UIまで手の回らないプログラマのためのBootstrap3実用ガイド
大澤 文孝 著
- 形式:
- 書籍
- 発売日:
- 2014年07月14日
- ISBN:
- 9784798135991
- 定価:
- 3,080円(本体2,800円+税10%)
- 仕様:
- B5変・272ページ
- カテゴリ:
- プログラミング・開発
- キーワード:
- #プログラミング,#開発環境,#開発手法,#Web・アプリ開発
ハタケ違いのプログラマがカッコイイUIを手に入れる方法
“Bootstrap”とは、ツイッター社が開発したウェブサイトやWebアプリケーションを作成するフリーソフトウェアツール集。 CSSやHTMLだけを使って、一般的なこれまでの作り方で構築すると、知識と時間を要求される動的な演出(タブの切り替えやメニューのロールオーバー時の色付け、アコーディオン形式のメニュー開閉などなど)を、おどろくほど簡単に実装できるテンプレートです。
バックロジックだけではなく、ユーザーインターフェースの面倒も見ることになってしまった不運なプログラマを対象に、労せずにクールなUIを簡便に作れるCSSフレームワークを手取り足取り伝授する1冊です。
Chapter1 Bootstrap3でデザインを簡単に
1.1 Bootstrap3でできること
1.1.1 CSS集としてのBootstrap3
1.1.2 モバイル環境を意識したレスポンシブWeb デザイン
1.1.3 ドロップダウンリストやツールチップなどのコンポーネントの提供
1.1.4 デザインのカスタマイズ
1.1.5 サポートするWebブラウザやHTMLの規格
1.2 Bootstrap3の入手
1.2.1 Bootstrap3のライセンス
1.2.2 Bootstrap3の入手と配置
1.3 Bootstrap3の使い方
1.3.1 Bootstrap3を使うときのテンプレート
1.3.2 CDNから読み込む
1.4 本書の内容
Chapter2 レスポンシブWeb デザインとグリッドレイアウト
2.1 Bootstrap3を適用すると変わること
2.2.1 Bootstrap3を適用したときの変化
2.2.2 印刷時スタイル
2.2 グリッドレイアウトでレイアウトする
2.2.1 全体を括るコンテナとレスポンシブWeb デザインの考え方
2.2.2 グリッドレイアウトで段組する
2.3 ブラウザ幅に応じてレイアウトを変更する
2.3.1 ブラウザ幅に応じて段組を変える
2.3.2 ブラウザ幅に応じて順序を変える
2.3.3 ブラウザ幅もしくは画面か印刷かに応じて表示/非表示を切り替える
2.3.4 画像をカラム幅に縮める
2.4 左寄せ、中央寄せ、右寄せ
2.4.1 文字揃えを指定する
2.4.2 段落揃えを指定する
2.5 ページヘッダーとフッター、パネル、ウェル
2.5.1 ページヘッダーとジャンボトロン
2.5.2 パネル
2.5.3 ウェル
2.6 まとめ
Chapter3 入力フォームとエラーメッセージ
3.1 フォームコントロールの基本
3.1.1 form-controlとform-group
3.1.2 ラジオボタンやチェックボックスを1 行にする
3.1.3 コントロールの大きさを変更する
3.2 水平フォームとインラインフォーム
3.2.1 水平フォームで段組にする
3.2.2 インラインフォームを使って1 行で表現する
3.3 ボタンとリンク
3.3.1 ボタンの基本
3.3.2 ボタンをリンクに、リンクをボタンに
3.4 エラーメッセージを表示する
3.4.1 アラートを表示するボックス
3.4.2 エラーの箇所を色付けする
3.4.3 ラベルを使ってメッセージを表示する
3.5 ボタン同士や入力コントロールを合体する
3.5.1 ボタンをグループ化する
3.5.2 ボタンと入力コントロールを連結する「入力グループ」
3.6 まとめ
Chapter4 ユーザーインターフェイスを、もっと格好良く
4.1 テーブル表示を格好良く
4.1.1 基本的なテーブル
4.1.2 テーブルのセルを色付けする
4.1.3 テーブルをレスポンシブに構成する
4.2 ページングのためのコントロール
4.2.1 ページネーション
4.2.2 ページャ
4.3 リストとリストグループ
4.3.1 リスト
4.3.2 リストグループ
4.3.3 メディアオブジェクト
4.4 サムネイルと画像の切り抜き
4.4.1 サムネイル表示
4.4.2 画像の角を加工する
4.5 ナビゲーションとパンくずリスト
4.5.1 タブ切り替えを実現する
4.5.2 ナビゲーションバーを構成する
4.5.3 パンくずリスト
4.6 装飾のためのクラス
4.6.1 グリフアイコン
4.6.2 プログレスバー
4.7 まとめ
Chapter5 JavaScriptで動きを作る
5.1 Bootstrap3におけるJavaScriptのプログラミングモデル
5.1.1 bootstrap.js の全体構造
5.1.2「 コードからの呼び出し」と「コードレスな動作」
5.1.3 イベントの抑制
5.2 Alert コンポーネント
5.2.1 Alert コンポーネントの基本
