本記事は『プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと現場で役立つ現場のテクニック』から一部を抜粋したものです。掲載にあたって編集しています。
カンプから画像を書き出す

カンプを見るときに気をつけるポイント
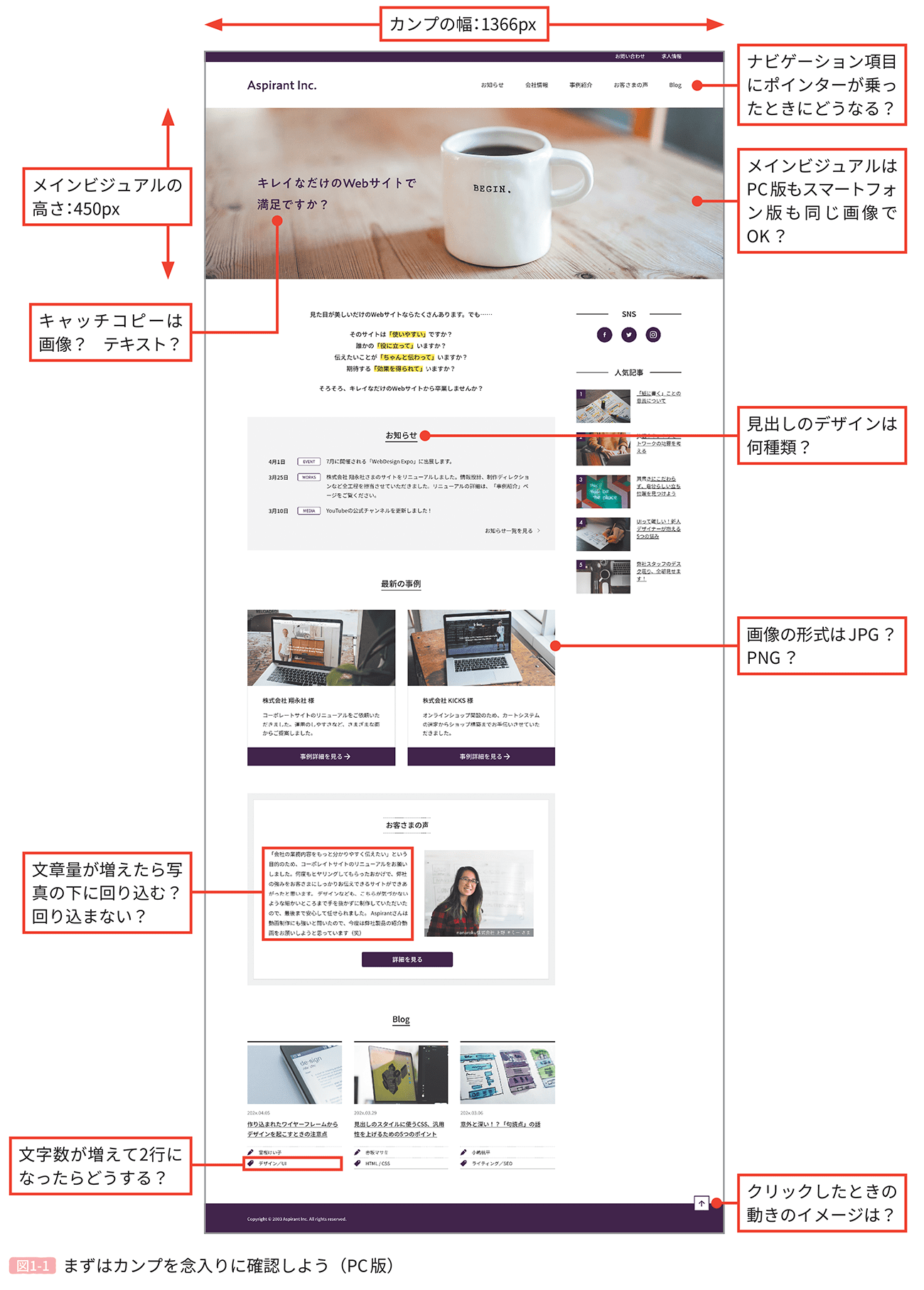
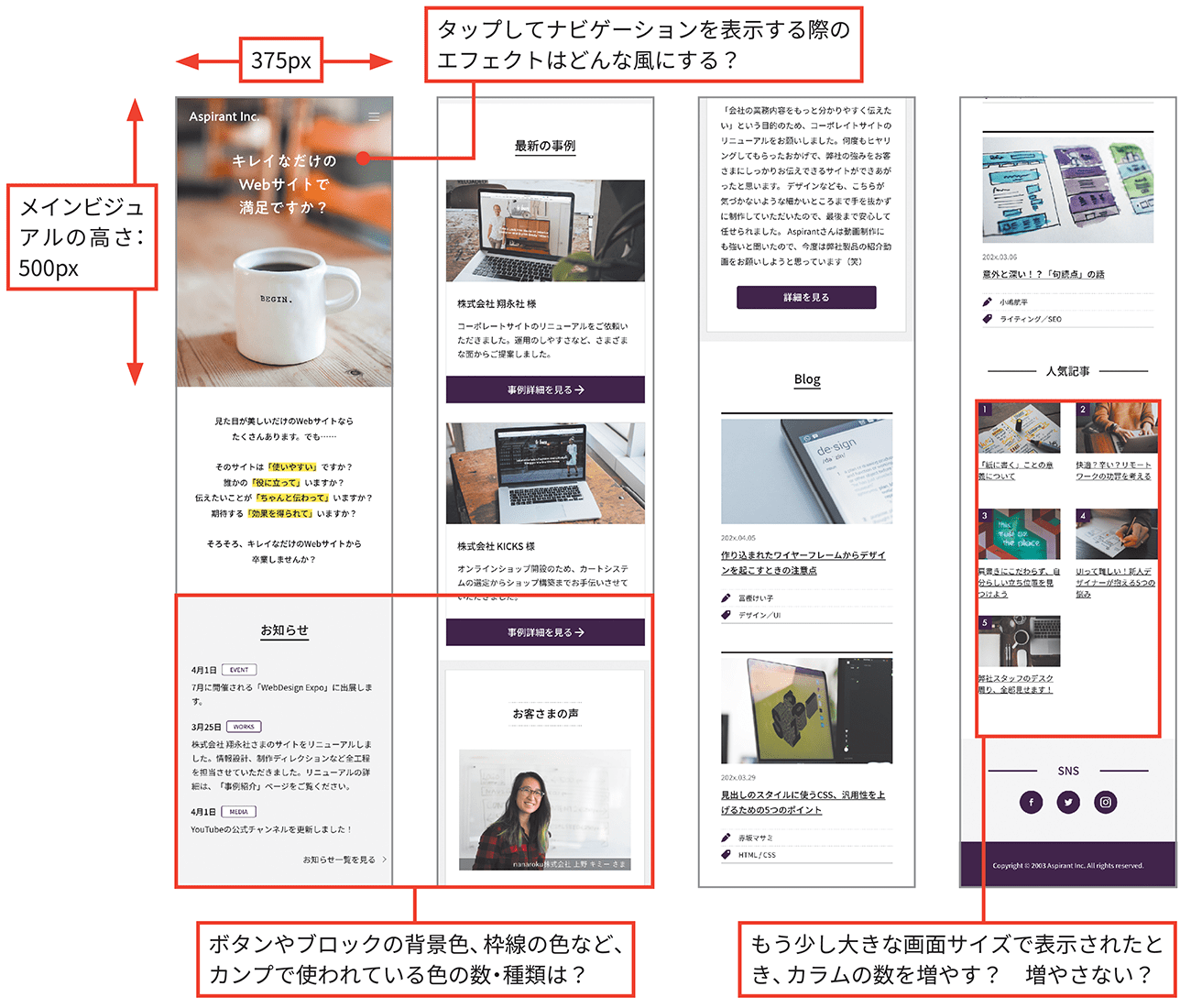
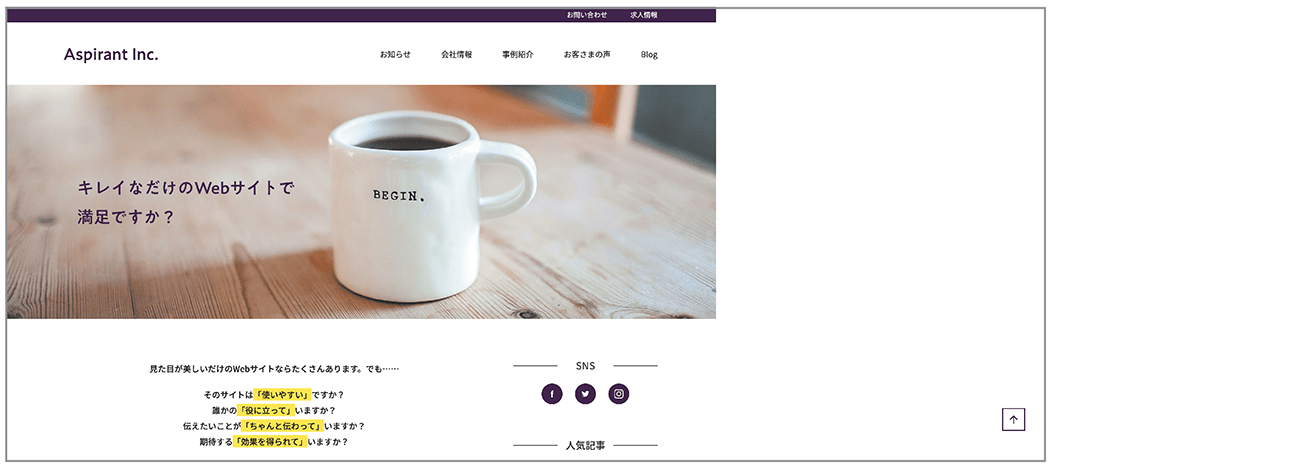
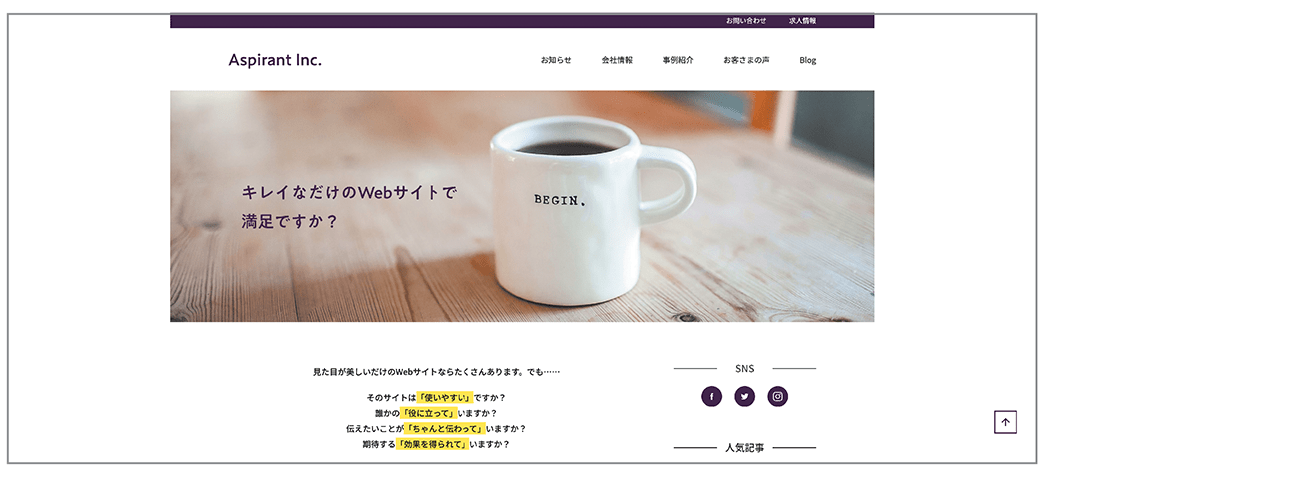
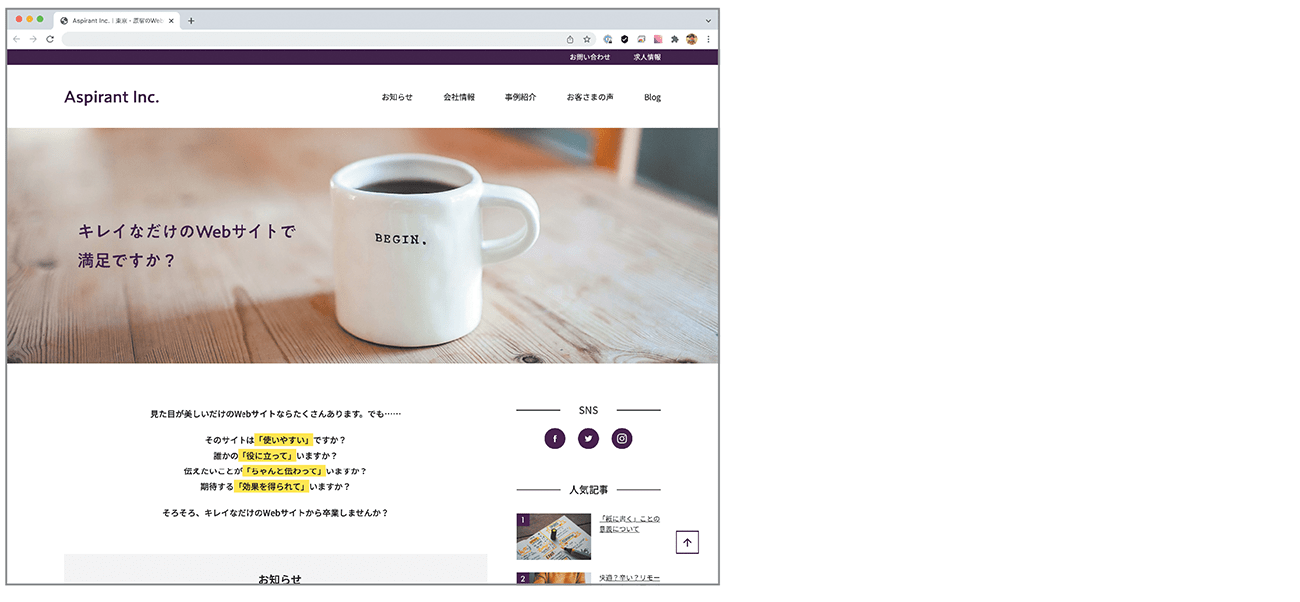
早くコーディングに取りかかりたい気持ちはいったん抑えて、まずはカンプデータを詳細に確認しましょう(図1-1、図1-2)。早い段階でカンプ上の不明点を解消しておくと、後の工程をスムーズに進められます。ここでは、多くのカンプに共通するチェックしておくとよいポイントを3つ紹介します。



