1.1 ビジュアル分析を始める前に
数字や文字の羅列を整理したビジュアルで表すと、データの中身を簡潔に伝えることができます。よりわかりやすく伝えるために重要なことは、シンプルにまとめることと、誰に何を伝えるかを明確にすることです。この2点は誰もがわかっているようでいて、見失いがちなことです。ビジネスで扱うすべてのビジュアル分析に必要なことなので、頭の中にしっかりとたたき込んでおきましょう。
1.1.1 ビジュアル分析の基本
ビジュアル分析とは、人間の視覚能力をいかしたビジュアル表現を使った、データの表現方法の1つです。ビジュアル化すると、数字や文字だけの情報と比べて閲覧者に強いインパクトを与えることができます。これは、「脳に送られる情報の90%はビジュアル情報が占める」、「ビジュアル情報の処理は文字情報より60000倍速い」、「SNSでは画像や動画付きの投稿のほうが、反応率が高い」など、多くの調査結果が立証しています。 いにしえよりビジュアル情報を使ってきた人間はその「処理」を得意とするので、ビジュアル分析を駆使すると、伝える相手に効果的に認識を促すことができるのです。
優れたビジュアル分析が備える3つの観点:データ、有用性、見やすさ
ビジネスで使う優れたビジュアル分析というのは、次の3点を満たすものです。
- 正確な「データ」を使用していること
- 価値のある「有用」な情報であること
- すぐにわかる「見やすい」デザイン
インフォグラフィックスやアートにおけるデータ可視化と違うのは、
- 求めるは実用的な数字を知ることなので「有用性」の要素が強い。
- 「見やすさ」はシンプルであるほど良く、凝ったデザインは必要ない。
という点です。
また、「見やすさ」は、ルールにのっとって作ることができます。

優れたビジュアル表現で意識すべき3つのポイント:シンプル、わかりやすい、正しく伝わる
どのようなビジュアル表現も、シンプルに、わかりやすく、正しく伝わる、という3点を満たすように作ることが重要です。この3つのポイントを備えた表現であれば、情報を受け取る側、つまり閲覧者は簡単に理解でき、データに集中しやすくなります。

不明瞭であったり、煩雑であったり、見るべき選択肢が多いと、閲覧者は負荷を感じて見るのをやめてしまいます。情報量を増やしても理解量が増えるとは限りません。情報は必要最小限にまとめて、的確に表現しなくてはいけません。その際、色や配置も重要になってきます。
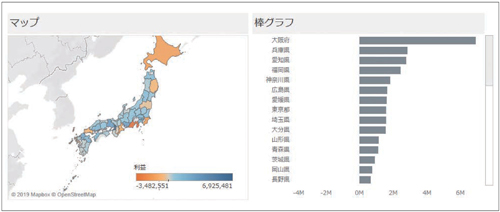
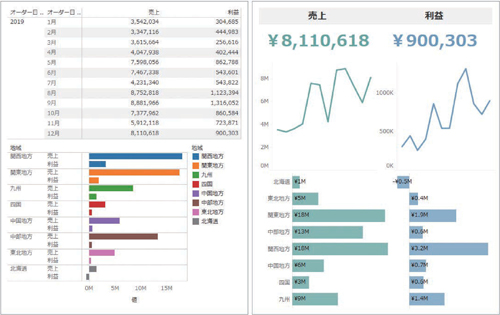
ここで、図1.1.3をご覧ください。

