作ればわかる!Google App Engine for Javaプログラミング
中垣 健志 著
- 形式:
- 書籍
- 発売日:
- 2011年04月22日
- ISBN:
- 9784798123028
- 定価:
- 3,300円(本体3,000円+税10%)
- 仕様:
- B5変・480ページ
- カテゴリ:
- プログラミング・開発
- キーワード:
- #プログラミング,#開発環境,#開発手法,#Web・アプリ開発
10の実践サンプルで学ぶクラウドアプリの作り方
Google App Engineは、Googleが提供するクラウド環境です。開発キット(SDK)が提供されており、お手軽にクラウドアプリを作れるのが特徴です。本書は、Google App Engineで実際にクラウドアプリを作りながら、基礎知識や仕組み、実践的なプログラミング方法を学ぶことができる書籍です。
インスタントメッセンジャーで話しかけると俳句を詠むbotアプリ、GPS付き携帯から今いる場所をGoogleマップに登録できるサービス、人工無能のTwitter bot、新刊情報をリアルタイム表示するガジェット、iPhone用ゲーム、複数人で利用できる仮想ホワイトボードなど、「作って楽しい」をコンセプトとした10のサンプルプログラムを用意しています。これらを自分の手で作りながら、Google AppEngineによるクラウドアプリ作成の流れや手順、プログラミングのコツを身につけていきます。最新のGoogle App Engine 1.4に対応。
第1章 App Engineの基礎知識
Google App Engineの構成要素
アプリケーション環境
App Engine SDK
管理コンソール
構成要素の全体像
Google App Engineのサービス
Google App Engineのリソース割り当てと制限
Google App Engineでの開発で必要なもの
開発環境の準備~Eclipseとプラグインのインストール
Eclipse 3.6 Helios Pleiades All in One Javaの導入
Google Plugin for Eclipseの導入
Pleiades(Eclipse)の設定
Javaバージョンの選択
デフォルト文字コードの設定
App Engineアカウントの登録
開発の流れ
最後に
第2章イツドコデダレガナニシタ
手順1 新しいプロジェクトを作成する
プロジェクトの設定内容
プロジェクトの動作確認
手順2 トップ画面を作成する
サーブレット/ JSPの基本
サーブレットを作成する
web.xmlファイルによるサーブレットの登録
JSPを作成する
スタイルシートを作成する
トップ画面の動作確認
手順3 入力処理と出力処理を作成する
複数画面の画面遷移を検討する
ランダムな文章を生成するヘルパークラスを作成する
入力処理を作成する
出力処理を作成する
入力/出力処理の動作確認
手順4 仕上げ
自動生成されたファイルの削除
URLファイル名の省略
文字化け対策(文字エンコーディング)
グローバルエラー処理
手順5 アップロード
本番環境にアプリケーションを登録する
プロジェクトに本番環境の情報を設定する
アップロードを実行する
アップロードしたアプリケーションの動作確認
第3章クラウド俳句部
前準備 インスタントメッセンジャーの利用準備
手順1 新しいプロジェクトを作成する
プロジェクトの設定内容
手順2 インスタントメッセージを送受信する
XMPPサービスを有効化する
メッセージを受信するサーブレットを用意する
XMPPメッセージを受信する処理を実装する
XMPPメッセージを送信する処理を実装する
XMPPの動作確認
手順3 俳句を作成する
ボットの仕様をBotクラスに実装する
各部員用のボットを作成する
送信メッセージ本文にボットが作成した俳句を設定する
ボットの動作確認
手順4 仕上げとアップロード
仕上げ作業
アップロード
動作確認
第4章彼女からの目覚ましメール
手順1 新しいプロジェクトを作成する
プロジェクトの設定内容
