これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本

Capybara Design 竹内 直人 著
竹内 瑠美 著
- 形式:
- 電子書籍
- 発売日:
- 2021年10月14日
- ISBN:
- 9784798170121
- 価格:
- 2,420円(本体2,200円+税10%)
- カテゴリ:
- Web制作
- キーワード:
- #デザイン,#Web・アプリ開発
Webサイト制作をこれから学ぶ人へ送る
“1冊目”に最適の入門書!【学びをサポートする4大特典つき】
本書は手を動かしてWebサイトを作りながら
HTML/CSSとWebデザインの基本を楽しく学べる入門書です。
初学者が1冊目に読む本としてふさわしい内容を盛り込んでいるため、
これを読めば必要な基礎知識がひととおり身につきます。
制作できるサイトは計4種。
初歩的な内容から少しずつレベルアップしていき、
Flexboxレイアウト・CSSグリッドレイアウト・
レスポンシブデザイン・CSSアニメーションも作れるようになります。
またコーディングの知識だけではなく、
学習を続ける上での学び方のコツやポイントも紹介。
知識ゼロからスタートした人でも、1冊を読み終えるころには
自ら学習を深めていけるようになるでしょう。
■わかりやすい!楽しい!ポイント
・やさしく要点をおさえた解説
・手を動かして作ることを重視した構成
・おしゃれでバリエーション豊かなサンプルサイト
・豊富な図解とイラスト、キャラクターによるガイド
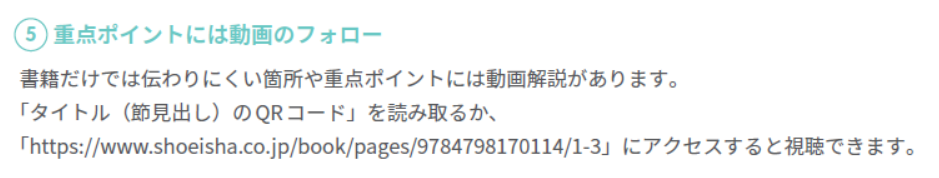
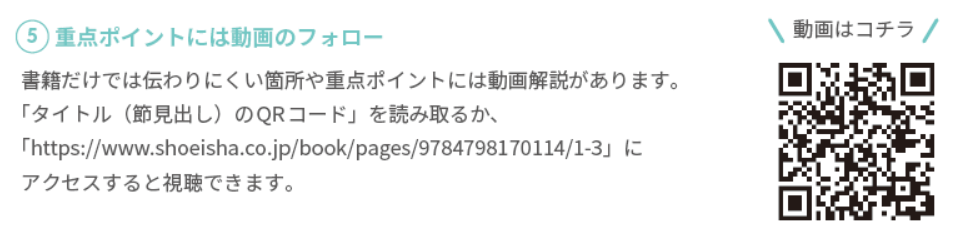
・重要ポイントの理解を助ける補足動画
■こんな方におすすめ!
・Webサイト制作をゼロから学びたい初心者
・1冊目の入門書を探している人
・Web制作の仕事を目指している人
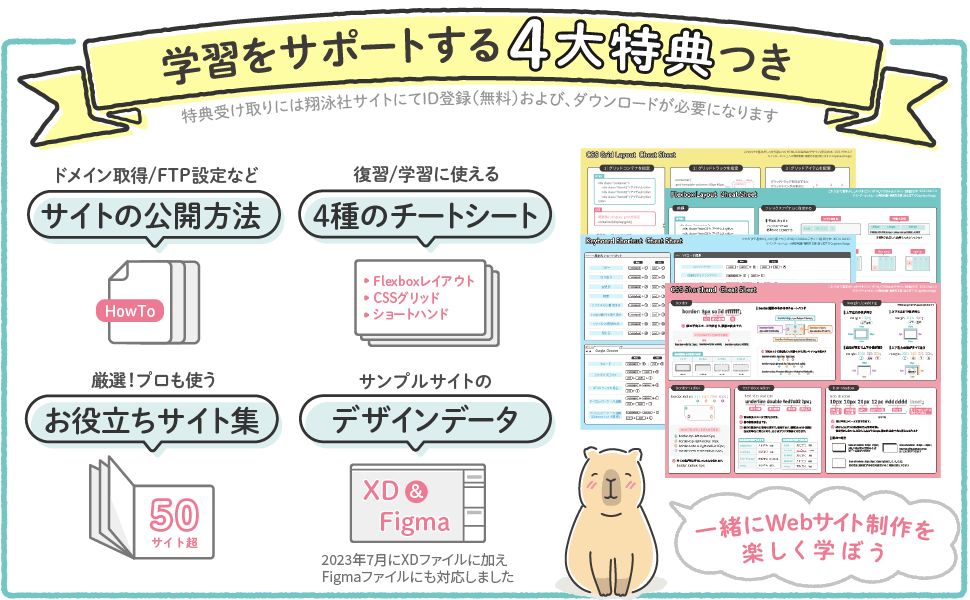
■学習をサポート!嬉しい4大特典つき
(※翔泳社サイトにて無料のID登録とダウンロードの必要があります)
1.サンプルサイトのXDデータ
- 画像の切り出しや色/数値抽出の練習用に
- デザインファイルの作り方の参考に
2.特典PDF:Webサイトの公開方法
- 最後に必要な公開作業の手順も解説!
- レンタルサーバー/ドメインについてやFTPソフトの使い方
3.制作に役立つおすすめサイト集
- 実際のしごとで使っているサイトを厳選!
- Webデザイン編/コーディング編と合計、約50サイトを紹介
4.初学者必携のチートシート
- 横において学習すると学びやすい!
- Flexboxレイアウト/CSSグリッドレイアウト/CSSのショートハンド/キーボード入力サポートの4種
※本電子書籍は同名出版物を底本として作成しました。記載内容は印刷出版当時のものです。
※印刷出版再現のため電子書籍としては不要な情報を含んでいる場合があります。
※印刷出版とは異なる表記・表現の場合があります。予めご了承ください。
※プレビューにてお手持ちの電子端末での表示状態をご確認の上、商品をお買い求めください。
(翔泳社)

