ステップアップJavaScript フロントエンド開発の初級から中級へ進むために
サークルアラウンド株式会社 著
佐藤 正志 著
小笠原 寛 著
- 形式:
- 書籍
- 発売日:
- 2022年01月14日
- ISBN:
- 9784798169835
- 定価:
- 2,640円(本体2,400円+税10%)
- 仕様:
- B5変・304ページ
- カテゴリ:
- Webプログラミング
- キーワード:
- #Web・アプリ開発,#プログラミング,#ネットワーク・サーバ・セキュリティ,#開発手法
「とりあえず動くJavaScript」から脱却したい人へ!
初級者から中級者へのステップアップ指南書
JavaScriptは「なんとなく」「勘で」書いても動いてしまうことがある一方で、
独特の癖があり奥が深いため、初心者から脱するのが難しい言語です。
本書は「入門者向けの本は一冊読み終わったけど、もっと良いコードを書きたい」
「バグの出にくいコードの書き方を知りたい」という開発者のために、
JavaScriptで特につまずきやすい部分を丁寧に解説します。
■対象読者
・フロントエンドのスキルアップを目指す現役エンジニア
・フロントエンドエンジニアとしての転職/異動を考えるJavaScript初級者
・職業としてのエンジニアを目指し、独学でJavaScriptを勉強したいと考えている学習者
(現場経験がなくとも自身で初歩的な学習を完了している学習者であれば、
本書の対象読者となりえます)
■つまずきやすいため紙面を割いているトピック
・非同期処理(async/await、Promise)
・AJAX(Fetch API)
・this
・スコープ
・プリミティブ型/オブジェクト型と参照
■その他取り上げているトピック
・クロージャ
・ES5からES6
・Node.jsとnpm
・トランスパイル
・DOM
・例外




コードをうまく動かせない時に、便利に使えるツールやバグを潰す考え方を解説します。

セキュリティやSPA向けのライブラリなどを解説します。

非同期処理の歴史ついて解説します。/※付録Cについては本書付属データ(PDF)として提供しています。翔泳社のWebサイトからダウンロードできます。
STEP0 肩慣らし
0-1 JavaScriptの操作の基本を確認する
0-2 JavaScriptで表示を操作する
0-3 JavaScriptで複数の要素を操作する
STEP1 動くアプリケーションを作ってみる
1-1 仕様の確認~簡単な動作確認をしよう
1-2 経過時刻をカウントし、見た目を整えよう
1-3 カウント停止を実現し、バグに対応しよう
1-4 ドンドン増えるログを出してみよう
1-5 リファクタリングして柔軟性を上げよう
1-6 DOM(Document Object Model)の概念を知ろう
STEP2 ES6を学習する
2-1 JavaScriptのバージョンについて
2-2 ステップ1のアプリケーションをES6対応にリファクタリング
2-3 クラスについて知ろう
2-4 ステップ1のアプリケーションにクラスを適用する
STEP3 ES6で書いていく
3-1 仕様の確認~画像を一枚表示しよう
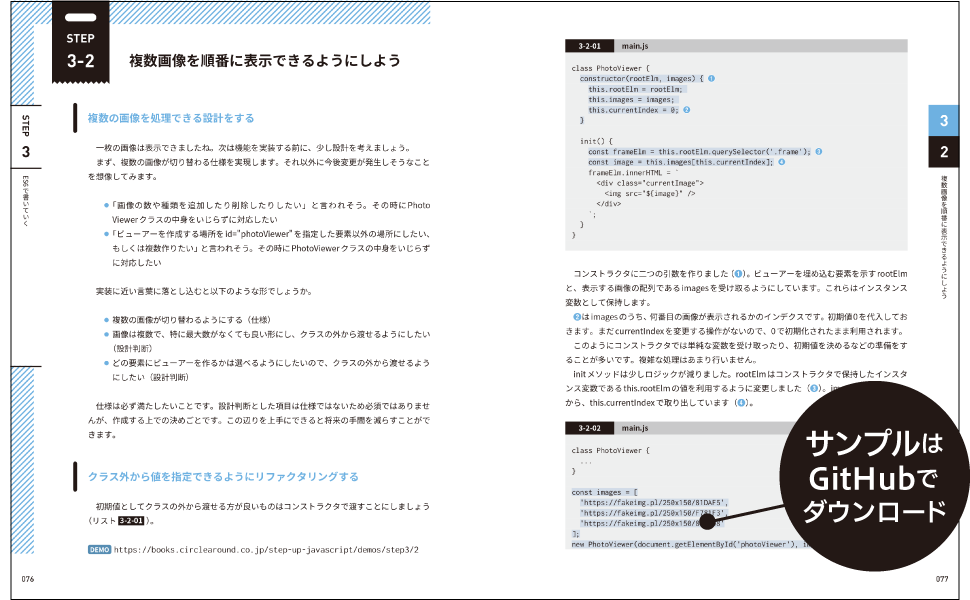
3-2 複数画像を順番に表示できるようにしよう
3-3 画像を自動で更新し見た目を整えて完成
STEP4 押さえておくべきJavaScriptの言語特性について
4-1 スコープ
4-2 等価演算子(==)と厳密等価演算子(===)
4-3 this
4-4 undefined
STEP5 Node.jsとnpmを知ろう
5-1 Node.jsとは
5-2 npmとは
5-3 Node.jsのインストール
5-4 npmパッケージを導入する
5-5 http-serverを起動する
5-6 ローカルインストールについて
STEP6 AJAXを使ってみよう
6-1 AJAXとは
6-2 JSONに触れてみよう
6-3 AJAXを体験してみよう
6-4 サンプルアプリケーションを作成してみよう
6-5 コードをリファクタリングしてみよう
6-6 CORSについて
STEP7 その他のJavaScriptの特性
7-1 無名関数
7-2 即時関数
7-3 クロージャ
7-4 例外
7-5 プリミティブ型/オブジェクト型と参照
STEP8 非同期処理について知ろう
8-1 同期・非同期
8-2 async/await
8-3 Promise
8-4 非同期処理でよくある悩みへの対応
8-5 課題
STEP9 トランスパイル~レガシーブラウザへの対応~
9-1 トランスパイルとは
9-2 トランスパイラを導入してみよう
9-3 トランスパイルを実行してみよう
9-4 Polyfillについて
STEP10 総合演習
10-1 仕様の確認~クイズデータ取得と確認
10-2 各画面を作成しよう
10-3 クイズを表示しよう
10-4 クイズの正解率を集計しよう
10-5 解答に制限時間を設定してみよう
10-6 見た目を整えて完成
APPENDIX
付録A コードがうまく動かない時・デバッグについて
付録B 知っておくべき知識
付属データはこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
現在表示されている正誤表の対象書籍
書籍の種類:紙書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 040,068 リスト1-4-05、リスト2-4-01 |
|
未 | 未 | 1刷 | 2022.02.18 |





.png)