手順2 目覚ましメールの依頼を登録する
目覚まし依頼の登録画面の構成
登録画面のサーブレットを作成する
登録画面のJSPを作成する
登録画面の動作確認
入力チェック処理を作成する
入力チェックの動作確認
データクラスを作成する
データストアにエンティティを保存する
登録完了画面を用意する
データストアの動作確認
手順3 メールを送信する
タスクキューで処理を分割する
送信サーブレットを作成する
制御サーブレットを作成する
制御サーブレットをバックグラウンドで定期的に起動する
送信サーブレットと制御サーブレットを直接実行から保護する
制御/送信サーブレットの動作確認
手順4 メールを受信する
受信サーブレットを作成する
受信サーブレットの動作確認
手順5 仕上げとアップロード
仕上げ作業
アップロード
動作確認
第5章アバター旅行記
前準備 Flickr APIの利用準備
Flickrアカウントを作成する
Flickr APIのキー情報を取得する
手順1 新しいプロジェクトを作成する
プロジェクトの設定内容
手順2 ブログを登録する
ブログ登録画面の構成
ブログ登録サーブレットを作成する
ブログ登録画面のJSPを作成する
ブログ登録画面の動作確認
データクラスを作成する
データストアにエンティティを保存する
登録完了画面を用意する
データストアの動作確認
手順3 記事を自動作成する
親子関係を持つデータクラスを作成する
記事投稿サーブレットを作成する
制御サーブレットを作成する
タスクキューの定義ファイルを作成する
スケジュールタスクの定義ファイルを作成する
記事投稿サーブレットと制御サーブレットを直接実行から保護する
制御/記事投稿サーブレットの動作確認
手順4 ブログ画面を表示する
URLでブログを指定する方法
ブログ表示サーブレットを作成する
ブログ画面を表示するJSPを作成する
ブログ画面の動作確認
手順5 Flickrから写真を検索するヘルパークラスを用意する
Google App EngineのURLフェッチ
Flickr APIに必要な情報を集める
Flickr用のヘルパークラスを作成する
手順6 アバタークラスを作成する
Avatarクラスを作成する
個別のアバタークラスを作成する
ブログ登録画面を修正する
ブログ登録完了画面を修正する
記事投稿サーブレットを修正する
ブログ画面を修正する
アバターの動作確認
手順7 仕上げとアップロード
仕上げ作業
アップロード
動作確認
第6章イマココ!
前準備 Geolocation API対応ブラウザの準備
手順1 新しいプロジェクトを作成する
プロジェクトの設定内容
手順2 現在地を登録する
現在地登録画面を作成する
手順3 スマートフォンから開発サーバーを利用する
スマートフォンを用いた開発環境でのテスト
開発サーバー/スマートフォン間で通信するための条件と設定
開発サーバー/スマートフォン間の接続確認
スマートフォン用にレイアウトを修正する
手順4 位置情報を登録する
jQueryの利用準備をする
ボタンクリックでjQueryのイベントを実行する
Geolocation APIを使って位置情報を取得する
位置情報を登録するデータクラスを作成する
位置情報登録サーブレットを作成する
名前を必須入力項目にする
地図を表示するボタンを実装する
手順5 地図を表示する
地図表示画面の完成イメージを確認する
地図表示画面サーブレットを作成する
地図表示画面のJSPを作成する
地図を埋め込むJavaScriptコードを作成する
地図上にマーカーを表示する
位置情報一覧を表示する
位置情報取得サーブレットを作成する
サーバーから取得したJSONをもとに位置情報を追加する
手順6 仕上げとアップロード
仕上げ作業
アップロード
動作確認
第7章新刊情報ガジェット
前準備 Amazon APIアクセスキーの取得
手順1 サーバー側プロジェクトを作成する
サーバー側プロジェクトの設定内容
手順2 新刊情報を返す機能を作成する
新刊情報を表わすクラスを作成する
Amazon APIを呼び出すAmazonHelperクラスを仮実装する