ポイント① カンプの外側
Webサイトの閲覧環境はユーザーごとに異なります。PCで見ている人もいれば、タブレットやスマートフォンで見ている人もいます。そしてPCはPCでも、持ち歩きに適した小さいノートパソコンで見ている人もいれば、巨大なモニターで見ている人もいるでしょう。さらにタブレットやスマートフォンの大きさもさまざまです。カンプは固定サイズで作られていますが、最終的にできあがったWebページは、無限ともいえるたくさんの閲覧環境に対して、それなりにフィットさせる必要があります。「カンプよりも大きな(小さな)画面で表示されたときにどうなる?」と想像力を働かせましょう。
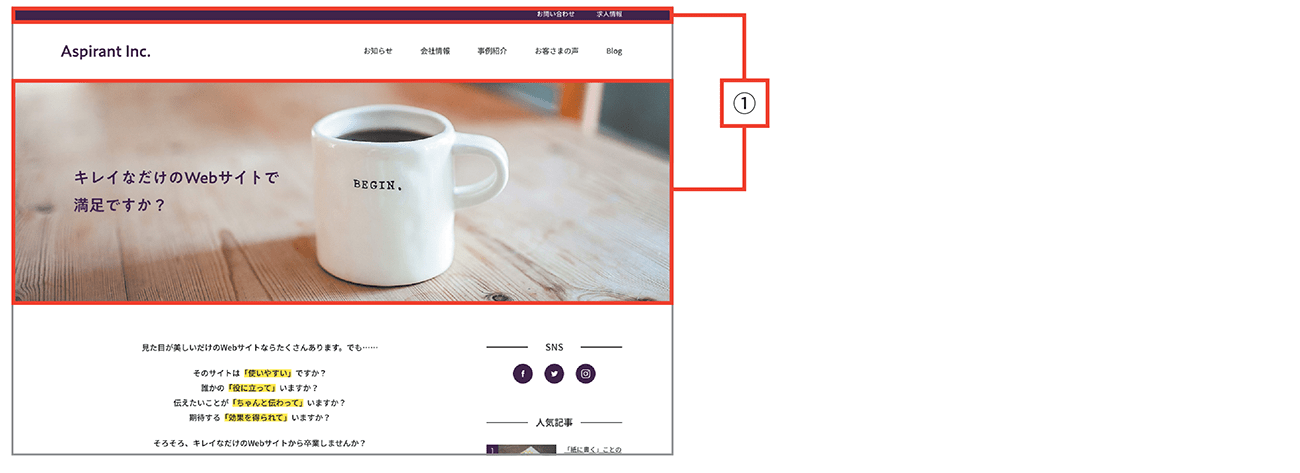
あらためて確認してみると、今回支給されたPC用のカンプは横幅1366pxで作られていることがわかりました。では横幅1367px以上の画面でこのページを表示したらカンプの外側はどうなるのでしょうか(図1-3)。

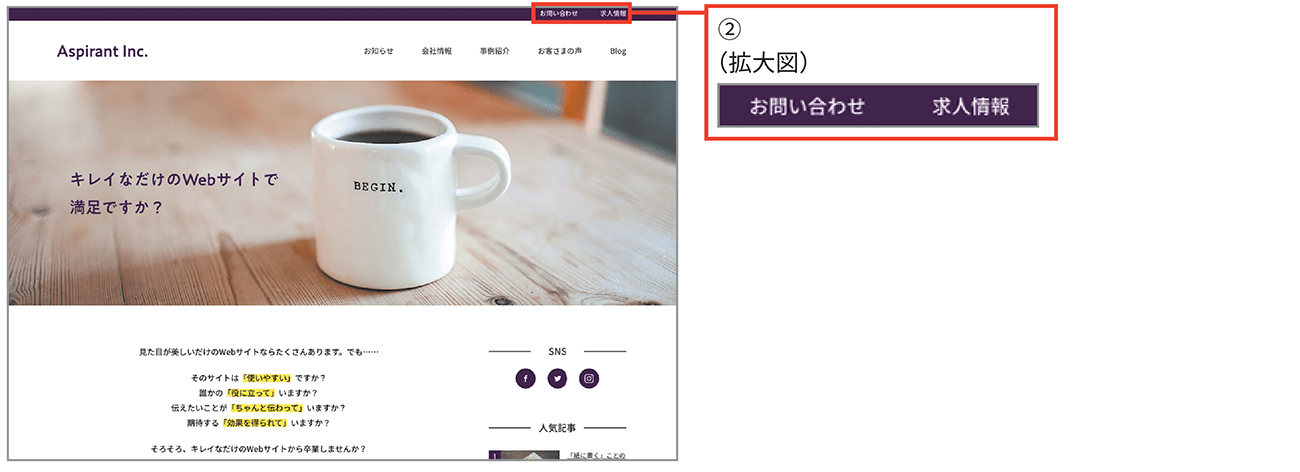
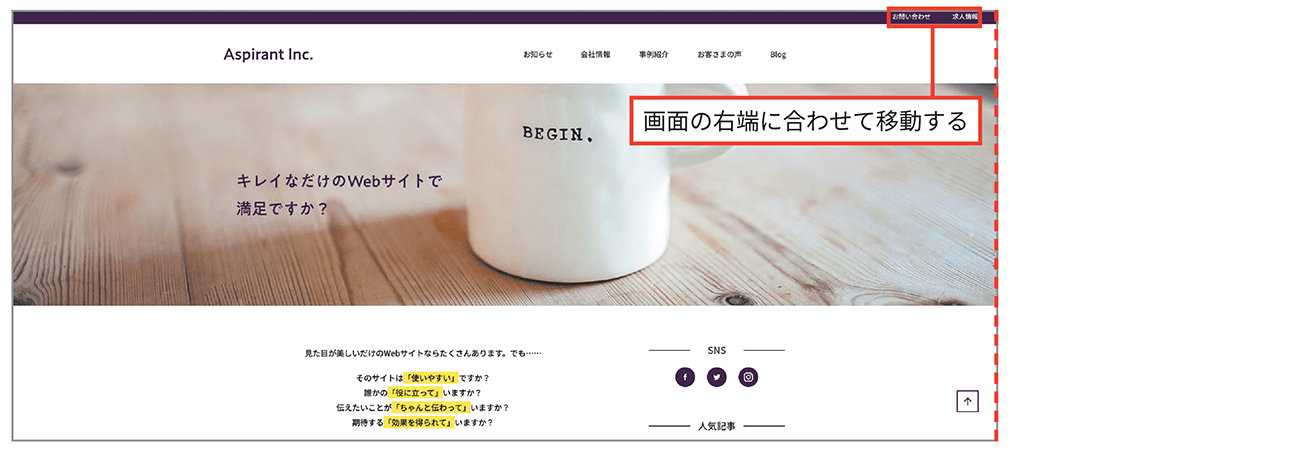
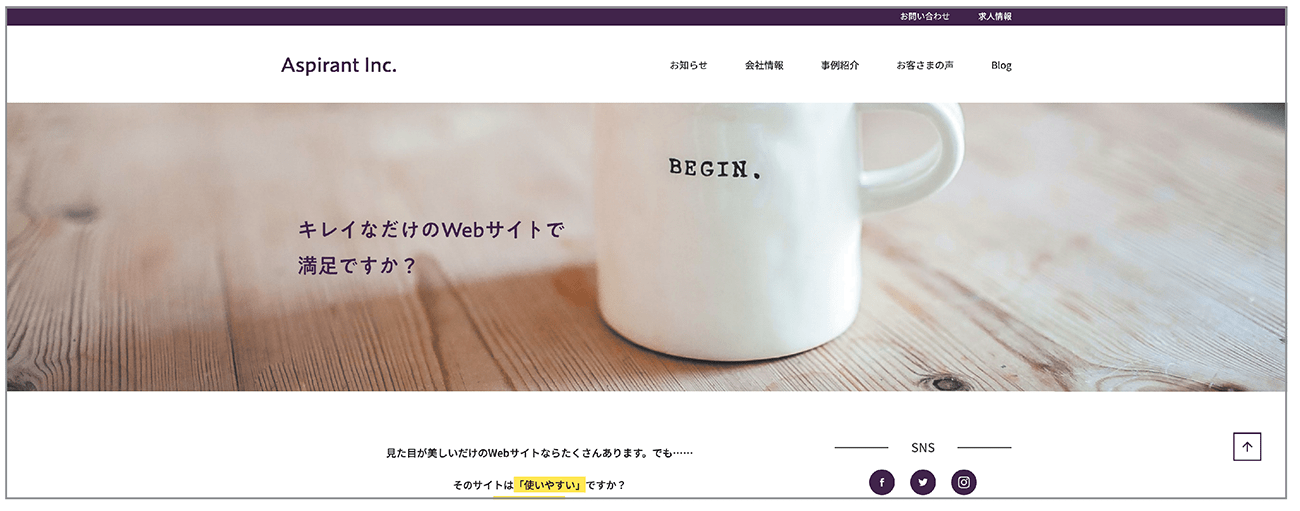
たとえば、このページを1367px以上の画面で表示した場合、上部の紫色のバー(①)の配置の仕方には以下のような選択肢が考えられます(図1-4、図1-5、図1-6)。