左側の図と右側の図が示しているのは、実は同じ情報です。しかし、左側の図に比べると、図1.1.2の3つのポイントを抑えた右側の図は、より「見る」気になりませんか? その差は、どこから生じているのでしょう? シンプル、わかりやすい、正しく伝わるという3点を満たして作るポイントは、「不要なものを削る」というよりも、「必要なものを足していく」という点にあります。
1.1.2 対象や目的の明確化
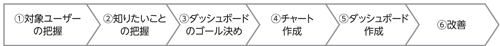
ビジュアル分析を行う前には必ず、「誰が見るのか」、「何を知りたいのか」、「各ダッシュボードで何を示すのか」ということを明確にします。これが定まらないうちに進んでしまうと、独りよがりの成果物ができ上ります。ユーザー(見る人)の満足度は上がらず、場合によっては見てもらえることすらなくなってしまいます。 ここでは、「誰が見るのか」、「何を知りたいのか」、「各ダッシュボードで何を示すのか」という点に留意したダッシュボードの作成手順を示します。今後の参考にしてください。
- 対象ユーザーを確認します。ユーザーの立場に立って設計することが大事です。
- ユーザーが知りたいことを把握します。さまざまな意見が出たときは、意思決定者に焦点を合わせることをお勧めします。ユーザーと会話できない場合は、最も重要な人物像や典型的なユーザー像を想定しましょう。ユーザー視点の精度が高まり、作成者とユーザーのミスマッチを防ぐことができます。
- 作成するダッシュボードのゴールを決めます。②でさまざまなニーズがあがった場合は、小さなトピックや目的別にダッシュボードを分割することを検討します。ユーザーのリクエストをそのまま再現するのではなく、ユーザーが知りたいことを最適な形で提供することを目指しましょう。さらに、どのようなダッシュボードのタイプ(1.4.1参照)が適するかをイメージします。
- さまざまな角度からビジュアル分析を行います。データを探索し、試行錯誤を繰り返して、よりわかりやすい見せ方やインサイトの出るグラフを発見します。
- ③で決めたゴールを満たすダッシュボードを実現します。ここでも使うシートやアクション機能でインサイトの増える見方を発見しながら、分析の流れを試行錯誤します。ユーザーの思考の流れを考慮し、すぐに解釈できるように整理します。
- ⑤に対してユーザーからフィードバックをもらい、必要があればダッシュボードを修正します。時が経てば知りたい視点は変化するものなので、定期的に改修することも重要です。

ビジュアル分析は、完璧を目指すといつまでたっても終わりません。完成に近づくほど仕上げるのに時間がかかるので、8割がた完成した時点で終わらせる位がちょうどいいのかもしれません。 Tableauのテクニックやデザイン性の自由度を習得すればするほど、凝った成果物を作りたくなるものです。しかし、そのフェーズを越えると、誰しもシンプルを極める方向に向かうようです。 スキルアップをしつつもスキル習得の初期段階から、有用なものを、シンプルに、わかりやすく表現することを心がけましょう。
1.2 最適なグラフの選定
データを見やすく表現するには、「考える」というプロセスを経ることなく、無意識のうちに認識できるビジュアル要素を利用するのが重要です。情報が容易に脳に届けば、理解するのに労力は必要ありません。この視点を重視しながら目的に合ったグラフを選定すれば、理解しやすいように表現できるでしょう。その逆に、認識するのに時間がかかるような表現やミスリードを起こしやすいような表現は、取り入れてはいけません。
1.2.1 人間が無意識に捉えられるビジュアル要素
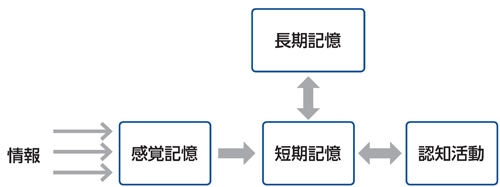
人間は、外界から入った視覚情報を無意識のうちに検出し、感覚記憶で最大1秒間記憶します。その中から注意を向けた情報を1つずつ短期記憶に送り、最大1分間保持します。短期記憶に保持できるのは7つ程度ですが、複合された短期記憶を基に理解や判断といった認知活動が行われます。 たとえば、感覚記憶に入ったすべての情報から短期記憶に「増加している」「青が大きい」「外れ値がある」と送られると、認知活動で「増加した理由は青のカテゴリーが影響しており、特に外れ値のデータが押し上げている」といったように情報を組み合わせて理解していきます。

わかりやすい視覚の要素のみを少数活用
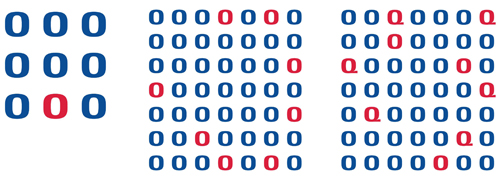
この記憶や認知の仕組みから、ビジュアル表現は、感覚記憶から短期記憶に送りやすく、短期記憶からすぐに認知できるような誰でも容易に認識できる要素を、少数に絞って取り入れることが有効だといえます。 では、ビジュアル表現で体感してみましょう。図1.2.2にピンクの「O」がいくつあるか、数えてください。

