jQuery標準デザイン講座

神田 幸恵 著
- 形式:
- 電子書籍
- 発売日:
- 2015年12月15日
- ISBN:
- 9784798144337
- 価格:
- 2,728円(本体2,480円+税10%)
- カテゴリ:
- Webプログラミング
- キーワード:
- #Web・アプリ開発,#プログラミング,#ネットワーク・サーバ・セキュリティ,#開発手法
- シリーズ:
- 標準デザイン講座
作って身につく・仕組みがわかる30レッスン!
本書は、HTMLとCSSの知識はあってもJavaScriptやjQueryには触れたことがない初心者を対象にした、Web制作向けのjQuery学習書です。全30LESSONを通して、jQueryの基礎知識と基本文法の学習から始めて、実際に動作サンプルを作りながら、jQueryのしくみと使い方を学んでいきます。
各LESSONは、考え方や設計を説明する「講義」と、実際にコードを書いて作っていく「実習」で構成。メニューやナビゲーション、UIパーツなど、Webサイトでよく使われているサンプル作例を自分で作りながら、「使える」知識がきちんと身につきます。
サンプル作例は小さなパーツから始めて、少しずつ複合的なパーツを作っていく難度順なので、プログラミングになじみのない初心者でも挫折せずに進められます。Web制作者を目指す人や、スキルアップしたいWebデザイナーのためのjQuery教科書としておすすめの1冊です!
Introduction レッスンを始める前に
Chapter01 jQueryの基礎知識
LESSON01 jQueryの概要
LESSON02 jQueryの導入
Chapter 02 jQueryの文法
LESSON03 jQueryの文法
LESSON04 JavaScriptの基本
Chapter 03 jQueryのサンプル制作:Level 1
LESSON05 トグルメニュー
LESSON06 アラートボックス
LESSON07 ビューアー
LESSON08 タブ
Chapter 04 jQueryのサンプル制作:Level 2
LESSON09 ドロップダウンメニュー
LESSON10 フローティングメニュー
LESSON11 lightBox風モーダルウインドウ
LESSON12 画像のキャプション表示
LESSON13 ツールチップ
Chapter 05 jQueryのサンプル制作:Level 3
LESSON14 ボックスの高さを合わせる
LESSON15 文字サイズの変更
LESSON16 パララックス効果
LESSON17 フィルタリング
LESSON18 テーブルセルのハイライト
LESSON19 アコーディオンパネル
LESSON20 スムーススクロール
Chapter 06 jQueryのサンプル制作:Level 4
