プロのコーディングが身につくHTML/CSSスキルアップレッスン すぐに活かせてずっと役立つ現場のテクニック
千貫 りこ 著
- 形式:
- 書籍
- 発売日:
- 2023年01月17日
- ISBN:
- 9784798173009
- 定価:
- 2,750円(本体2,500円+税10%)
- 仕様:
- B5変・264ページ
- カテゴリ:
- Web制作
- キーワード:
- #デザイン
脱・その場しのぎのコーディング!
現場で迷わない実務レベルのテクニックを身につける
HTML/CSSの知識をひと通り身につけて、デザインカンプ通りの実装ができるようになっても、実際の制作現場では、コーディングの選択肢に迷う場面が多々あります。
タグやプロパティについて「どうしてそれを選んだのか」と聞かれたとき、あなたは自信を持って答えることができるでしょうか?
レイアウト手法について、いつも手癖で慣れたものを採用していて、本当にこのアプローチが最適なのか、不安を感じることはありませんか?
本書は、入門レベルの知識だけでは切り崩せない、実務ならではのコーディングの悩み・課題を、プロの視点で解説します。仕様書を読むだけでは得られない「現場の経験則」をもとに、状況や目的に応じた、知識の組み合わせ方・選択肢の選び取り方がわかります。
Web制作には無数ともいえるアプローチがあり、ただなんとなく知識を蓄えているだけでは、実務で求められるコーディングの攻略は困難です。本書を読んで「ただ知っているだけの知識」を「現場で活かせるスキルと自信」に変えましょう。
■解説トピック
・sectionとarticle、どのように使い分ける?
・background-imageではなく、imgを使うべき画像とは?
・カラムレイアウトに適しているのは、float・flex・gridのどれ?
・Class名の位置はどのように判断すればいい?
・運用しやすいコードを書くためには何に配慮する? …など
■本書のおすすめポイント
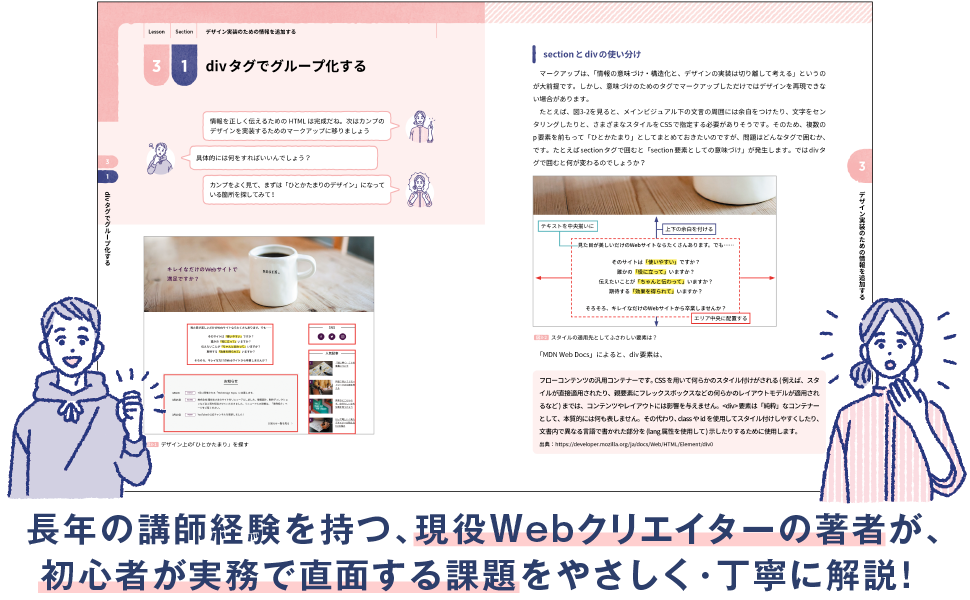
・実際の制作の流れに沿って工程ごとのポイントが理解できる
・キャラクターによるガイドでわかりやすく読み進められる
・「練習サンプル」で手を動かしながら理解できる
■対象読者
・実務で通用するスキルを身につけたいWeb制作会社の新人
・Web制作の仕事に就きたい学生、社会人
・指示される通りのコーディングから脱して、よりよい書き方を知りたい初級者
■目次
Lesson1 デザインカンプを正しく理解する
Lesson2 プレーンなHTMLを作成する
Lesson3 デザイン実装のための情報を追加する
Lesson4 ページのレイアウトを実装する
Lesson5 パーツのデザインを作り込む
Lesson6 レスポンシブ対応する
Lesson7 ワンランク上のコーディングを目指す



状況に応じた適切なコーディングがわかる!
いつも迷いがちなタグやプロパティの判断基準をしっかり解説!制作中のかゆいところに手が届きます。

手を動かして理解できる練習用サンプル
サンプルコードはダウンロードできるので、手元で実際の表示を確かめながら理解を深められます。

現場で役立つ実践的な知識もフォロー!
入門書ではなかなか取り上げられない発展的なトピックも解説。Web制作者としておさえておくべき知識がしっかり身につきます。
Lesson1 デザインカンプを正しく理解する
1-1 カンプから画像を書き出す
1-2 HTML/CSSファイルを新規作成する
Lesson2 プレーンなHTMLを作成する
2-1 HTMLについて知っておきたいこと
2-2 マークアップの準備
2-3 見出しをマークアップする
2-4 情報を区分化する
2-5 テキストをマークアップする
2-6 定番パーツをマークアップする
2-7 文法チェックする
Lesson3 デザイン実装のための情報を追加する
3-1 divタグでグループ化する
3-2 class/id名をつける
3-3 CMS に組み込みやすいコードを考える
Lesson4 ページのレイアウトを実装する
4-1 ページ全体をレイアウトする
4-2 実際にレイアウトしてみる
4-3 ナビゲーションのレイアウト
4-4 数値の単位に配慮する
Lesson5 パーツのデザインを作り込む
5-1 定番のパーツをスタイリングする
5-2 テキストのスタイリング
Lesson6 レスポンシブ対応する
6-1 レスポンシブ対応とは
6-2 異なる画像を表示する
6-3 テキストの改行位置を制御する
6-4 サイトナビゲーション
6-5 運用を見すえたカラムの実装
6-6 ブレイクポイント
Lesson7 ワンランク上のコーディングを目指す
7-1 「よいコード」を考える
7-2 開発者向けツールを活用する
7-3 Sassをはじめる
付属データはこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
現在表示されている正誤表の対象書籍
書籍の種類:紙書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||
|---|---|---|---|---|---|---|---|---|---|
| 080 下から3行目 |
|
未 | 未 | 1刷 | 2023.05.29 | ||||
| 081 リスト3-9 下から8行目とリスト3-10 7行目 |
|
未 | 未 | 1刷 | 2023.05.29 | ||||
| 082 リスト3-10(続き) 9行目 |
|
未 | 未 | 1刷 | 2023.05.29 | ||||
| 083 リスト3-10(続き) 2行目 |
|
未 | 未 | 1刷 | 2023.05.29 | ||||
| 190 「リスト6-16」6行目 |
|
未 | 未 | 1刷 | 2024.01.17 |