左の図は1つだけ色が違うので、すぐに認識できます。中央の図は、数が増えても目立っているピンクの「O」をすぐに数えられます。右の図は、「色」と「形」という性質の異なる2つの違いが混在しているため、1つずつよく注意しないと認識できず、処理速度が一気に落ちます。 このように要素数が少ないほど、認知は速くなります。また、この例で、「形」よりも「色」のほうが認識しやすい、ということがおわかりいただけると思います。
認識しやすいグラフ:「位置」や「長さ」で表す棒グラフ、折れ線グラフ、散布図等
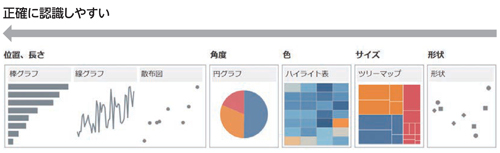
図1.2.3に一目で認識しやすい順序で視覚の要素とグラフ例を並べました。

視覚の要素「位置」や「長さ」を使った、棒グラフ、折れ線グラフ、散布図等が最も認識しやすいです。円グラフは人気がありますが、人間は「角度」の認識があまり得意ではありません。棒グラフ等で代用するほうがわかりやすいといえます。「色」、「サイズ」、「形状」は、メインの要素として使うより、グラフの追加情報や補助的な役割として使うほうが適することが多いです。 なお、すぐに認識しやすい視覚の要素とそれに対応する認識しやすいグラフは、表現方法やデータの中身、見る人によって異なります。
1.2.2 目的に合った実用的なチャート
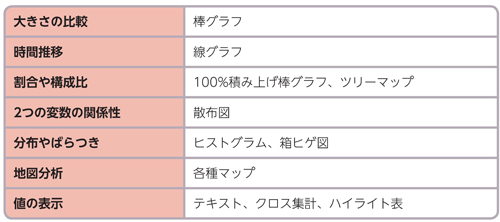
グラフで何を表現したいかによって、使うべきチャートは決まってきます。Tableauは表現の自由度が高いので、作れるチャートの種類は数えきれません。しかし、実際にビジネスで使うグラフの用途や目的は限られており、その目的によって適するチャートは自然と決まります。 表1.2.1は、目的と適するチャートの対応表です。ここでは、目的別に一つ一つ見ていきます。

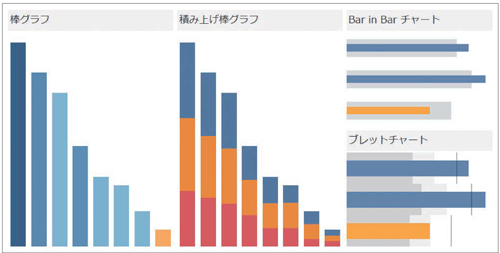
大きさの比較:棒グラフ
値の大小を比較するには、棒グラフが適しています。どんな場面でも値の比較をすることは多く、結果、棒グラフは使う機会が最も多いチャートといえます。値の順番に意味がなければ、降順や昇順で並べ替えると、上位の値の大きさを比較できたり、順位を把握できたりします。 実績を目標値と比べるなど参考値との比較を行うには、棒グラフの1つであるブレットチャートやBar in Barチャートを使いましょう。1本の棒の領域だけで比較できるので、見やすく、わかりやすくまとめることができます。

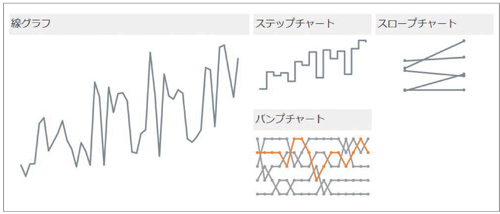
時間推移:線グラフ
時系列のデータで推移や増減を把握するには、折れ線グラフが適しています。折れ線グラフで可視化すると、たとえば季節的な変動パターンを発見できることがあります。 在庫量や手数料などあるタイミングでいきなり変化する対象には、ステップチャートが適しています。2点間を比較すればいいときはスロープチャートとなり、角度で増減を判断できます。ランキング推移はバンプチャートなど、折れ線グラフの派生形もあります。