ストーリーと連動した4つのWebサイトをつくります。簡単なサイトから少しずつレベルアップ!

【SNSリンク集】
基本のHTML&CSS / ボックスモデル

【ブログサイト】
Flexboxレイアウト / 構造化タグ

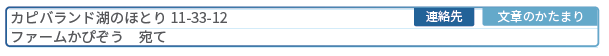
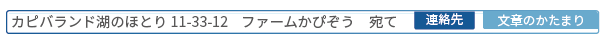
【Web招待状サイト】
レスポンシブWebデザイン / CSSアニメーション / Webフォント

【レストランサイト】
複数ページサイトの構築 / CSSグリッドレイアウト
読者目線にたった手厚いフォローがあるから最後までつまずかない!

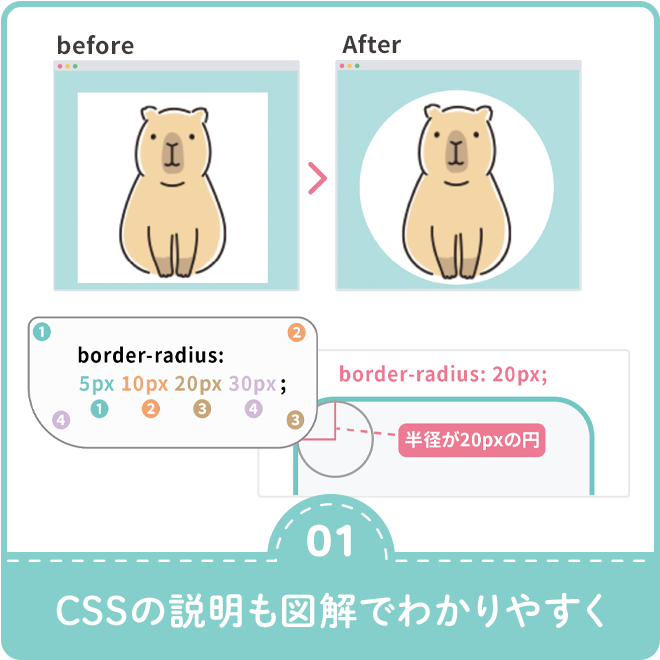
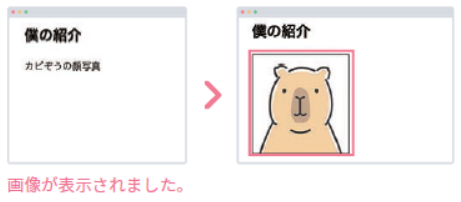
●図解/画像でワークがスイスイ進む
豊富な図解とイラストでわかりやすい!手順ごとにBefore/Afterの画像もあるのでワークがスイスイ進みます。

