HTML5&CSS3標準デザイン講座 30LESSONS【第2版】
草野 あけみ 著
- 形式:
- 書籍
- 発売日:
- 2019年05月24日
- ISBN:
- 9784798158136
- 定価:
- 2,838円(本体2,580円+税10%)
- 仕様:
- B5変・400ページ
- カテゴリ:
- Web制作
- キーワード:
- #デザイン,#Web・アプリ開発
- シリーズ:
- 標準デザイン講座
ゼロからしっかり学べる、本格Webデザイン。
本書は「わかりやすさ」と「内容の充実度」で、
大好評だった入門書の全面改訂版です。
基本文法から、正しいマークアップの作法、
最新のCSSレイアウト、レスポンシブ対応の
画面設計とコーディングまで、しっかり学べます。
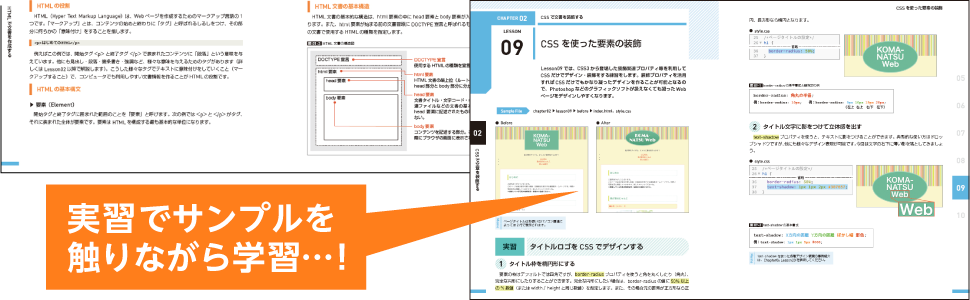
考え方や知識を得るための「講義」パートと、
実際に作りながらスキルを身につける「実習」パートからなる、
合計30のLESSONを順番にステップアップしながら学んでいけます。
実習のためのサンプルソースはWebからダウンロードできます。
さらにステップアップするための特典PDFも提供しています。
まさにWeb制作をこれから始める人に最適の1冊です!
〈本書の特長〉
□レッスン形式なのでマイペースで学習を進められる
□「講義」と「実習」で考え方と作り方をまとめて学べる
□学習用サンプルを使ってすぐに、効率よく学べる




■CHAPTER 01 HTMLで文書を作成する
LESSON 01 HTMLの概要
LESSON 02 HTML文書のマークアップを考える
LESSON 03 ブロックレベルの基本タグの使い方と文法ルール
LESSON 04 テキストレベルの基本タグの使い方と文法ルール
■CHAPTER 02 CSSで文書を装飾する
LESSON 05 CSSの概要
LESSON 06 基本的なプロパティの使い方
LESSON 07 基本的なセレクタの使い方
LESSON 08 背景画像を使った要素の装飾
LESSON 09 CSSを使った要素の装飾
LESSON 10 初歩的な文書のレイアウトとボックスモデル
■CHAPTER 03 表組みとフォーム
LESSON 11 表とフォームを設置する
LESSON 12 表組みと入力フォームのスタイリング
■CHAPTER 04 CSSレイアウトの基本
LESSON 13 floatレイアウト
LESSON 14 positionレイアウト
LESSON 15 flexboxレイアウト
[補講]CSSgridレイアウト
■CHAPTER 05 本格的なHTML5によるマークアップを行うための基礎知識
LESSON 16 セクション関連の新要素
LESSON 17 新しいカテゴリとコンテンツ・モデル
LESSON 18 その他の新要素と属性
■CHAPTER 06 思い通りにデザインするためのCSS3基礎知識
LESSON 19 CSS3セレクタ
LESSON 20 CSS3の装飾表現
LESSON 21 変形・アニメーション
LESSON 22 メディアクエリ
■CHAPTER 07 マルチデバイス対応の基礎知識
LESSON 23 デバイスの特性を理解する
LESSON 24 モバイル対応Webサイト制作の基礎知識
■CHAPTER 08 レスポンシブサイトの設計と下準備
LESSON 25 レスポンシブサイトの画面設計
LESSON 26 スムーズに制作するためのコーディング設計
■CHAPTER 09 レスポンシブサイトのコーディング
LESSON 27 ベースのテンプレートを準備する
LESSON 28 ベースとなるスマートフォン向け画面のコーディング
LESSON 29 メディアクエリを使ったレイアウトの調整
LESSON 30 マルチデバイス対応を意識した各種デザイン実装
[補講]レスポンシブにまつわる各種TIPS
書籍の購入や、商用利用・教育利用を検討されている法人のお客様はこちら
図書館での貸し出しに関するお問い合わせはよくあるお問い合わせをご確認ください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
現在表示されている正誤表の対象書籍
書籍の種類:紙書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 084 ページ内上方、●style.cssのソースコード画像内の6行目(行数表示では67行目) |
|
2刷 | 済 | 1刷 | 2020.01.23 | ||||||
| 084 本文6行目 |
|
2刷 | 済 | 1刷 | 2020.01.23 | ||||||
| 151 2col/style.css のソースコード画像内の3行目(行数表示では11行目) |
|
2刷 | 済 | 1刷 | 2019.07.12 | ||||||
| 198 上から11行目 |
|
2刷 | 済 | 1刷 | 2019.10.01 | ||||||
| 285 図21-27 |
|
未 | 未 | 1刷 | 2023.05.29 | ||||||
| 301 下から10行目 |
|
2刷 | 済 | 1刷 | 2019.12.03 |





.png)