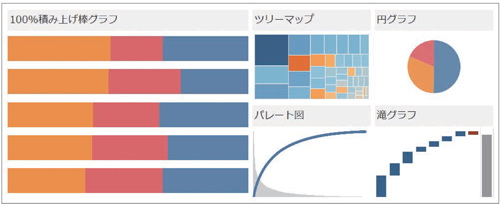
割合や構成比:100%積み上げ棒グラフとツリーマップ
全体に対する割合や構成比を知りたいときには、100%積み上げ棒グラフが適します。棒の長さで割合を表すものなので、全体に対しての大きさが把握しやすいという特徴があります。上位のいくつかの値について把握できればいいときは、面積の大きさを利用するツリーマップも使えます。これは大小の比較や2位以降の順位が把握しづらいという面もありますが、値の数が多いときには小さい値を目立たせずに全体を表示できます。 分割する数が4つ以下の場合に割合を表すには見慣れた円グラフ、累計と累計構成比を把握するにはパレート図、値の差異を積み上げながら数値を把握するには滝グラフなど、用途によって使い分けましょう。

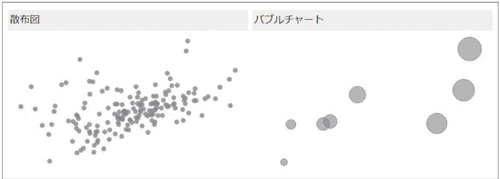
2つの変数の関係性:散布図
2つのフィールド間(変数間)の関係性を見るには、散布図が適します。分布の傾向、集中度合い、外れ値が把握できます。円の大きさとして別の変数を加えると、バブルチャートとしても表せます。

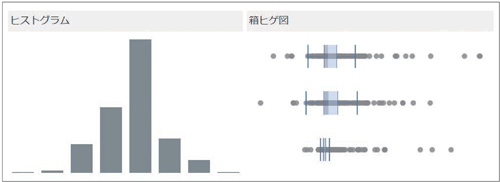
分布やばらつき:ヒストグラムと箱ヒゲ図
分布やばらつきの傾向を把握するには、ヒストグラムと箱ヒゲ図が適します。ヒストグラムは、分布を山の形で確認できます。たとえば、グラフ内2つの山ができていれば、異なる2つの要因が影響している可能性がある、と予想できます。箱ヒゲ図は、中央値や全体の半数が存在するボリュームゾーン、外れ値の把握が容易という特徴があります。

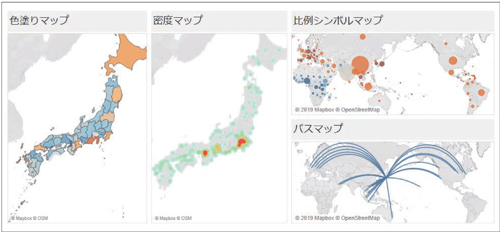
地図分析:マップ
地理的な関係性をふまえた分析を行いたいときは、マップ(地図)の表現が適します。見たいことやデータに応じて、適切な地図の種類を選びます。表示する地点数が多いとき、その密集度を表すには密度マップ、ある2地点を結ぶにはパスマップを利用します。

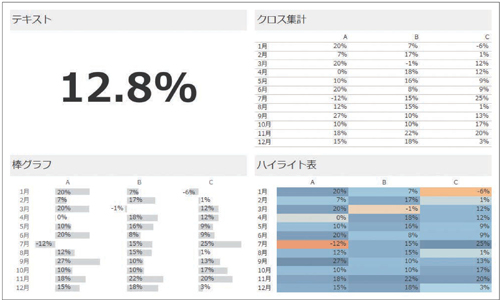
値の表示:テキストやハイライト表など
業績を評価する指標など、重要な数字を一目で把握できるように見せるには、大きな数字で表します。また、ピンポイントである値を確認したいとき、たとえば「2月のAの利益率」を知りたいときに、求める情報を提供するのが集計表です。数字を羅列するクロス集計に加えて値の大きさで背景の色を変化させるハイライト表にすると、大小の判断が容易になります。背景に棒グラフを加えれば、棒の長さで容易に比較できます。 グラフは状況の把握が得意ですが、詳細な値を見せるには集計表も必要です。ただし、大き過ぎる集計表は見づらいので、大まかな区分でまとめたり、フィルターをかけたり、小さな集計表にします。

