HTML教科書 HTML5プロフェッショナル認定試験 レベル1 スピードマスター問題集 Ver2.5対応
株式会社富士通ラーニングメディア 著
抜山 雄一 著
七條 怜子 著
結城 陽平 著
竹川 夏実 著
- 形式:
- 書籍
- 発売日:
- 2022年12月07日
- ISBN:
- 9784798176468
- 定価:
- 3,300円(本体3,000円+税10%)
- 仕様:
- A5・320ページ
- カテゴリ:
- ベンダー資格
- キーワード:
- #IT関連資格,#情報処理技術者試験,#開発環境,#システム運用
- レーベル:
- EXAMPRESS
- シリーズ:
- HTML教科書
この1冊で合格!!次世代Web言語の証を最短でつかめ!
本書は、LPI-Japanが主催する「HTML5プロフェッショナル認定試験 レベル1 Ver2.5」試験の合格を目指す方に向けた実践的な問題集です。
【本書の特徴】
・試験主催者であるLPI-Japanの厳正な審査を通った認定教材
・出題範囲を完全網羅した試験対策問題集
・解くだけでみるみる合格力がつく良問を多数掲載
・HTML5アカデミック認定校の講師陣による書き下ろし
・充実した練習問題に加え、巻末に模擬試験を提供
・問題に重要度が付与されており、網羅的な学習から効率的な学習まで自由自在
【本書の構成】
第1章 Webの基礎知識(50問)
第2章 CSS(71問)
第3章 要素(71問)
第4章 レスポンシブWebデザイン(27問)
第5章 APIの基礎知識(28問)
第6章 模擬試験(60問)
【HTML5プロフェッショナル認定試験とは】
・HTML5を活用したWebページやWebアプリケーションなどのデザイン、 設計、構築に関する体系だった知識とスキルを認定する認定試験。
・Webデザイナー、Webプログラマー、Webシステム開発者、スマートフォンアプリ開発者、サーバ技術者、組込みエンジニア、グラフィックデザイナーなどの、Web開発プロジェクトやWebサービスに関わるあらゆるプロフェッショナルが対象。
・レベル1とレベル2の2つのレベルがある。



本試験に近い形式の問題で、合格力を養える!
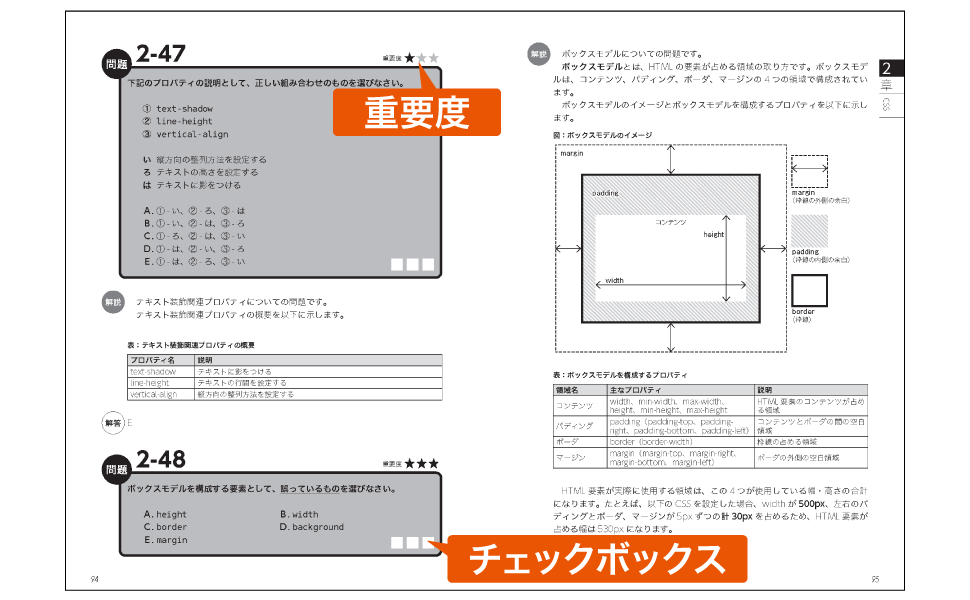
問題は本番試験に近い形式で掲載しており、選択式の問題と記述の問題、2種類があります。良問揃いで、解いていくだけでみるみる合格力がつきます。