LESSON21 バナーのランダム表示
LESSON22 フォームのバリデーション
LESSON23 スライドメニュー
LESSON24 スクロールによるヘッダーのリサイズ
LESSON25 ブラウザ上部に固定されるヘッダー
LESSON26 メニューのハイライト
Chapter 07 jQueryのサンプル制作:Level 5
LESSON27 スライドショー(横スクロール)
LESSON28 スライドショー(フェードイン/アウト)
LESSON29 画像のズーム
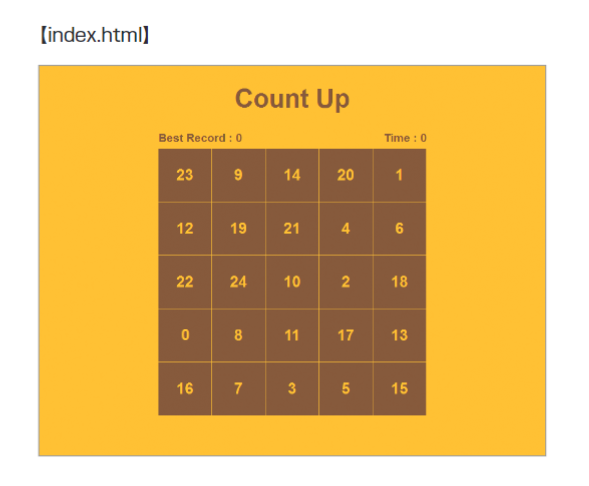
LESSON30 カウントアップゲーム
[補講] プラグインの利用
索引
付属データはこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
現在表示されている正誤表の対象書籍
書籍の種類:電子書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 005 目次「[補講]プラグインの利用」のページ番号 |
|
2刷 | 済 | 1刷 | 2015.12.09 | ||||||
| 009 下から1行目 |
|
2刷 | 済 | 1刷 | 2018.03.15 | ||||||
| 029 中央右「memo」欄の alert()メソッドについて |
|
2刷 | 済 | 1刷 | 2016.02.29 | ||||||
| 097 下から2行目 |
|
2刷 | 済 | 1刷 | 2015.12.09 | ||||||
| 133 2~3行目 |
|
7刷 | 済 | 1刷 | 2022.04.11 | ||||||
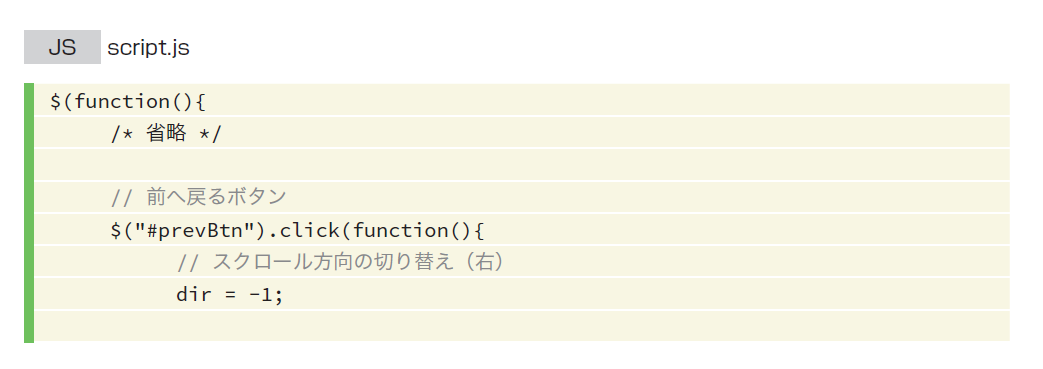
| 133 【JS】script.js 下から5行目 |
|
2刷 | 済 | 1刷 | 2022.04.11 | ||||||
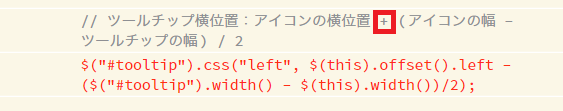
| 135 【 JS 】script.js 下から10行目 赤枠内 |
|
5刷 | 済 | 1刷 | 2020.08.27 | ||||||
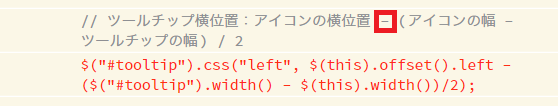
| 135 【 JS 】script.js 下から10行目 |
|
7刷 | 済 | 5刷 | 2022.07.01 | ||||||
| 138 「制作準備」の下の見出し |
|
7刷 | 済 | 1刷 | 2022.09.28 | ||||||
| 152 「CSS style.css」下から2行目 |
|
8刷 | 済 | 1刷 | 2023.10.26 | ||||||