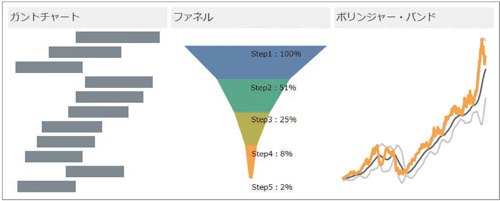
目的や業種・業界で普及している表現
その他にも、特定の目的や、業界・業種に特化したグラフがあれば、それらを使います。たとえば、開始と終了の時間の可視化にはガントチャート、マーケティング業界ではファネルチャート、金融業界ではボリンジャーバンドなど、特定の分野で使われるチャートは数多く存在します。

1.2.3 より適切なグラフ表現
実は、グラフにはそれぞれ「やってはいけない」表現があります。ミスリードの要因にもなるので、これまであまり意識したことがない方は、ここでしっかりと学んでおきましょう。
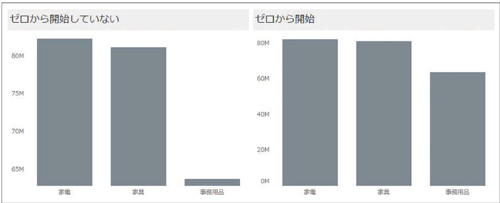
棒グラフの軸はゼロから開始
棒グラフのルールとして、軸は必ずゼロから開始し、軸を途中で省略してはいけません。棒の長さで大きさを把握しているからです。軸が省略されると、人間は長さの把握が得意なだけに、誤った理解をしています。

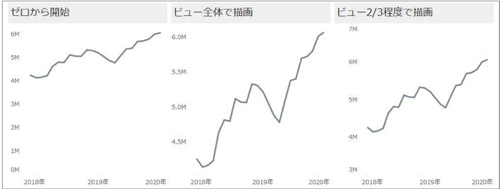
折れ線グラフの軸はゼロから開始しなくてもいいが、余白に注意
折れ線グラフは、必ずしも軸をゼロから開始する必要はありません。増減の傾向や周期変動を把握することが目的だからです。変動が少なくて変化が見づらいようなときには、軸の表示をデータがある部分だけにすると、変化が見やすくなります。そのとき、ビュー全体に線が広がるように表示すると、変化が強調され過ぎて小さな変化まで誇張されてしまいます。目安としては、軸の2/3程度にデータが収まるようにして、余裕をもたせるといいでしょう。

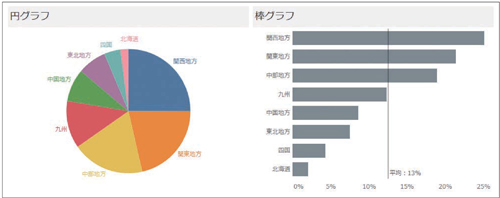
円グラフではなく、棒グラフを検討する
内訳の大きさを表すには、円グラフよりも棒グラフで表したほうがわかりやすいことが多いです。人間は、角度よりも長さの比較のほうが得意だからです。棒グラフならば、大きさの比較が容易で、値の数が多くても表現しやすく、上位の値は順位もわかります。色による印象の影響を避けることができ、平均線などの追加情報も入れられます。

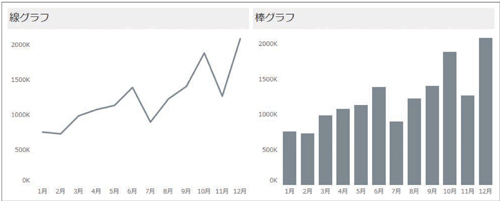
時系列推移の把握には線グラフ、大きさの比較には棒グラフ
時系列の推移を把握したいときは、棒グラフよりも折れ線グラフが適しています。折れ線グラフは連続的に線で結んで上下変動を表したものなので、増減の把握に向いているからです。軸をゼロから開始せずに、データにズームして見られることも、変化を把握するのに役立ちます。 一方、1月と2月の値の比較をするときなどは、2者の大きさの比較になるので、棒グラフが適します。

地理的関係性の把握にはマップ、大きさの比較には棒グラフ
地理的な傾向を把握したいときはマップの表現が適していますが、各場所の値の大きさを把握するには棒グラフが適しています。たとえば、「災害発生地点周辺の業績はどうか」や「配送拠点の周辺の利益率は高いか」を知りたいときはマップが向きますが、「最も売上が高い都道府県はどこか」や「赤字額ワースト3の支店」を知りたいときは、棒グラフのほうが向いています。目的に合わせて最適な表現を選びましょう。