5.2.2 Alert コンポーネントのAPIとイベント
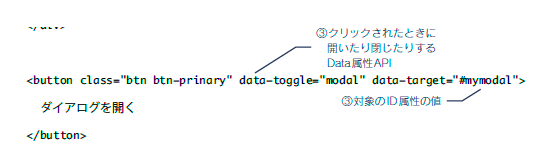
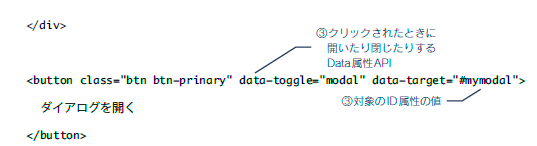
5.3 モーダルダイアログボックス
5.3.1 モーダルダイアログボックスの基本
5.3.2 モーダルダイアログボックスのAPI とイベント
5.4 ツールチップとポップオーバー
5.4.1 ツールチップの基本
5.4.2 ツールチップのAPI とイベント
5.4.3 ポップオーバー
5.5 ドロップダウンリストとボタンの拡張
5.5.1 ドロップダウンリストの基本
5.5.2 ドロップダウンリストのAPI とイベント
5.5.3 トグルボタンの基本
5.5.4 トグルボタンのAPI とイベント
5.6 ナビゲーションバーと畳み込み
5.6.1 ナビゲーションバーの基本
5.6.2 ナビゲーションバーのAPI とイベント
5.6.3 Collapse コントロールの基本
5.6.4 Collapse コントロールのAPI とイベント
5.7 スクロールと連動したナビゲーション
5.7.1 ScrollSpyコントロールの基本
5.7.2 ScrollSpy のAPIとイベント
5.7.3 Affixコントロールの基本
5.7.4 Affixコントロールのイベント
5.8 カルーセル
5.8.1 カルーセルの基本
5.8.2 カルーセルのAPI とイベント
5.9 まとめ
AppendixA Bootstrap3をカスタマイズする
A.1 Bootstrap3をカスタマイズする方法
A.1.1 カスタマイズする3 種類の方法
A.2 カスタマイズページでカスタマイズする
A.2.1 カスタマイズされたBootstrap3を作る
A.2.2 カスタマイズの具体例
A.3 less を使ってカスタマイズする
A.3.1 ビルド環境を整える
A.3.2 ビルドする
A.3.3 新しい色のボタンを作る例
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
現在表示されている正誤表の対象書籍
書籍の種類:紙書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 048 表2-3 クラス名の一番下 |
|
2刷 | 済 | 1刷 | 2015.07.09 | ||||||
| 117 最終行 |
|
2刷 | 済 | 1刷 | 2015.07.27 | ||||||
| 125 一番上のソース 3行目 |
|
2刷 | 済 | 1刷 | 2015.08.05 | ||||||
| 149 図4-30 8~9行目 |
|
2刷 | 済 | 1刷 | 2015.08.05 | ||||||
| 169 図5-4 ソースの1行目 |
|
2刷 | 済 | 1刷 | 2015.08.05 | ||||||
| 172 図5-6 ソースの1行目 |
|
2刷 | 済 | 1刷 | 2015.08.05 | ||||||
| 173 「1. 全体構造」ソース1行目 |
|
2刷 | 済 | 1刷 | 2015.08.05 | ||||||
| 173 図5-6 1行目 |
|
2刷 | 未 | 1刷 | 2015.08.05 | ||||||
| 176 ソース(2箇所) |
|
2刷 | 済 | 1刷 | 2015.08.05 | ||||||
| 177 「モーダルダイアログボックスを表示/非表示にする」ソース(2箇所) |
|
2刷 | 済 | 1刷 | 2015.08.05 | ||||||
| 178 List5-3 下から5行目 |
|
2刷 | 済 | 1刷 | 2015.08.05 | ||||||
| 189 図5-12 ソースの下から4行目 |
|
2刷 | 済 | 1刷 | 2015.07.27 | ||||||
| 203 2つめのソースの2行目 |
|
2刷 | 済 | 1刷 | 2015.07.27 | ||||||
| 213 図5-22 ソースの9行目 |
|
2刷 | 済 | 1刷 | 2015.07.27 | ||||||
| 226 2つめのソースの最終行、3つめのソースの最終行 |
|
2刷 | 済 | 1刷 | 2015.07.27 | ||||||
| 228 「イベント処理する」ソースの4行目 |
|
2刷 | 済 | 1刷 | 2015.07.27 | ||||||
| 229 下から1~2行目 |
|
2刷 | 済 | 1刷 | 2015.07.27 |
ショウヤ さん
2016-12-05
Bootstrapの導入学習に読んだ。1冊流せば、だいたいこんな感じか、というイメージはつく。
mft さん
2016-01-30
Bootstrap4が正式にリリースされる前に(まだアルファなのかな)読んでおこうと思って
とんび さん
2015-10-27
プロトタイプ作りや、CSSやJS(jQuery)のサンプル集としてはなかなか便利そう。 あとは、細部のデコレーションにさほどこだわりのない案件かな。






.png)