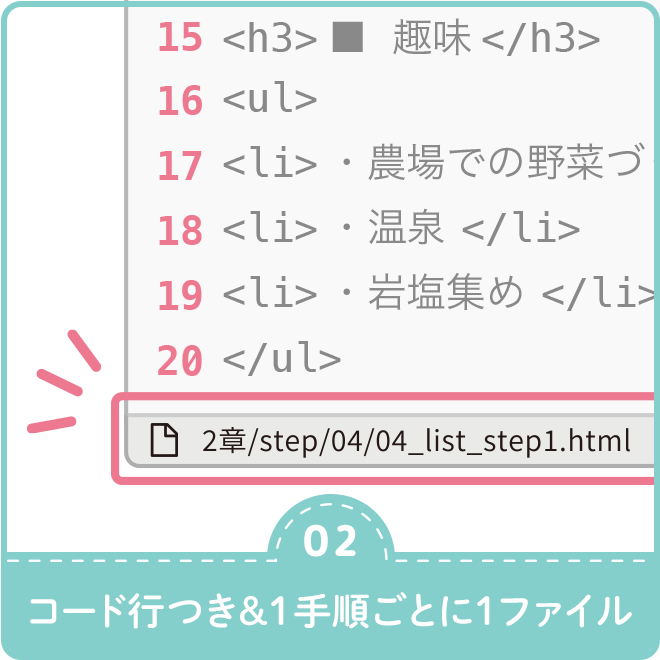
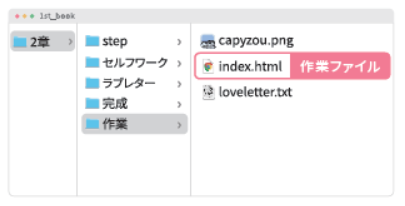
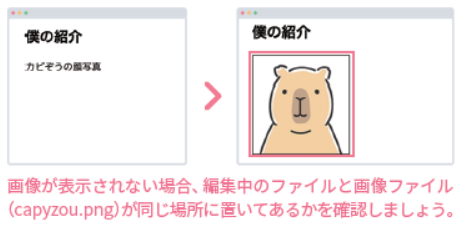
●自分でミスに気がつける
よくあるつまずきは「見本と同じにならない」こと。本書では手順ごとにファイルを用意し、コード行も記載。見本との比較が簡単です。

●動画で理解が深まる
Flexbox、CSSアニメーションなど動画があるとわかりやすい項目は動画で補足。つまずきがちな導入部分も動画でフォローします。
基本から”イマの技術”までカバーしているから現場で使える力まで身につく

●「HTML Living Standard」に準拠
HTMLの仕様は正式にHTML Living Standardに一本化されました。本書では"新"標準の仕様書に基づいて執筆されているので安心です。

●”イマの技術”もしっかり学べる
Flexbox・CSSグリッド・CSSアニメーションなど、イマの技術も幅広く対応。知識をアップデートしたい方にもオススメです。

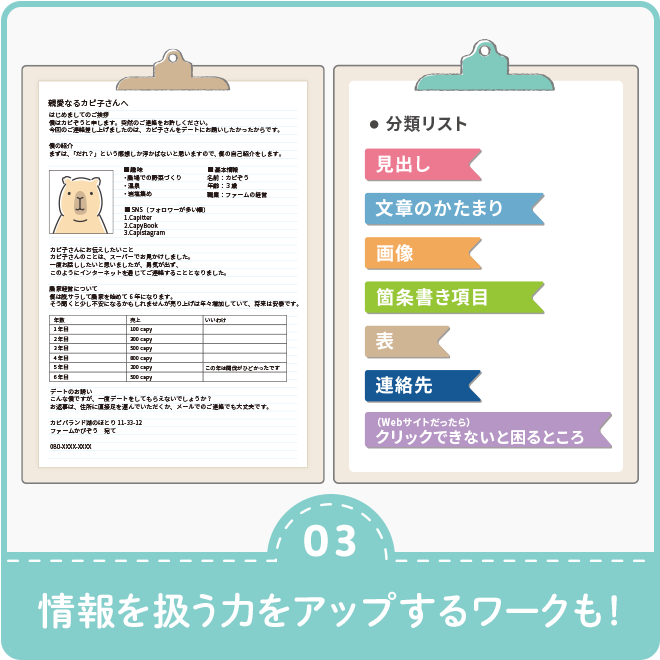
●「情報を扱う力」をアップ!
Web制作で大切なのが「情報を扱う力」。ワークを通じて「情報を整理する力」と「情報を活用する力」が身につきます。