重要度が★の数でわかる!
試験における重要度を★で表示しています。★の数が多いほど重要度が高くなります。じっくり学習したい方はすべての問題を、試験傾向を素早く把握したい方、直前対策に利用したい方は、★★★から見ていくことをお勧めします。

チェックボックスで復習する問題の目安がわかる!
問題に正解することができたかどうかを確認するためのチェックボックスです。できなかった問題にチェックを入れることで、復習する問題の目安にできます。
第1章 Webの基礎知識
第2章 CSS
第3章 要素
第4章 レスポンシブWebデザイン
第5章 APIの基礎知識
第6章 模擬試験
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
現在表示されている正誤表の対象書籍
書籍の種類:紙書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 034 「表:主なWebサイトへの不正な攻撃手法」の「ディレクトリ・トラバーサル」の説明2.3行目 |
|
3刷 | 済 | 1刷 | 2023.08.07 | ||||||
| 049 下から4行目 |
|
未 | 未 | 1刷 | 2025.08.14 | ||||||
| 067 上から2つめの記述例のタイトル |
|
未 | 未 | 1刷 | 2025.08.19 | ||||||
| 069 問題2-22解説「図:colorプロパティの書式」上から3つ目の引き出し線 |
|
3刷 | 済 | 1刷 | 2023.09.06 | ||||||
| 074 問題2-28 解説 および 表(3か所) |
|
3刷 | 済 | 1刷 | 2023.10.16 | ||||||
| 089 問題2-42 問題文の「HMTL」コード |
|
3刷 | 済 | 1刷 | 2024.12.18 | ||||||
| 089 問題2-42 問題文中のCSS |
|
未 | 未 | 1刷 | 2025.09.11 | ||||||
| 113 インラインスタイルシートの記述例 |
|
2刷 | 済 | 1刷 | 2023.01.13 | ||||||
| 115 問題2-66 解説 |
|
2刷 | 済 | 1刷 | 2023.03.01 | ||||||
| 135 問題3-12 選択肢と解説 |
|
3刷 | 済 | 1刷 | 2024.04.10 | ||||||
| 160 問題3-34 解説「col要素によるグループ分けの記述例」の下の文 2行目 |
|
3刷 | 済 | 1刷 | 2023.09.06 | ||||||
| 171 3-47の実行例と選択肢 |
|
未 | 未 | 1刷 | 2025.07.28 | ||||||
| 174 問題3-50の選択肢 拡張子の「.」を削除(5か所) |
|
3刷 | 済 | 1刷 | 2023.09.06 | ||||||
| 201 問題4-4 選択肢C、解説(上から7~8行目) |
|
未 | 未 | 1刷 | 2025.05.14 | ||||||
| 205 1行目、問題4-8の「解説」2行目 |
|
3刷 | 済 | 1刷 | 2025.03.18 | ||||||
| 209 問題4-13 解説の下から3行目 および 表内 |
|
未 | 未 | 1刷 | 2025.09.03 | ||||||
| 240 問題5-14 解説「表:各種センター用API」上から4つ目 |
|
3刷 | 済 | 1刷 | 2023.08.18 | ||||||
| 271 6章「模擬問題」問題50 選択肢と解説 |
|
2刷 | 済 | 1刷 | 2023.01.30 | ||||||
| 271 6章「模擬試験」問題50 選択肢 |
|
3刷 | 済 | 2刷 | 2024.05.29 | ||||||
| 280 6章「模擬試験」問題19 解説 下から3行目 |
|
3刷 | 済 | 1刷 | 2023.09.06 | ||||||
| 289 6章「模擬試験」問題45 解説 上から2行目 |
|
3刷 | 済 | 1刷 | 2023.09.06 | ||||||
| 291 6章「模擬試験」問題50 解説(2か所) |
|
3刷 | 済 | 1刷 | 2025.03.18 | ||||||
| 291 6章「模擬問題」問題50 解説 上から3~5行目、下から1~2行目 |
|
2刷 | 済 | 1刷 | 2024.05.29 | ||||||
| 291 6章「模擬問題」問題50解説 下から2行目 |
|
3刷 | 済 | 2刷 | 2023.09.06 | ||||||
| 294 6章「模擬問題」問題59 解説最終行 |
|
3刷 | 済 | 1刷 | 2023.09.06 |





.png)