新刊情報取得サーブレットを作成する
動作確認
手順3 Amazon APIの呼び出し部分を実装する
Amazon APIの仕組み
commons-codecをビルドパスに追加する
付属情報を考慮したURLを作成するヘルパークラスを作成する
新刊情報を返すAmazonHelperクラスを作成する
メモリーキャッシュで処理の同期化を行なう
検索条件をパラメータで渡せるようにする
動作確認
手順4 クライアント側プロジェクトを作成する
ガジェットの作成方法
ガジェットファイルを含む開発フォルダを作成する
マニフェストファイルを作成し、開発フォルダに保存する
コアHTMLファイルを作成し、開発フォルダに保存する
必要に応じ、ガジェットをインストールする
新刊情報を表示する
動作確認
手順5 仕上げとアップロード
仕上げ作業
アップロード
動作確認
手順6 Windows Live Galleryに登録する
第8章人工無能ぐぐるちゃん
前準備 連携アプリとYahoo!アプリケーションIDの登録
Twitterの連携アプリを登録する
Yahoo!アプリケーションIDを登録する
手順1 新しいプロジェクトを作成する
プロジェクトの設定内容
ビルドパスにTwitter4jを登録する
手順2 ツイートする
コンシューマキーとコンシューマシークレットを確認する
アクセストークンを取得する
Twitter APIを呼び出すヘルパークラスを作成する
ツイートサーブレットを作成する
動作確認
手順3 フォロー返しとフォロー外しをする
フォロー返しをするヘルパーメソッドを作成する
フォローサーブレットを作成する
フォローを外すヘルパーメソッドとアンフォローサーブレットを作成する
動作確認
手順4 ツイートを収集する
Yahoo!アプリケーションIDを確認する
日本語係り受け解析APIを呼び出すヘルパークラスを作成する
解析結果を保存するデータクラスを作成する
解析結果をデータストアに保存するヘルパーメソッドを作成する
情報収集サーブレットを作成する
動作確認
手順5 収集した文章と単語を使ってツイートする
データストアからエンティティをランダムに取得する
文章と単語をもとにツイートを投稿する
動作確認
手順6 定期的なタスク処理を登録する
スケジュールタスク処理を登録する
サーブレットを保護する
手順7 仕上げとアップロード
仕上げ作業
アップロード
動作確認
第9章全自動クイズヒラメかナイト
前準備 Yahoo!アプリケーションIDの登録
手順1 新しいプロジェクトを作成する
プロジェクトの設定内容
手順2 定期的にクイズの問題を登録する
クイズの答えを保存するデータクラスを用意する
制御サーブレットと登録サーブレットを作成する
動作確認
手順3 クイズの答えとヒントを自動で作成する
答えをGooキーワードランキングから取得する
制御サーブレットを修正する
答えのふりがなをYahoo!ルビ振りAPIで取得する
答えのヒントをYahoo!関連検索ワードAPIで取得する
登録サーブレットを修正する
登録サーブレットを保護する
動作確認
手順4 クイズ画面を作成する
ランダムにクイズの問題を選択する
クイズの問題を取得してJSPを呼び出す
クイズ画面を表示する
クイズ画面を制御するJavaScriptコードを用意する
動作確認
手順5 仕上げとアップロード
仕上げ作業
アップロード
動作確認
第10章スマートゲーム集
手順1 新しいプロジェクトを作成する
プロジェクトの設定内容
手順2 トップ画面とログイン画面を用意する
iPhoneから動作確認ができるようにする
トップ画面を用意する
トップ画面の動作確認
UiUIKitを使ってレイアウトを修正する
ログイン画面を作成する
ログイン画面の動作確認
手順3 OpenIDによるログイン処理
Google App Engineのユーザーアカウント
OpenIDでログインする仕組み
OpenIDの入力として扱われるURLを作成する
OpenID認証サーバーにリダイレクトする
ログイン情報を表示する
動作確認
手順4 Just Stopゲームを作成する