書籍の購入や、商用利用・教育利用を検討されている法人のお客様はこちら
図書館での貸し出しに関するお問い合わせはよくあるお問い合わせをご確認ください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
-
特典のデザインデータのFigma対応について
「Adobe XD」の無料利用終了に伴い特典のデザインデータに新たにFigma用のファイルを追加しました。
FigmaもXDと同様にAdobe社から提供されているデザインツールです。
制限の範囲内で無料でご利用いただけます。
【Figma】
https://www.figma.com/
-
ワーク用ダウンロードデータの更新
ワーク用ダウンロードデータを更新しました(最終更新2023年7月10日)。
詳しい修正内容はこちらからご覧ください。
-
VSコードのバージョンアップに伴う操作方法の変更について
VSコードのバージョンアップに伴い、書籍で解説している一部の操作方法に変更がありました(2022年3月22日)。
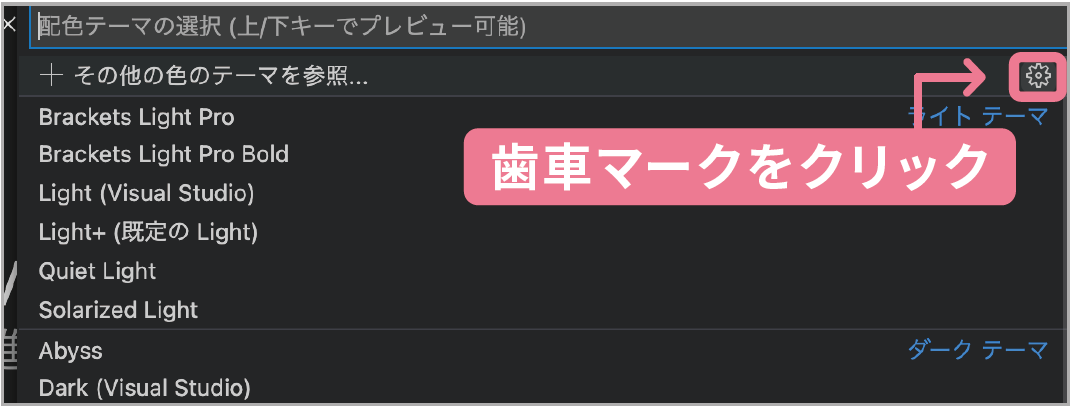
該当箇所は書籍30ページに掲載されている、
「VSコードのテーマを変えよう」の
「STEP2 配色テーマの選択メニューを開こう」の項目です。
配色テーマの選択メニューを開く際は、
「その他の色のテーマを参照...」の右端にある歯車のマークをクリックをしてください。

-
macOSでVSコードを利用する際の注意
macOSでVSコードを開こうとすると、「開発元を検証できないため開けません。」といった警告が出る場合があります。
これはmacOS Sierraよりバージョンが新しいOSでは、AppStoreに登録されていないアプリケーションに対して、セキュリティ制限が厳しくなっているためです。VSコードもまた、この「AppStoreに登録されていないアプリケーション」に含まれます。
そのため、下記のような方法で制限を解除する必要があります。
■右クリックメニューからアプリを開き、許可する方法
1.VSコードのアイコンを右クリックし、メニューから「開く」を選択
2.「●●の開発元を検証できません。開いてもよろしいですか?」というメッセージが表示されるので、「開く」を選択
■システム環境設定から、許可する方法
1.「開発元を検証できないため開けません。」というメッセージの表示後、システム環境設定より「セキュリティとプライバシー」を選択
2.「一般」タブ内で開けなかったアプリ(VSコード)が表示されているので、「このまま開く」を選択
3.「●●の開発元を検証できません。開いてもよろしいですか?」のメッセージが表示されるので、「開く」を選択
また、VSコード以外のエディタでも本書の内容は学習可能ですが、コード部分の配色などの違いがある点はご了承ください。
現在表示されている正誤表の対象書籍
書籍の種類:電子書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
v・_・v さん
2022-02-25
前に読んだやつ同じような本で軽く予習してたのでより分かりやすかった。一つ一つのプロパティの解説が詳しく載ってるし、基本は身につくと思う。


















.png)