ホームページ辞典 第5版 HTML・CSS・JavaScript

株式会社アンク 著
- 形式:
- 電子書籍
- 発売日:
- 2013年05月20日
- ISBN:
- 9784798129037
- 価格:
- 2,200円(本体2,000円+税10%)
- カテゴリ:
- Web制作
- キーワード:
- #グラフィックソフト・ツール,#デザイン,#ビジネスデザイン,#イラスト集・作品集
累計100 万部突破のシリーズ最新版
ホームページ制作に欠かせない、定番ベストセラー『ホームページ辞典』シリーズの最新版が登場。HTML(構造)・CSS(デザイン)・JavaScript(動き)の3大要素の解説を1冊にまとめたおトクな辞典です。第5版は近年のWebトレンドに合わせ、CSSの解説を増量し、Web標準に対応しました。Internet ExplorerやFirefoxはもちろん、Google Chromeなどの最新人気ブラウザもサポート。ダウンロード可能なサンプルソースも一新して、よりわかりやすくなりました。これからWeb制作を学びたいビギナーから、実務でのリファレンスとして使いたい上級者まで、広くおすすめできる1冊です。
第1部 第1章 HTMLの基礎
01 HTMLとは
02 HTMLの基本書式
03 HTMLの基本構造
04 文書型宣言
05 HTMLにおける長さの指定
06 HTMLにおける色の指定
07 URLとパス
08 コメントの書き方
09 特殊な文字の表示(文字参照)
10 XHTML1.0文書の特徴と注意点
第1部 第2章 HTMLタグリファレンス
文書の基本01 HTMLのバージョンを宣言する
02 文書の基本構造を定義する
03 XHTML文書として定義する
04 文書にタイトルを付けたい
05 基準となるURLを指定したい
06 文書情報を記述したい
07 初期情報を指定したい
08 文書同士の関係を示したい
09 スタイルシートを使いたい
10 スクリプトを使いたい
11 スクリプトが実行されない環境に対処したい
12 汎用的な範囲を指定したい
13 問い合わせ先を示したい
01 見出しを設定したい
02 段落を指定したい
03 改行させたい
04 入力したとおりに表示したい
05 文章を引用したい
06 情報源を示したい
07 定義暦を示したい
08 強調したい
09 上付き文字・下付き文字を指定したい
10 コンピュータ関運のテキストを示したい
11 略語や頭文字を示したい
12 内容の追加・削除を示したい
18 テキストの表記方向を指定したい
14 大きめ・小さめのフォントを指定したい
15 太字・斜体・等幅のフォントを指定したい
16 横罫線を指定したい
01 画像を表示したい
02 画像の表示サイズを指定したい
03 イメージマップを作りたい
01 リンクを設定したい
02 指定した場所にジャンプしたい
03 新しいウィンドウ(タブ)にリンク先を表示したい
04 リンクを利用してメールを送信したい
01 リストを作りたい
02 番号付きのリストを作りたい
03 用語の定義をリスト表示したい
01 表(テーブル)を作りたい
02 行や列に見出しを付けたい
03 キャプションを付けたい
04 行をグループ化したい
05 列をグループ化したい
06 列に属性を指定したい
07 縦方向のセルを連結したい
08 横方向のセルを連結したい
01 入力フォームを作りたい
02 送信ボタン・リセットボタンを作りたい
03 汎用ボタンを作りたい
04 ボタンを作りたい
05 画像を使った送信ボタンを作りたい
06 一行の入力フィールド
07 複数行の入力フィールドを作りたい
08 ラジオボタンを作りたい
09 チェックボックスを作りたい
10 プルダウンメニューを作りたい
11 リストボックスを作りたい
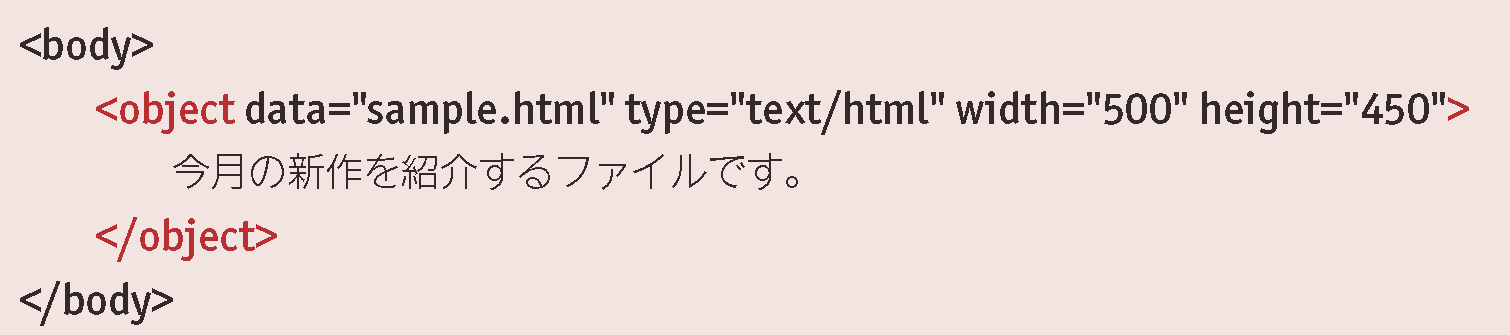
01 インラインフレームを作りたい
02 プラグインを利用したい
03 さまざまな形式のデータを扱いたい