「カンプを忠実に再現するならCで決まり!」と思うかもしれませんが、デザイナーがAを想定している可能性も十分にあり得ます。また、コンテンツが画面の左端に配置されることはあまりないためBの可能性は低いのですが、これも「絶対にない」と言い切ることはできません。では、もしAのようにレイアウトした場合、ナビゲーション項目(②)の「お問い合わせ」と「求人情報」の配置はどうなるのでしょうか(図1-7)。こちらも、いくつかの選択肢を考えることができます(図1-8、図1-9)。




このように、カンプの外側を想像するといろいろなレイアウトパターンが考えられます。日頃から「このサイトでは、画面幅が変わったときの配置をどのように実装しているのかな?」と意識しながらWebサイトを閲覧する習慣をつけましょう。一般的な実装の考え方が自然と身につきます。
ポイント② 状態ごとのデザイン
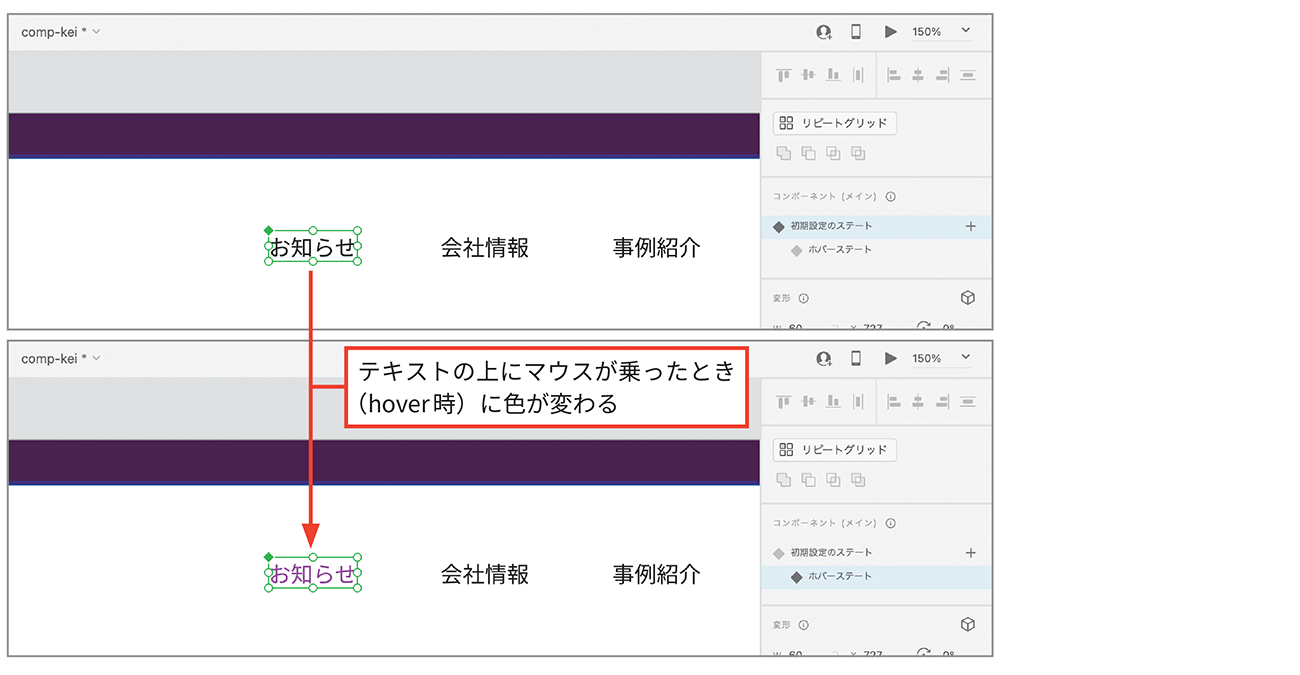
マウス操作が可能な(PCなどの)デバイスでは、「リンクテキストの上にポインターを乗せたら文字色が変わったり下線が表示される」といった表現がごく一般的に用いられます。このポインターが乗った状態を「hover(ホバー)」と呼び、hover時のデザインはCSSの:hover疑似クラスを使って実装できます。スマートフォンなどのタッチデバイスではhover時のスタイルを表現することはできませんが、リンクエリアがタップ(クリック)された状態のデザインを表現する(:active疑似クラスで実装する)ことはあります。
その他、キーボードのTabキーを使ってリンクエリアを選択したり、入力欄にカーソルを合わせたりしている状態を「focus(フォーカス)」と呼びます。focus時のデザインはCSSの:focus疑似クラスを使って実装します。focus時のデザイン実装はうっかり忘れてしまいがちなのですが、た とえばマウスを使わずキーボードで操作しているユーザーにとって「今どこにフォーカスが当たっているのか」は重要な手がかりになるので積極的に取り入れたい表現です(図1-10)。

このような、ユーザーによる操作に連動したデザインをカンプデータ上で指示するやり方は、デザイナーによってさまざまです。「通常時」と「hover時」「active時」「focus時」のレイヤーを別々に作成する人もいれば、「ステート」機能を使う人もいます。
ナビゲーションやリンクテキスト、ボタンなどは「状態」によってデザインを変更する可能性が高いパーツです。指示の有無を確認し、もし見つからないようなら「状態によって変更する・しない」の意図を確認しておきましょう。
他にも、「ボタンをタップ(クリック)すると画面がスルスルっとスクロールする」や「注意書きがフワッと表示される」といった表現もコーディングで実装しなくてはいけないのですが、こうした「動き」の情報をカンプから読み取るのは至難の業です。一口に「スルスルっ」といわれてもスクロールする具体的な速度はわかりませんし、「フワッと」のイメージも人それぞれですよね。
アニメーションの演出は、「このサイトのこのパーツ」のように、実在のサンプルを見ながらチームメンバー間で意識合わせをしましょう。お手本となるサンプルのコードを確認すればアニメーションのスピードなども数値で取得できるので、イメージどおりの動きをつけることができます。
ポイント③ レスポンシブウェブデザイン
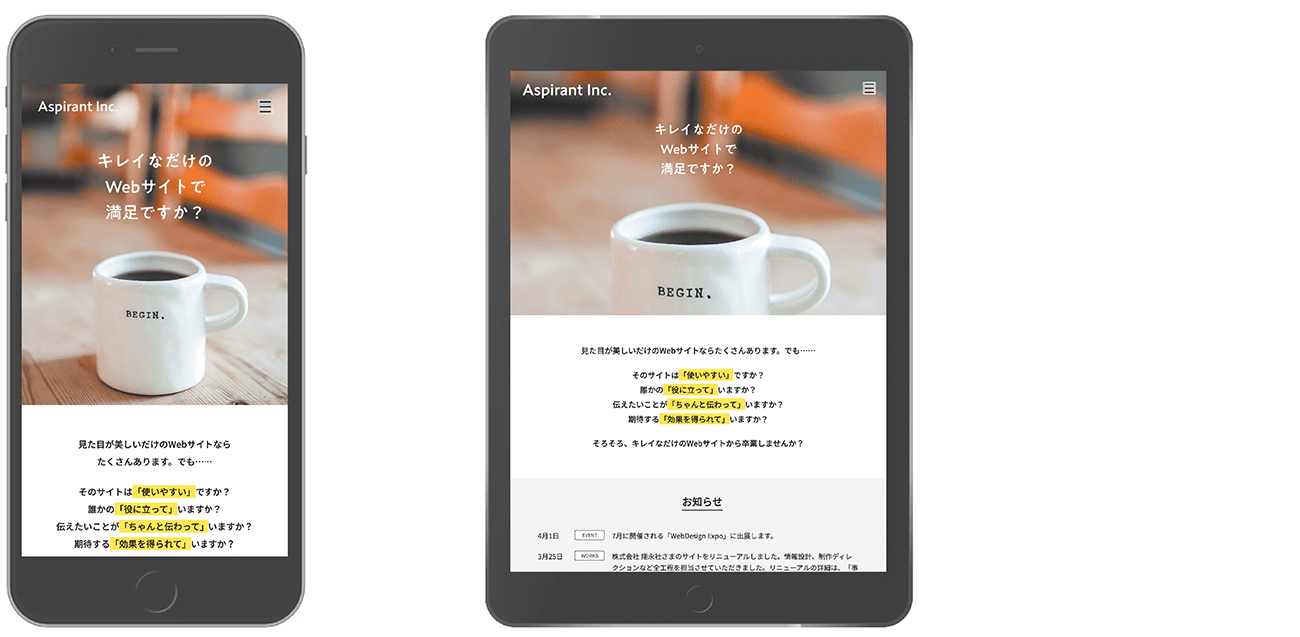
レスポンシブウェブデザイン(Responsive Web Design)とは、一般的に「1つのHTMLに複数のCSSを適用して多くの閲覧環境に対応する手法」を指します。「メディアクエリー」という仕様を用いることで、画面幅に応じて適用するCSSを切り替えられるので、ユーザーの画面サイズに適したレイアウトを提供したり、PCとスマートフォンやタブレットで異なるコンテンツを表示させることなどが可能になります(図1-11、図1-12、図1-13)。


