UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計

原田 秀司 著
- 形式:
- 電子書籍
- 発売日:
- 2019年01月21日
- ISBN:
- 9784798160139
- 価格:
- 2,618円(本体2,380円+税10%)
- カテゴリ:
- クリエイティブ
- キーワード:
- #デザイン,#グラフィックソフト・ツール,#ビジネスデザイン,#イラスト集・作品集
使いやすい理由とは何か
本書はUIにおけるデザインの定義から、
ハードおよびソフトによる制約、人間の心理による影響、
そして具体的にデザインを形にする方法までを、
図や画像を使いながら、わかりやすく体系的に解説していきます。
Webサイトの閲覧者やアプリのユーザーは、
いつのまにか迷ったり、わからなくなったり、
操作がしっくりこなかったりすることがあります。
本書を読むと「わかりやすさ」と「使いやすさ」の要点がわかるので、
ユーザーを迷わせない、最適なUIを見つけることができます。
デザイナーはもちろん、エンジニア、ディレクター、発注者など、
UI制作に関わる、あらゆる方におすすめの1冊です。
*本書は2013年刊行の『UIデザインの教科書』をもとにしていますが、
最新環境にあわせて、構成及び内容を全面的に書き直しています。
〈こんな人のための本です〉
・UIデザインの基本的な考え方を学びたい
・わかりやすさや使いやすさの理由が知りたい
・最新のデバイスごとの違いやルールを知りたい
・UIデザインのチェック項目が知りたい
・UIデザインを説明するためのロジックが学びたい
...etc
〈目次〉
第1章 デザインの目的とUI/UX
第2章 物理的な制約
第3章 ソフトウェアの影響
第4章 人間の認知特性
第5章 階層と構造
第6章 ナビゲーションとインタラクション
第7章 デザインを形にする
1章 デザインの目的とUI/UX
1-1:本書の範囲と対象
1-2:デザインの目的
1-3:UIとUX
1-4:まとめ
2章 物理的な制約
2-1:デバイスのバリエーション
2-2:入力手段の違い
2-3:画面の違い
2-4:AndroidとiPhone
2-5:まとめ
3章 ソフトウェアの影響
3-1:Webとアプリ
3-2:テキスト・画像・動画
3-3:パフォーマンス
3-4:まとめ
4章 人間の認知特性
4-1:色・形・動き
4-2:インタラクションコスト
4-3:一貫性
4-4:シンプルさ
4-5:共通概念
4-6:まとめ
5章 階層と構造
5-1:縦、横、前後
5-2:階層の深さと広さ
5-3:現在地と差別化表現
5-4:トップ・一覧・詳細
5-5:関連する情報
5-6:わからないとは何か
5-7:まとめ
6章 ナビゲーションとインタラクション
6-1:ナビゲーション
6-2:インタラクション
6-3:ヘッダ
6-4:フッタ
6-5:パンくずリスト
6-6:カラムと左右ナビゲーション
6-7:オーバーレイ、インレイ
6-8:スクロール、ページング
6-9:スクロールの方向
6-10:まとめ
7章 デザインを形にする
7-1:ミニマルデザイン
7-2:デザインガイドライン
7-3:プロトタイプ
7-4:マルチデバイスデザイン
7-5:まとめ
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
ご購入いただいた書籍の種類を選択してください。
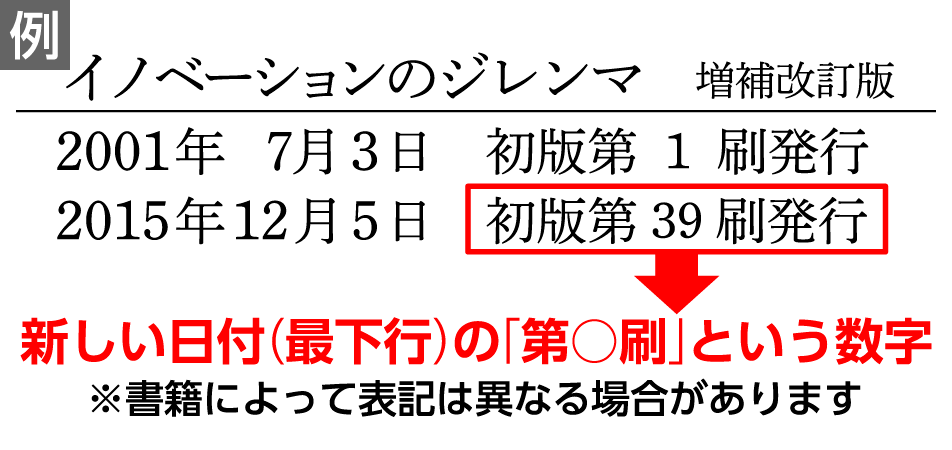
書籍の刷数を選択してください。
刷数は奥付(書籍の最終ページ)に記載されています。

現在表示されている正誤表の対象書籍
書籍の種類:
書籍の刷数:
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| 発生刷 | ページ数 | 書籍改訂刷 | 電子書籍訂正 | 内容 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 1刷 | 84 図「○と✕の意味の違い」 |
2刷 | 済 |
|
2019.02.15 |
タナカ電子出版 さん
2019-05-07
この本は使いやすい商品を作り出すための設計の教科書です。とくにこの本で扱う商品はデバイスやアプリ ソフトのことを扱っていますが、もちろんそれだけに止まらず色々な商品にも応用できる考え方が学べます。印刷がカラーなのでとても読みやすく、書いている内容も視覚的直感で理解しやすいです。この本の著者や製作者のデザイン感覚をも評価に値します❇️。
さぼてん さん
2021-06-20
うーむとてもわかりやすかった。一番ありがたかったのはデバイスごとの一覧表。レスポンシブは常日頃気をつけてるけど、ほんと調整が手間。今の所だとUIに対して数字が大きく上がらないと成果にはならないが、少しずつ改善して全体の質をあげていくことで、良いUXに繋がるのだと思う。自分のサイトでも使ってこ。というかAmazonを真似するのがいいんだろうな。詳細ページの施策には流石すぎた。
ラテ さん
2019-06-03
UIデザインの入門書としてわかりやすかった。多分専門家には常識なんだろうと思うことも分かりやすい。




.png)