クラウドでできるHTML5ハイブリッドアプリ開発 [Monaca公式ガイドブック] Cordova/Onsen UIで作るiOS/Android両対応アプリ

- 形式:
- 電子書籍
- 発売日:
- 2015年02月17日
- ISBN:
- 9784798141435
- 価格:
- 3,300円(本体3,000円+税10%)
- カテゴリ:
- Webプログラミング
- キーワード:
- #Web・アプリ開発,#プログラミング,#ネットワーク・サーバ・セキュリティ,#開発手法
近年、HTML5/JavaScriptを使ってモバイルアプリを開発する手法である「HTML5ハイブリッドアプリ開発」が注目を浴びています。
本書は、無料で使えるクラウド型の開発環境Monacaクラウドを利用して、iOS/Android両プラットフォームで動作するハイブリッドアプリを作る方法を解説する書籍です。Monacaクラウドではアプリ開発環境がクラウドサービスとして提供されるため、開発環境のセットアップは不要。ブラウザがあればすぐに開発を始められます。
このMonacaクラウドを使って、HTML5/JavaScriptでいくつかのアプリを作りながら、ハイブリッドアプリ作成の基本テクニックのほか、CordovaプラグインによるiOS/Androidネイティブ機能の活用方法、Onsen UI/AngularJSを利用してリッチなUIを構築する方法について詳しく学びます。
iOS/Android両対応のアプリを開発したい、あるいはHTML5ハイブリッド開発に興味があるものの敷居が高そうと感じていた方など、Web技術でハイブリッドアプリ開発をしたいと考えている方すべてにおすすめの一冊です。
第2章 Monacaの使い方
第3章 はじめてのMonacaアプリ
第4章 CSSアニメーションと描画機能
第5章 Onsen UIの基本
第6章 イベントとインタラクション
第7章 画面のパターンと構成
第8章 Cordovaとデバイス機能
第9章 AngularJS入門
第10章 本格的なアプリ開発
付属データはこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
現在表示されている正誤表の対象書籍
書籍の種類:電子書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
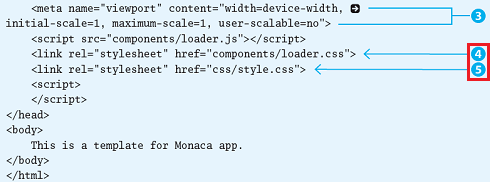
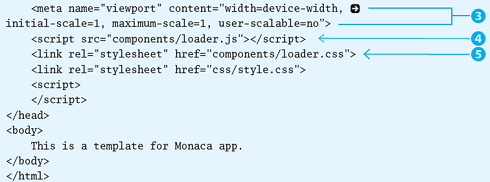
| 051 一番上のコード |
|
4刷 | 済 | 1刷 | 2016.07.22 | ||||||
| 085 往復アニメーション【サンプル4-2】 「index.html」92行目 |
|
未 | 未 | 1刷 | 2015.06.08 | ||||||
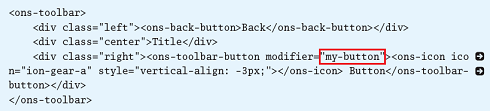
| 136 一番上のコード 4行目 |
|
4刷 | 済 | 1刷 | 2016.07.22 | ||||||
| 284 2つ目のコード |
|
未 | 未 | 1刷 | 2016.09.30 | ||||||
| 298 2つ目のコード 5行目 |
|
4刷 | 済 | 1刷 | 2016.07.22 |





.png)