レスポンシブウェブデザインは多くのサイトで使用されている手法ですが、さまざまな画面サイズを想定して複数のCSSを準備しなくてはいけないぶん、制作者の工数は増大します。
またレスポンシブウェブデザインのためのコーディングを進めていく中で、デザイナーに確認したり調整したりしなくてはいけない箇所が次々と見つかるものです。最初の段階ですべてを予測する必要はありませんが、もし気になる点があれば早めに確認しておきましょう。
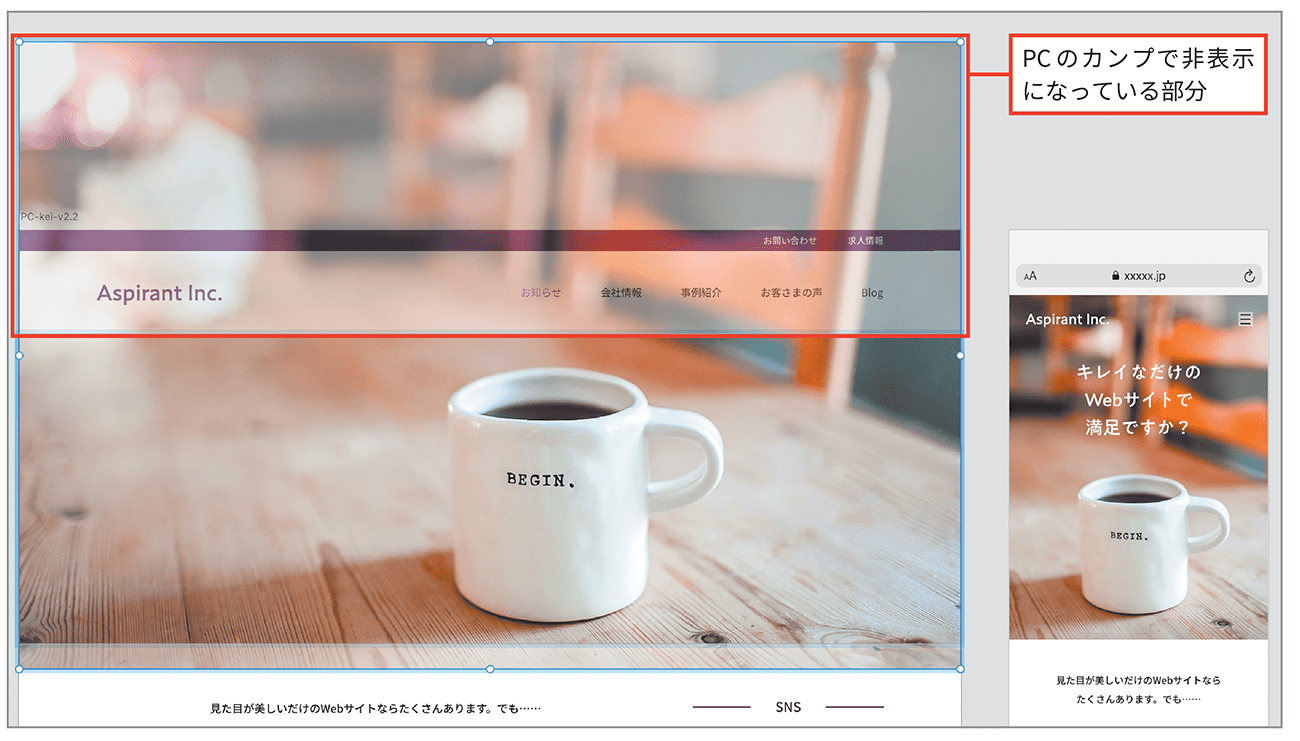
たとえばメインビジュアルは、デザイナーの意図が特にわかりづらいパーツです。PC用カンプとスマートフォン用カンプの画像は同じファイルを流用するのか、はたまた異なる画像を利用するのか? 今回のPC用カンプデータを確認したところ、マスク処理で非表示になっている部分を含めて画像を書き出せばスマートフォン用の画面でも流用できそうですが、あえて「PC用」「スマートフォン用」として別々の画像を書き出す、という選択肢もあります(図1-14)。

PC用のカンプでは、メインビジュアルの幅は1366px、高さは450pxで配置されています。では、画面幅が2000pxのデバイスで表示したときにメインビジュアルの大きさや配置はどのように対応させればよいのでしょうか。もちろん、「こうでなくてはいけない」という絶対的なルールはありません。
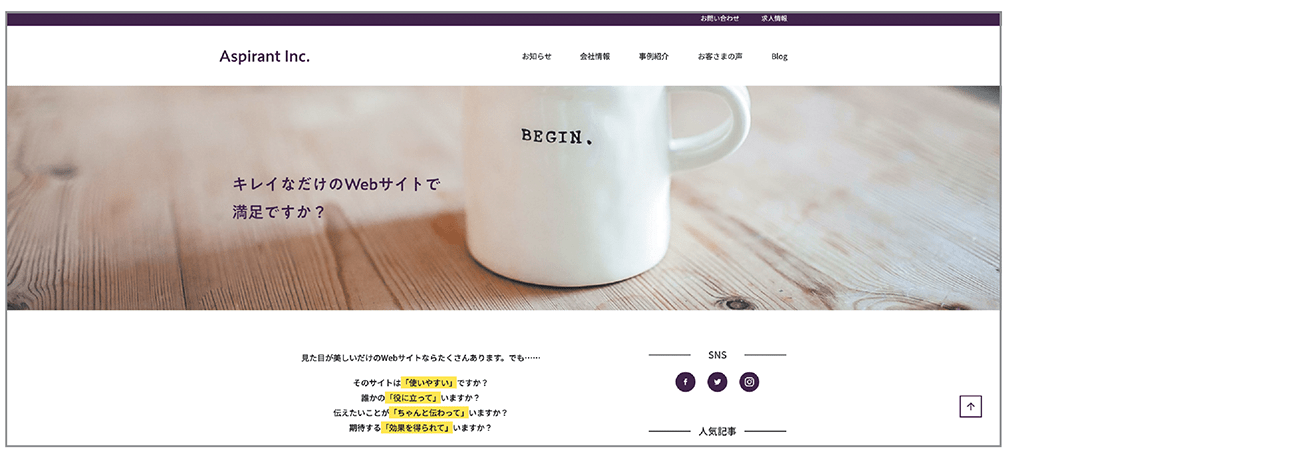
たとえば、メインビジュアルの高さはそのままにして、画面に合わせて幅を引き伸ばしてみましょう(図1-15)。

メインビジュアルの⾼さが固定されているため、たとえ幅が広がったとしても、ページ全体のレイアウトは影響を受けずに済みます。ただし写真のトリミングは画面幅の影響をモロに受けるため、キャッチコピーと写真のバランスが崩れてしまったり、注目してもらいたい被写体が中央からずれてしまったりと、メインビジュアルの見せ方をコントロールできません。
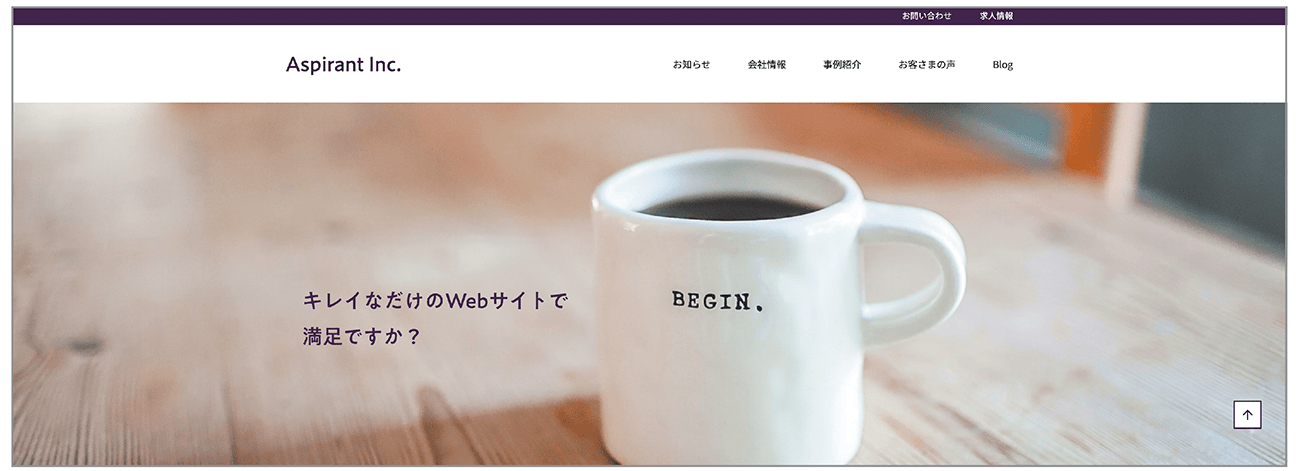
では次に、写真の縦横比を保っている例を見てみましょう。これなら写真を余すところなく見せられますが、画面幅が大きくなればなるほどメインビジュアルの⾼さも増えていくため「ファーストビューがメインビジュアルに覆い尽くされてしまう」といったデメリットが発生します(図1-16)。

最後は、画面幅にかかわらずカンプどおりのサイズでメインビジュアルを表示させている例です。ページレイアウトも写真のトリミング位置もコントロールできますが、大きな画面で表示したときにこぢんまりとした印象を与えてしまうかもしれません(図1-17)。

