。
【本書の特徴】
1. 出題範囲を完全網羅し、審査に合格した「HTML5認定教材」
2. HTML5アカデミック認定校の講師陣による書き下ろし
3. 充実した練習問題に加え、計2回分の模擬試験を提供※
※書籍本体掲載1回分+ダウンロード特典1回分
1章 Webの基礎知識
2章 CSS
3章 要素
4章 レスポンシブWebデザイン
5章 APIの基礎知識
6章 模擬試験
会員特典はこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
ご購入いただいた書籍の種類を選択してください。
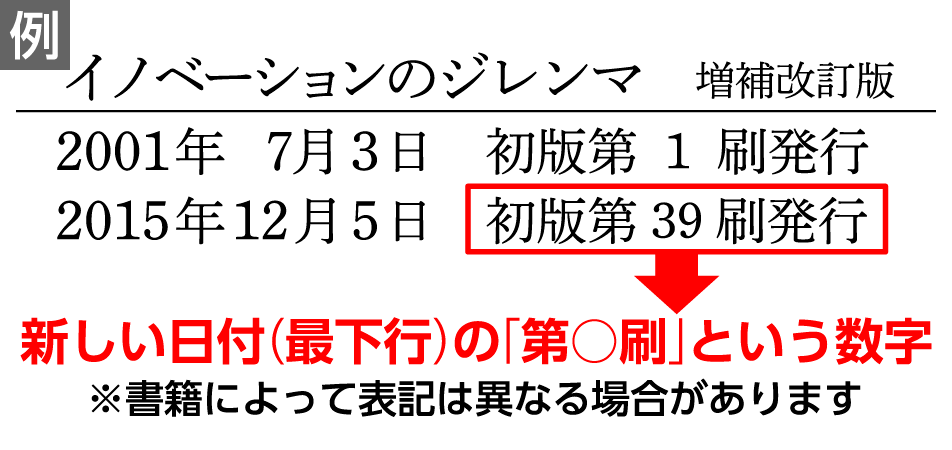
書籍の刷数を選択してください。
刷数は奥付(書籍の最終ページ)に記載されています。

現在表示されている正誤表の対象書籍
書籍の種類:
書籍の刷数:
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| 発生刷 | ページ数 | 書籍改訂刷 | 電子書籍訂正 | 内容 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 1刷 | 035 問題1-44 解説1行目、2行目 |
2刷 | 済 |
|
2020.04.24 | ||||||
| 1刷 | 046 問題2-6 選択肢B |
3刷 | 済 |
|
2020.12.24 | ||||||
| 1刷 | 052 問題2-12 解説 2つ目の段落 |
2刷 | 済 |
|
2019.05.10 | ||||||
| 1刷 | 056 問題2-15 解説 表「list-style-typeプロパティの主な値」内、一番下の「lower-greek」 |
2刷 | 済 |
|
2019.05.10 | ||||||
| 1刷 | 085 問題2-43 問題文 |
2刷 | 済 |
|
2018.04.20 | ||||||
| 1刷 | 103 問題2-59 「マルチカラムレイアウトにするCSSの記述例」 |
3刷 | 済 |
|
2021.03.31 | ||||||
| 1刷 | 112 問題2-67 問題文内「CSS」 |
2刷 | 済 |
|
2018.06.15 | ||||||
| 1刷 | 126 問題3-11 解説 下から4~3行目 |
未 | 未 |
|
2022.01.26 | ||||||
| 1刷 | 127 問題3-11 答え |
未 | 未 |
|
2022.01.26 | ||||||
| 1刷 | 155 問題3-38 1行目 |
2刷 | 済 |
|
2018.03.23 | ||||||
| 1刷 | 178 問題3-61 「fieldset要素の記述例」 |
2刷 | 済 |
|
2018.06.15 | ||||||
| 1刷 | 229 問題5-13 解説 上から3行目 |
2刷 | 済 |
|
2018.06.15 | ||||||
| 1刷 | 249 6章 模擬試験 問題21の問題文/p268の問題21の解説 |
2刷 | 済 |
|
2018.06.19 | ||||||
| 1刷 | 254 6章 模擬試験 問題39 選択肢A |
2刷 | 済 |
|
2018.06.15 | ||||||
| 1刷 | 257 6章 模擬試験 問題48 選択肢C |
2刷 | 済 |
|
2018.11.13 | ||||||
| 1刷 | 277 6章 模擬試験 《解説》問題44「記述例」 |
2刷 | 済 |
|
2018.06.15 | ||||||
| 1刷 | 277 問題43 解説 上から3行目 |
未 | 未 |
|
2022.08.16 | ||||||
| 1刷 | 279 6章 模擬試験 《解説》問題50 「resolution メディア特性の記述例」 2箇所 |
2刷 | 済 |
|
2018.06.15 | ||||||
| 1刷 | xxx ダウンロード版模擬試験 35ページ 問題47 答え |
未 | 未 |
|
2019.01.16 | ||||||
| 1刷 | xxx ダウンロード版模擬試験 問題45 問題文(19ページ)、解説(34ページ) |
未 | 未 |
|
2018.06.22 |
ゐづむ さん
2019-10-05
試験自体は無事合格できたんだけど、結局お守り代わりでもってるだけで、ぜんぜん使わなかった。WebのコトはWeb上で勉強した方が効率が良い。
はるゆき さん
2019-09-27
合格記念読了登録!



.png)