ゲーム画面(発進画面+走行画面)を作成する
ゲーム画面の動作確認
ゲームの動作確認
手順5 ランキングを作成する
スコア用のデータクラスを用意する
スコアを登録する
ランキング画面を作成する
動作確認
手順6 仕上げとアップロード
仕上げ作業
アップロード
動作確認
第11章みんなでお絵かき
手順1 新しいプロジェクトを作成する
プロジェクトの設定内容
手順2 絵を描く画面を用意する
FlashCanvasの利用準備をする
JSON in JavaScriptの利用準備をする
画面レイアウトを作成する
メッセージを表示する
手順3 チャネルサービスに接続する
Google App Engineのチャネルサービス
チャネルサービスで使用するAPI
クライアントから接続用のトークンを要求する
サーバーで接続用のトークンを作成して返す
チャネルサービスに接続する
手順4 絵を描く
マウスで絵を描く処理を実装する
絵の情報を保存するデータクラスを作成する
接続時にクライアントIDを絵に登録する
描画情報を登録する
描画情報を接続しているクライアントに送信する
接続時に絵の情報を取得する
新しい絵を描く
手順5 履歴を表示する
過去の履歴の一覧を表示する
過去の絵の描画情報を取得してキャンバスに表示する
履歴機能のエラーを解消する
手順6 仕上げとアップロード
仕上げ作業
アップロード
動作確認
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
-
第2章「手順5 アップロード」(61ページ)について
第2章の手順5(p.61)で説明している、アプリケーションのアップロードの方法が変更されています。新しい方法については、以下本書のサポートサイトをご参照ください。
https://sites.google.com/site/gaecollection/mokuji/wwwwgame -
第1章「App Engineアカウントの登録」(17ページ)について
本書刊行後、Google App EngineのWebサイトが変更されています。
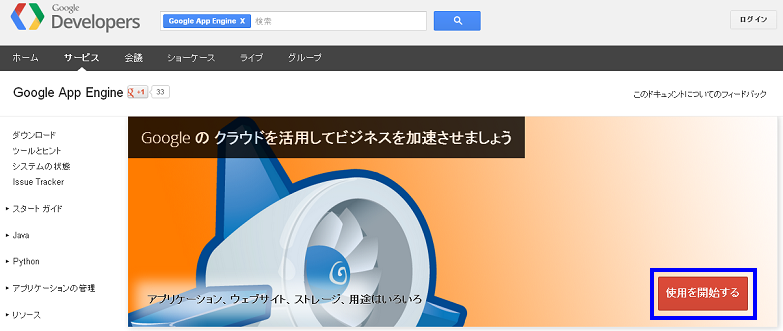
アカウント登録は、書籍掲載のホーム画面(図1.16)の「1.App Engineのアカウントを登録します」ではなく、新しいホーム画面の「使用を開始する」ボタンをクリックして進めてください。
ホーム画面で「使用を開始する」ボタンをクリックする部分以外は、書籍の記載内容とほぼ同じ画面/手順です。
※2013年8月27日現在の情報です。

現在表示されている正誤表の対象書籍
書籍の種類:紙書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 173 リスト5.21のキャプション |
|
未 | 未 | 1刷 | 2011.04.21 | ||||||
| 221 ページ上部、リスト6.14の最後の行 |
|
未 | 未 | 1刷 | 2011.04.21 | ||||||
| 221 リスト6.15、1行目 |
|
未 | 未 | 1刷 | 2011.04.21 | ||||||
| 269 上から2行目 |
|
未 | 未 | 1刷 | 2011.04.21 | ||||||
| 278 図7.13のキャプション |
|
未 | 未 | 1刷 | 2011.04.21 | ||||||
| 283 リスト7.13、上から5行目 |
|
未 | 未 | 1刷 | 2011.04.21 | ||||||
| 446 リスト11.27、onMessageメソッドの4行目 |
|
未 | 未 | 1刷 | 2011.04.21 | ||||||
| ix 第7章のページ数 |
|
未 | 未 | 1刷 | 2011.04.21 |
えちぜんや よーた さん
2012-07-05
Google App for Engineを使う以前に統合環境ソフト「eclipse3.6」の使用で戸惑ってます。現在第2章、P29。堺市立図書館に返却してまた借ります。




.png)