さらに考えを進めてみましょう。PC用カンプでは幅1366px・⾼さ450px、スマートフォン用カンプでは幅375px・⾼さ500px といった具合に、メインビジュアルの縦横比が異なります。縦横比を切り替えるブレイクポイントをどこに設定するのか? 画像ファイルをimg要素として埋め込むのかCSS(背景画像など)で表示するのか? 実装時の選択肢はたくさんあります。
メインビジュアルはメッセージの訴求力が強く、ページの印象を大きく左右するコンテンツなので、コーディング担当者1人で実装方法を判断するのは危険かもしれません。ディレクターを含め、チーム全体で「どういう手法で実装するのがベストなのか」を相談しておくと安心です。
画像を書き出す
デザイナーの意図を把握できたら、次は画像を書き出します。画像を書き出す際にはその後のコーディング工程をイメージしながら作業しましょう。
画像? Webフォント?
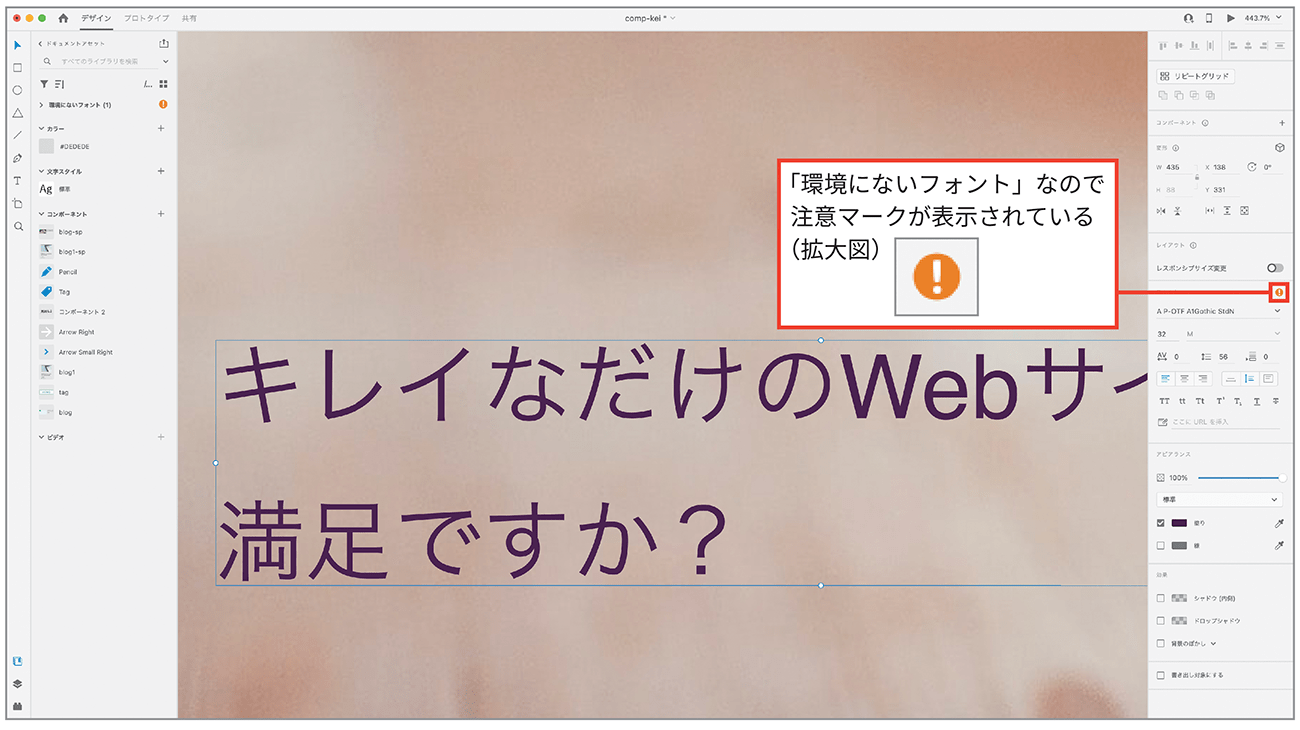
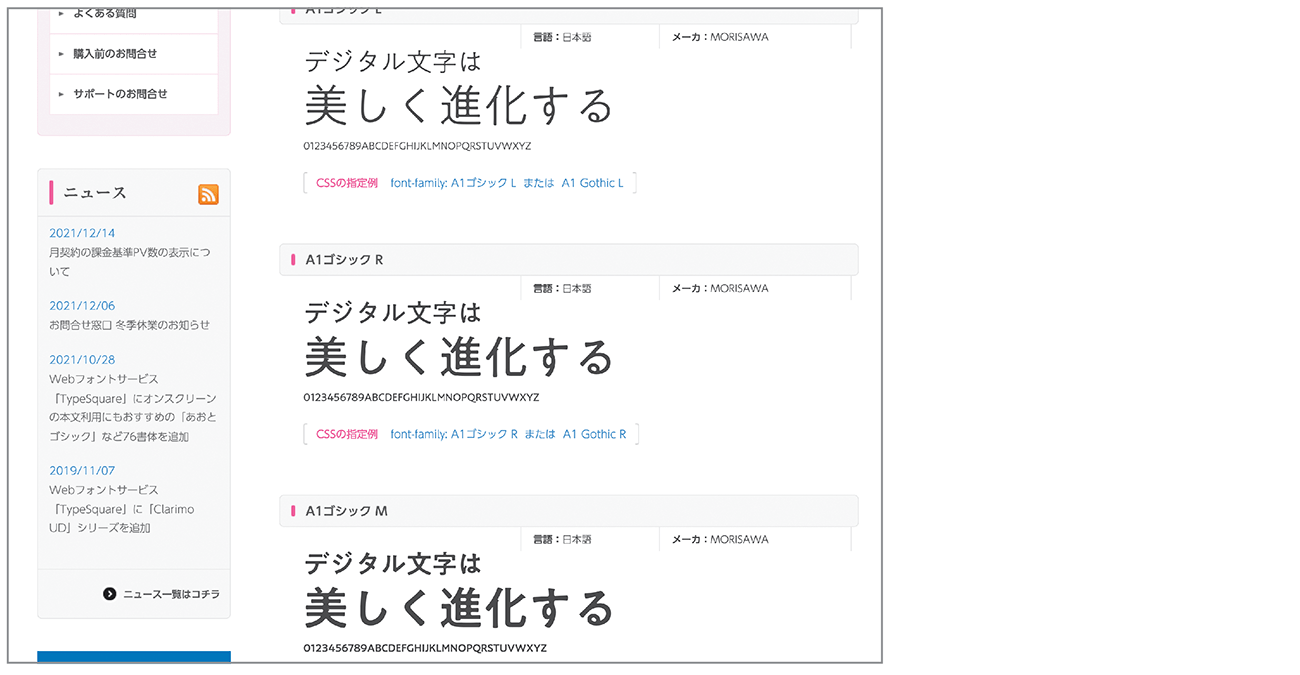
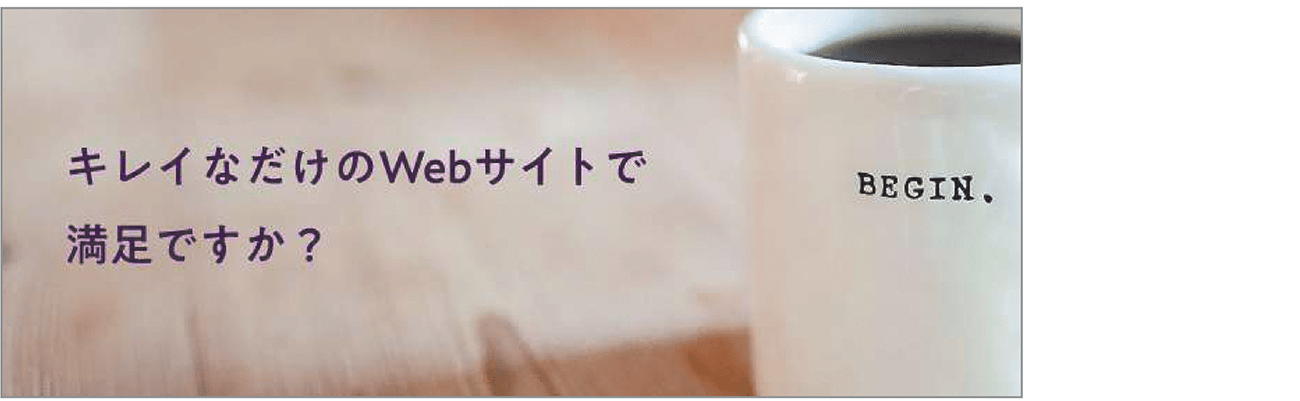
メインビジュアル上のキャッチコピーに注目してください。一見するとテキストとして実装できそうですが、カンプをデザイン編集アプリで確認すると「A1ゴシック」という珍しいフォントが使われていることがわかりました(図1-18)。このフォントが使われる頻度がそこまで⾼くないようなら、画像として実装するのが無難でしょう。しかし、見出しすべてにこのフォントが使われていたらどうでしょうか。いちいち画像を書き出すのは大変ですね。また、運用時にちょっとした文言変更が必要になったら、そのたびに画像を書き出し直したり、Webサーバーにアップロードしたりする手間が生じます。