| 184 手順1のソースコード3行目 |
|
2刷 | 済 | 1刷 | 2016.01.25 | ||||||
| 228 1行目とソースコード7行目 |
|
7刷 | 済 | 1刷 | 2022.09.28 | ||||||
| 239 「4 ボタンで画像が選択できるようにする」の2つ目の【JS】script.js |
|
4刷 | 済 | 1刷 | 2020.02.03 | ||||||
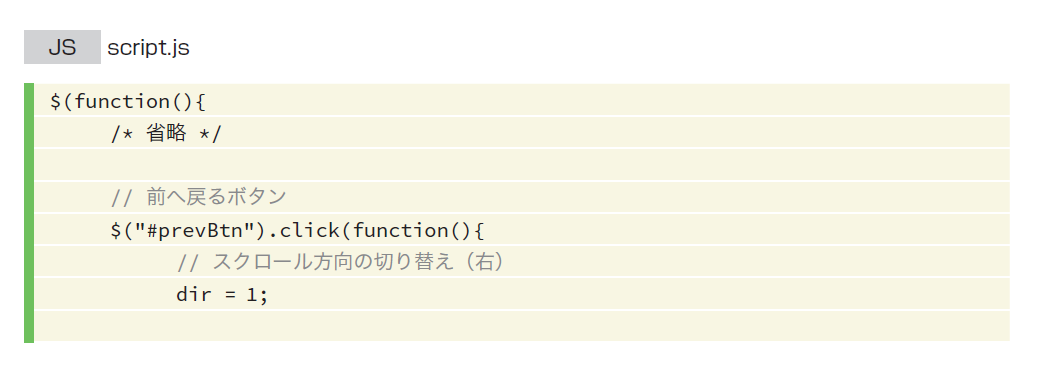
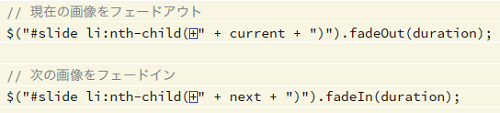
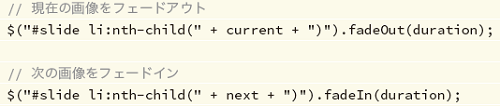
| 249 【3】一定時間ごとに画像のフェードイン/アウトを行う 2つ目の【JS】script.js |
|
3刷 | 済 | 1刷 | 2019.03.04 | ||||||
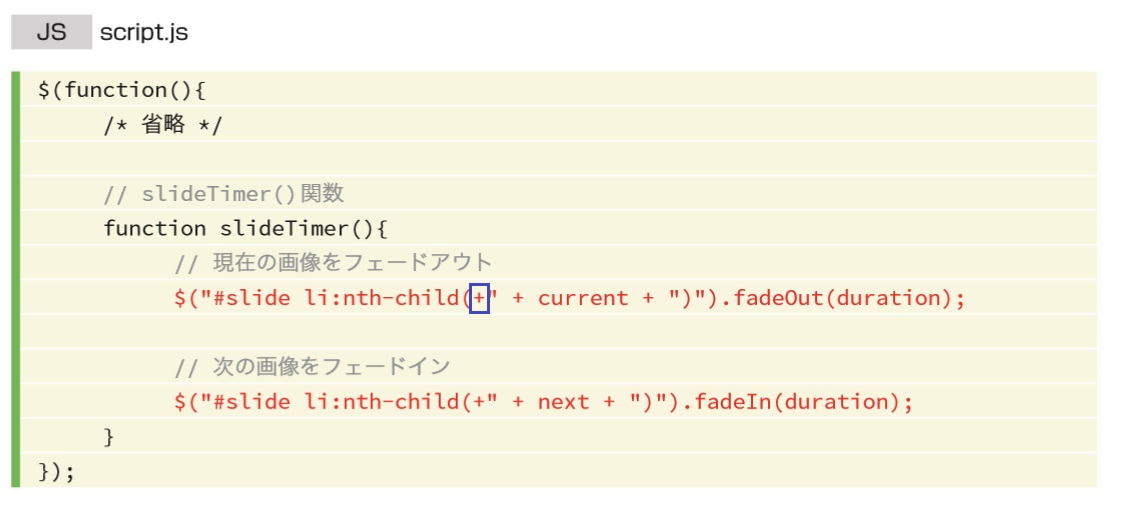
| 251 【JS】script.js 内のソースコード |
|
3刷 | 済 | 1刷 | 2020.02.10 | ||||||
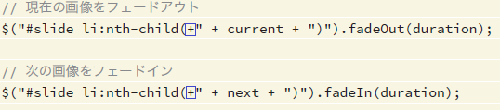
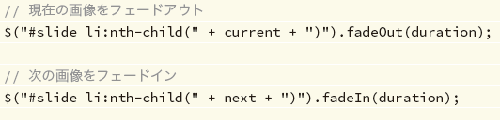
| 252 【JS】script.js内のソースコード |
|
3刷 | 済 | 1刷 | 2020.02.10 | ||||||
| 279 【index.html】の図 |
|
7刷 | 済 | 1刷 | 2022.01.20 | ||||||
| 302 索引「mousemove()」のページ数 |
|
7刷 | 済 | 1刷 | 2022.01.20 |
ねも さん
2021-11-27
とにかくわかりやすい。jQueryの使い方でつまづいていたけどこの本のおかげでだいぶクリアになった! HTMLとCSSがある程度できる人なら迷わず動かせると思う。ただ、内容が少し古くてES6の書き方に慣れた自分はやりづらかった。
セナゾー さん
2019-12-14
最初に簡潔にjQueryのメソッド等を解説し、残りはそれらのメソッドを使った実践的なデザインの作り方。とても分かりやすいのと、少ないメソッドで簡潔に作れるデザインばかりなので、初心者向きかも。経験者は物足りなく感じそうである
yyhhyy さん
2021-08-09
よく見るアレjQuery(プラグインなし)でどうやってるの?の作例集。この手の本は少なく貴重。他方で、idで指定したり全部JS側でトリガーもスタイルも指定したりと説明重視のために敢えてメンテナンス性を無視したコードが載っているのでその辺りは初心者は注意が必要。














.png)