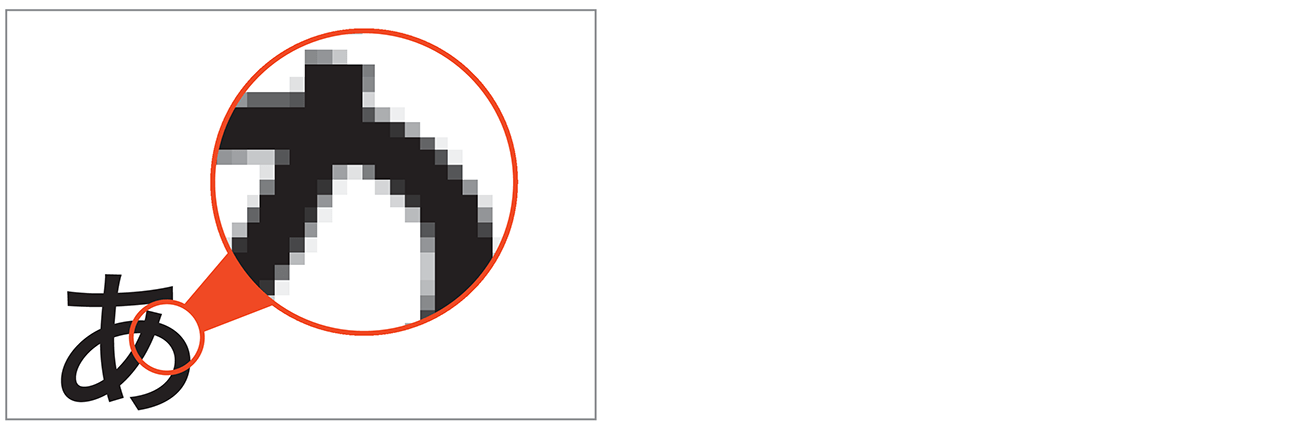
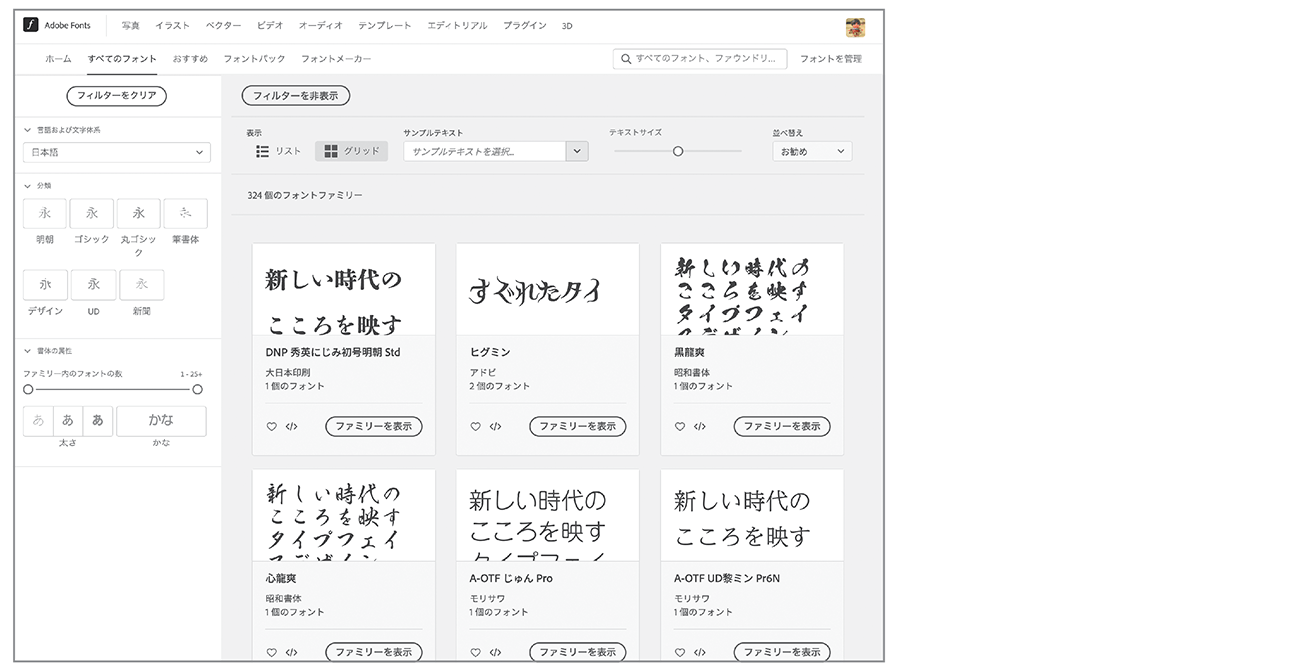
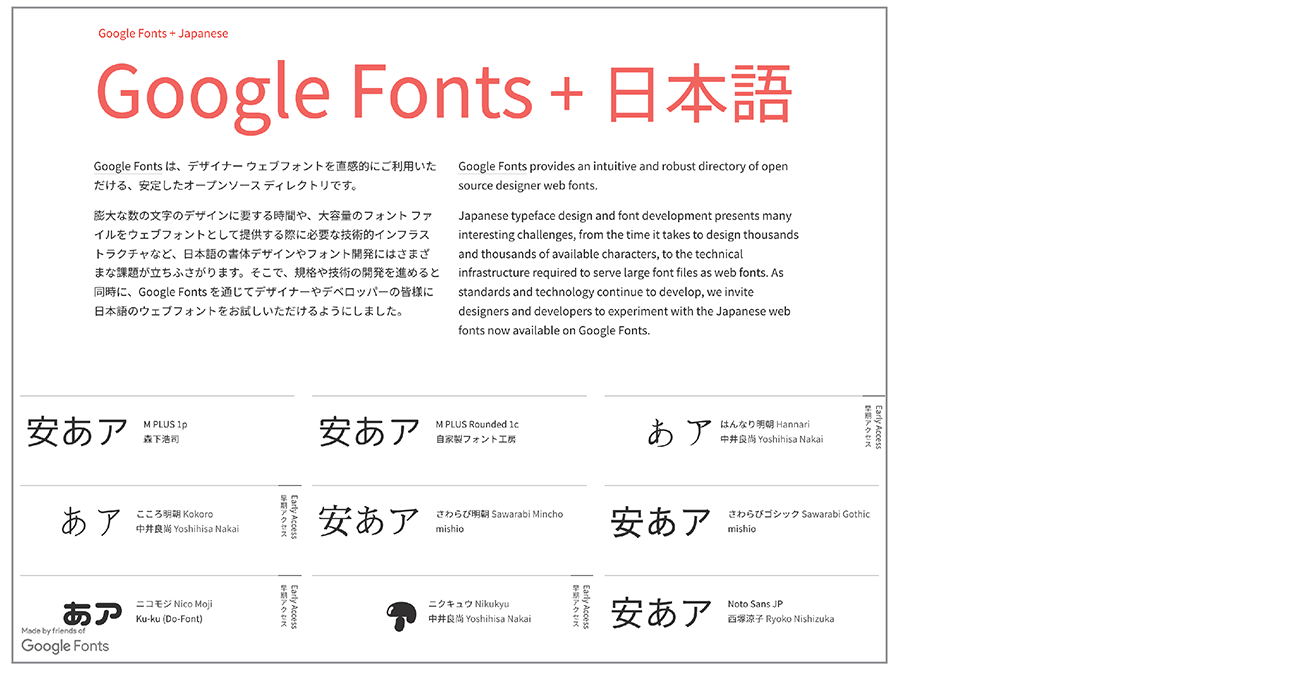
特殊なフォントの使用頻度が⾼い場合には、Webフォントの利用も検討しましょう。Webフォントなら運用時の作業コストをぐっと抑えられますし、ユーザーのためにコピー&ペーストの利便性やアクセシビリティも担保できます。拡大表示による画像の「荒れ」も心配いりません(図1-19)。ただしWebフォントの種類によっては有料サービスを利用する必要があります。

また、クライアントのセキュリティポリシーによってはWebフォントの利用そのものが制限される場合もあります。Webフォントを使えるかどうか、事前にきちんと確認しておきましょう。



img要素? CSS?
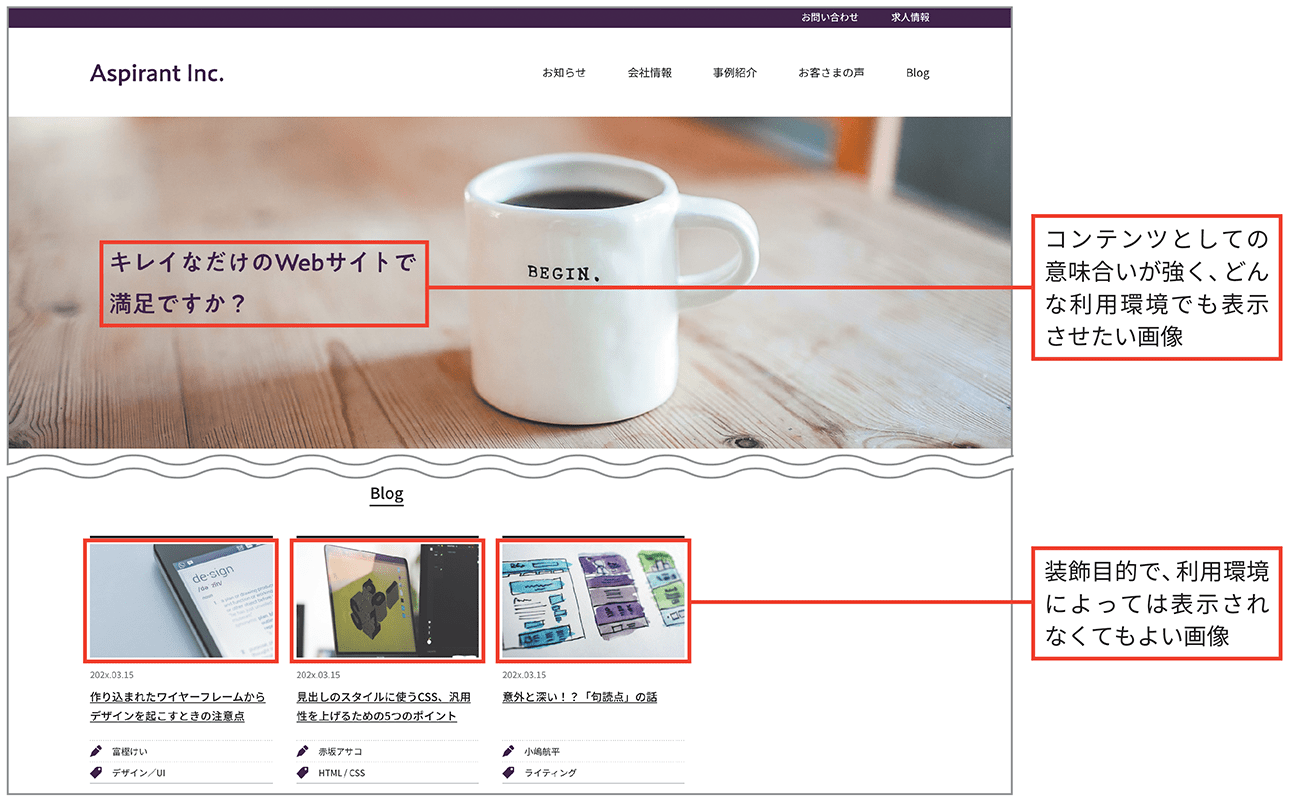
メインビジュアルの写真はimg要素にすべきでしょうか? それともCSSの背景画像や疑似要素として実装するほうが適切でしょうか? メインビジュアルを設置する目的や、メインビジュアルに期待する効果はサイトによってさまざまなので、この質問に対する絶対的な正解はありません。ですが、どんな利用環境でも表示させたい画像ならimg要素、利用環境によっては表示されなくてもよい画像ならCSSで実装する、というのが基本的な考え方です(図1-23)。

もしどうしても判断がつかなかったら、「その画像にaltをつけるべきかどうか」を考えてみるとヒントになるかもしれません。alt属性値=代替テキストは、画像を見ることができない人に対して、画像が提供している情報を言葉で伝えるために記述するものです。
ロゴや見出し画像など画像そのものに文字情報が含まれていれば、何も考えなくても「altをつけるべき」と判断できます。また、もし画像に文字情報が含まれていなかったとしても、その画像が伝えようとしているメッセージが明確なら、altにすべき文言を自然と思いつくはずです。このような画像はimg要素と考えてよさそうです。
一方、組織図や路線図、グラフなどのように、altをつけづらい画像であっても、「その画像がなかったらページが成り立たない」「その画像がないと前後の文脈がおかしくなってしまう」ということなら、img要素と判断するのが正解です。この場合は、何とか工夫して適切な代替テキストをユーザーに届けられるよう知恵を絞りましょう。
重要なのは、デザインカンプの再現だけに意識を向けないことです。それぞれの画像が持つ意味や、コンテンツ全体の中での役割を考えながら一つ一つ丁寧に判断しようとする姿勢が大切です。
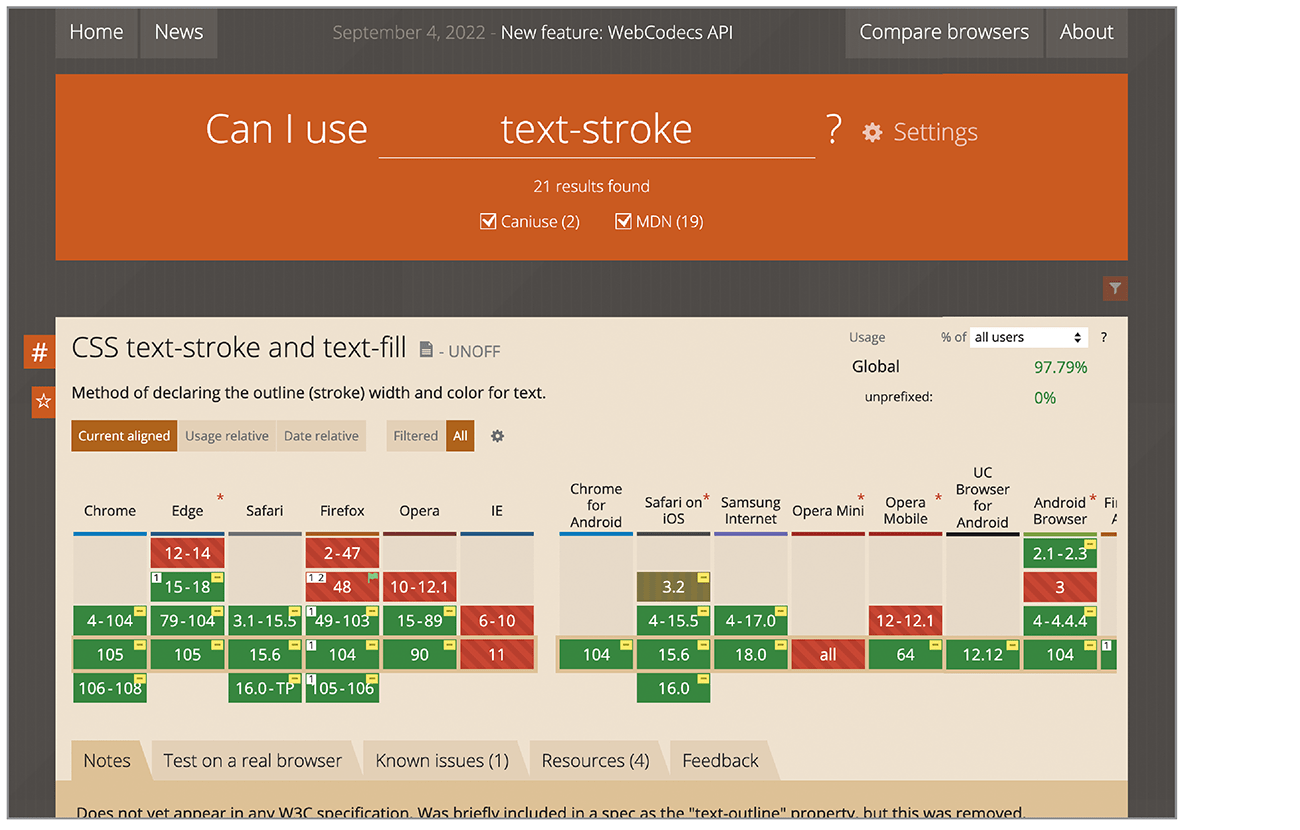
CSSで表現できる範囲は意外と大きいので、その気になればマンガの吹き出しのような形も画像を使わずCSSだけで作ることができます(リスト1-1、リスト1-2、図1-24)。ネットで検索すると、いろいろな表現が紹介されていておもしろいのですが、他であまり見かけない珍しい表現を行う際には、ブラウザの対応状況を確認しましょう。
また、検索して見つけたコードをそのままコピー&ペーストするのではなく「なぜこのコードでこの表現ができるのか」を理解してから使うようにしましょう。
Webサイトで
満足ですか?


キャッチコピーと背景を別々の画像にする
背景画像の上にキャッチコピーの画像が重なっていると、コーディングの手間を省くために背景とキャッチコピーをまとめて1つの画像として書き出してしまいがちです。しかし、キャッチコピーと背景は別々の画像として書き出すことをおすすめします。理由は2つあります。
1つめの理由は、そのほうが表示結果が美しく、かつファイルサイズを抑えることができるからです。キャッチコピーと背景画像は、それぞれに最適なファイル形式が異なる場合があるのですが、適切なファイル形式で保存しないと、輪郭がぼやけて見えたり必要以上にファイルサイズが大きくなったりと、さまざまな不具合が起こる可能性があるのです。
2つめの理由は、扱いやすく運用に強いからです。キャッチコピーと背景を別々の画像として書き出しておけば、たとえばデバイスごとにキャッチコピーの配置や大きさを変えることも可能です。また、複数の背景画像を組み合わせたり、「キャッチコピーはそのままだけど季節によって背景画像を差し替える」といった演出を手軽に実装することもできます。
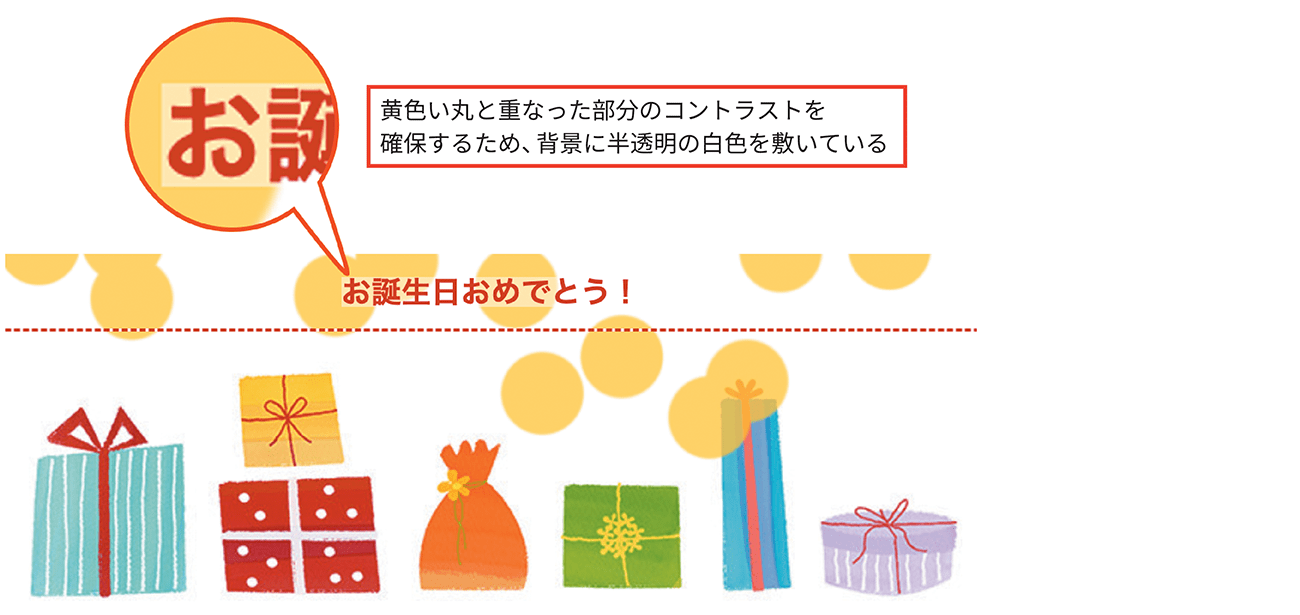
なお、背景画像を組み合わせる際は、キャッチコピーとのコントラストをきちんと確保できているか気をつけてください。もし、キャッチコピーと背景の重なり位置によって文字が読みづらくなってしまうようなら、文字を縁取る、文字のうしろに半透明の背景色を敷くなどして、キャッチコピーと背景が一定のコントラストを保つようにしましょう(図1-26、リスト1-3、リスト1-4)。背景に埋もれてキャッチコピーが読めなくなってしまったら、元も子もありません。

お誕生日おめでとう!
.multiple-backgrounds{
background-image: url(./line.png),url(./circle.png),url(./giftbox.jpg);
background-position: 0 50px, top left, center center;
background-repeat: repeat-x, no-repeat, no-repeat;
}
.multiple-backgrounds p{
background-color: rgba(2555, 255, 255, 0.5);
display: inline-block;
}
画像にレイアウトの要素を盛り込まない
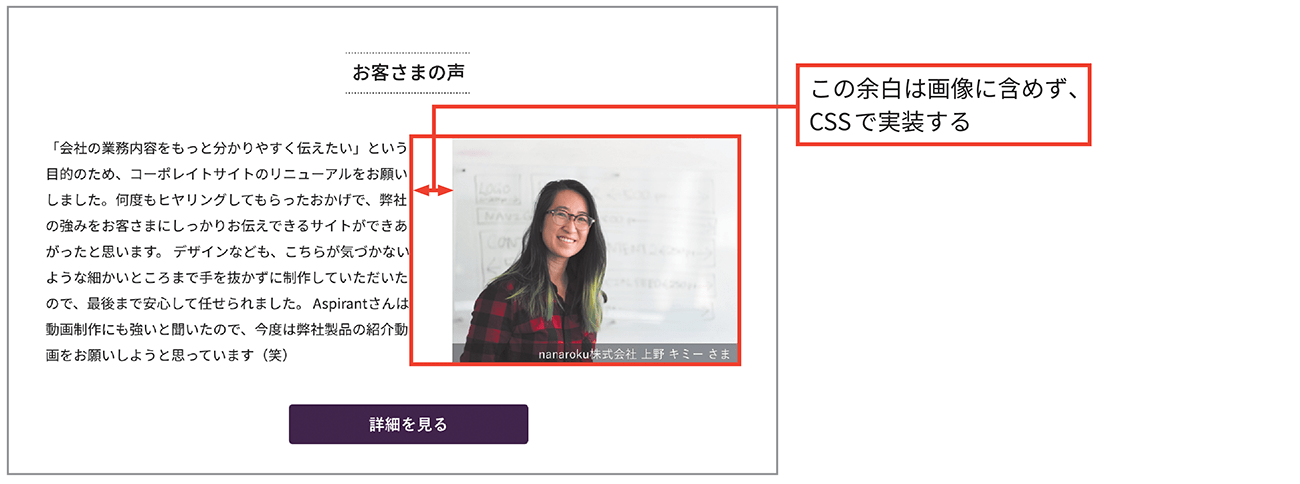
テキストと画像との間隔をCSSで指定する手間を省くために、画像に余白をつけて書き出したくなるかもしれません。でもそこはぐっとこらえて、余白をつけずに書き出してください。もしコーディングし終わった後でクライアントから「テキストと文字の間隔をもう少し詰めてください」といわれたら、画像をもう一度書き出し直さなくてはいけなくなってしまいます。
また、デバイスによってテキストと画像の配置を変更しなくてはいけない可能性もあります。「Aspirant」のカンプを見ると、PCでは写真とテキストが横並びですが、スマートフォンではテキストの下に写真が配置されています。つまり、画像左の余白は不要になります。
このように、画像の周囲の余白は画像自体ではなくCSSで設定しておいたほうが、追加オーダーやデバイスごとの微調整が必要になったとき柔軟に対応できます(図1-27)。

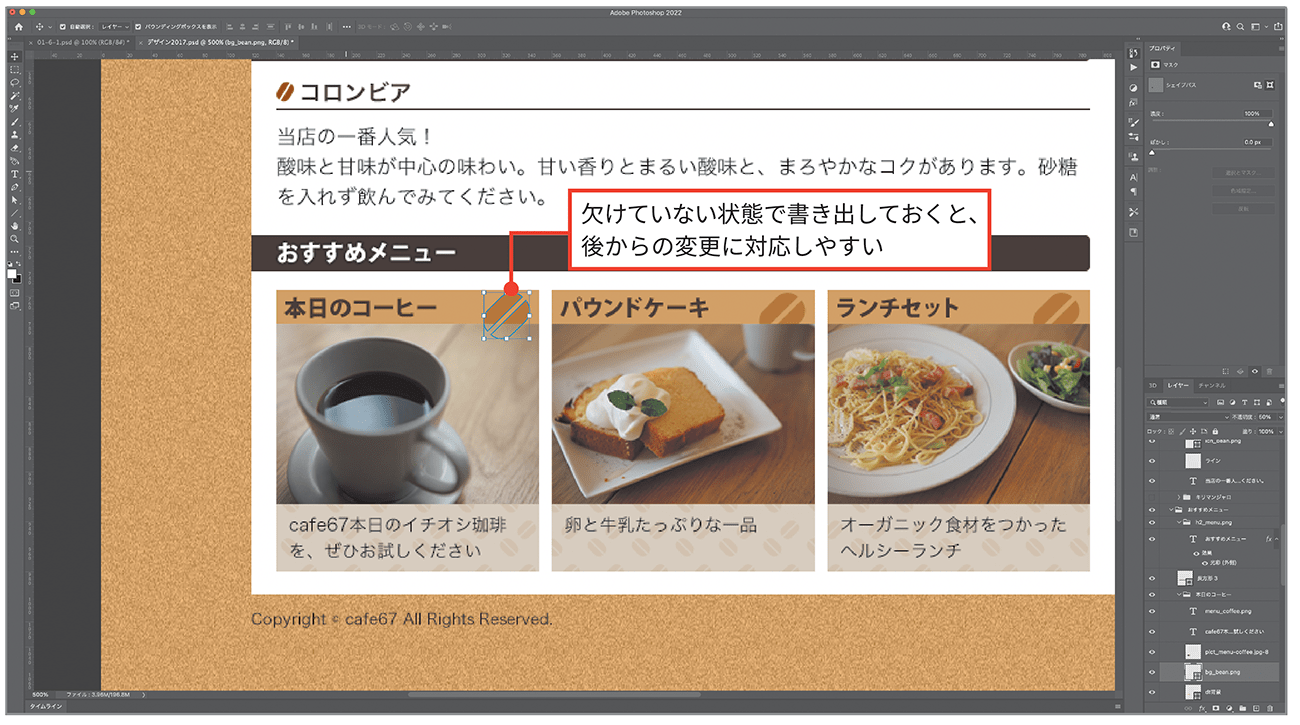
では、図1-28のようなカンプの中のコーヒー豆の画像はどうやって書き出すのが正解でしょうか?

見たまま「下端が欠けたコーヒー豆」の画像として書き出してもかまわないのですが、もしコーヒー豆のイラストがマスク処理されているのなら「欠けていないコーヒー豆」画像を書き出しておいたほうが、のちのち便利かもしれません(図1-29)。欠けのない状態で書き出しておけば、後から「やはりコーヒー豆全体を表示したい」、あるいは逆に「欠けている面積を増やしたい」といったオーダーにも、簡単に応えることができます(リスト1-5)。

.selector {
background-image: url(./bean.png);
background-repeat: no-repeat;
background-position: right 6px bottom -10px; /*selectorの下端からさらに10px引き下げた位置を基点にすることで、bean.pngの下部が欠けたように見せることができる*/
}
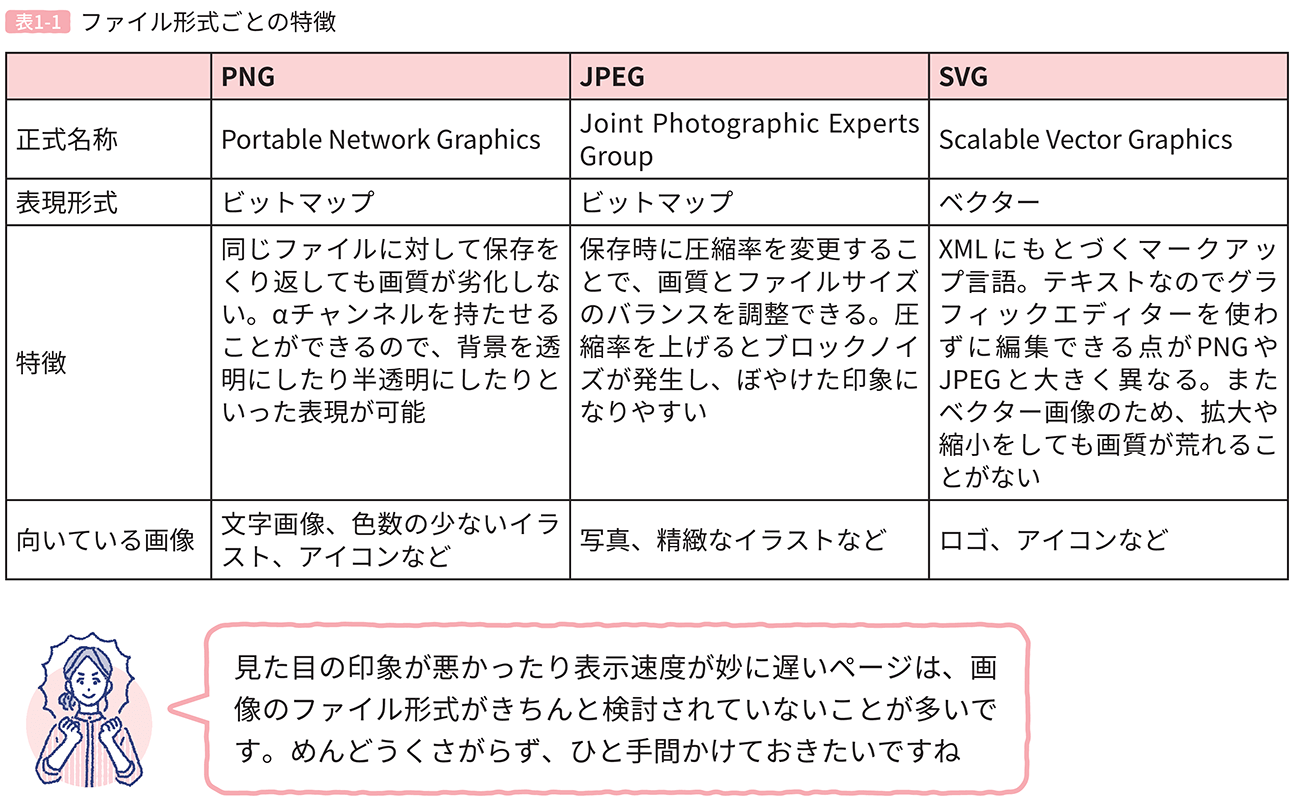
ファイル形式に迷ったときは?

基本的には、文字画像・イラスト・アイコンはPNG、写真はJPEG、ロゴはSVGかPNGと覚えておきましょう。文字画像をJPEG形式で書き出すと、見た目がぼやけた印象になったり、ファイルサイズが大きくなったりする傾向があるため、PNG形式で書き出すのが一般的です。一方、写真をPNG形式で書き出すと、見た目は美しいものの、ファイルサイズが大きくなることが多いようです。Photoshopなど、書き出し時にプレビュー機能が用意されているアプリを使えば、JPEG形式を選んだ場合に「画質」と「ファイルサイズ」のバランスを見きわめながら書き出すことができます。
ではここで、写真の上にキャッチコピーが乗っている画像を、あえて1つの画像ファイルとして書き出してみましょう(図1-30、図1-31)。


ファイルサイズを比べると、PNGが808KBでJPEGが36KB。大違いです。ファイルサイズだけ見るとJPEG形式で書き出したくなるのですが、JPEG形式では文字の周囲がモヤモヤとしてハッキリしない印象になっているのがおわかりでしょうか。文字の色も少し変わってしまっていますね。
こういう場合はやはり、キャッチコピーはPNG、写真はJPEGファイルとして書き出すのが正解です。2つの画像をCSSで重ね合わせれば、ファイルサイズの合計を40KB程度に抑えられる上にキャッチコピーもくっきりときれいに見せられます。