第2部 第1章 CSSの基礎
01 CSSとは
02 CSSの基本書式
03 セレクタの種類
04 HTML文書への適用方法
05 メディア別のスタイル
06 ボックスモデル
07 スタイルの適用要素と継承
08 スタイルの優先順位
09 文書型宣言による表示モードの違い
10 CSSにおける数値の指定
11 CSSにおける色の指定
12 URLの指定方法
第2部 第2章 CSSリファレンス
テキスト01 テキストを装飾したい
02 行揃えを指定したい
03 大文字・小文字に置換したい
04 文字間隔を指定したい
05 単語間隔を指定したい
06 1行目にインデントを挿入したい
07 空白や改行をそのまま表示したい
08 改行しないで表示したい
09 行の高さを指定したい
10 文字の垂直位置を指定したい
11 テキストに影を付けたい
01 フォントを指定したい
02 フォントの太さを指定したい
03 フォントサイズを指定したい
04 フォントを斜体にしたい
05 スモールキャップを指定したい
06 フォントサイズを調整したい
07 フォントのプロパティを一括指定したい
08 システムフォントを利用したい
01 文字色を指定したい
02 背景色を指定したい
03 背景画像を指定したい
04 背景画像の繰り返しを指定したい
05 背景画像を固定したい
06 背景画像の位置を指定したい
07 背景のプロパティを一括指定したい
01 リストのマークを指定したい
02 リストのマークに画像を使用したい
03 リストのマークの配置を指定したい
04 リストのマークを一括して指定したい
01 表の表示方法を指定したい
02 セルのボーターの表示形式を指定したい
03 セルのボーターの間隔を指定したい
04 空セルのボーターの表示・非表示を指定したい
05 キャプションの位置を指定したい
01 マージンを個別に指定したい
02 マージンを一括して指定したい
03 バディンクを個別に指定したい
04 バディンクを一括して指定したい
05 ボーダーの幅を個別に指定したい
06 ボーダーの幅を一括して指定したい
07 ボーダーの色を個別に指定したい
08 ボーダーの色を一括して指定したい
09 ボーダーの種類を個別に指定したい
10 ボーダーの種類を一括して指定したい
11 個別のボーダーごとにプロパティを一括して指定したい
12 ボーダーのプロパティを一括して指定したい
13 内容領域の幅と高さを指定したい
14 内容領域の最大・最小の幅を指定したい
15 内容領域の最大・最小の高さを指定したい
01 要素の表示形式を指定したい
02 配置方法を指定したい
03 要素の位置を指定したい
04 回り込みを指定したい
05 回り込みを解除したい
06 要素の重なる順序を指定したい
07 表示・非表示を指定したい
08 内容があふれる場合の表示方法を指定したい
09 見える範囲を指定したい
10 文字の表記方向を指定したい
01 カーソルの形状を指定したい
02 前後に内容を追加したい
03 引用符を指定したい
04 自動的に番号を振りたい
05 改ページ方法を指定したい
06 要素内での改ページ方法を指定したい
07 アウトラインを表示したい
08 アウトラインのプロパティを一括指定したい
第3部 第1章 JavaScriptの基礎
01 JavaScriptとは
02 JavaScriptの組み込み方
03 JavaScript記述時の注意点
04 オブジェクト、プロパティ、メソッド
05 イベント
06 変数
07 演算子
08 条件分岐
09 繰り返し処理
10 繰り返しの制御
11 オブジェクトを扱う
12 関数
13 DOM
第3部 第2章 JavaScriptリファレンス
ダイアログ01 警告ダイアログを表示したい
02 確認ダイアログを表示したい
03 文字入力ダイアログを使いたい
SAMPLE1 ダイアログを表示する
01 ドキュメントを扱いたい
02 ドキュメントをオープン/クローズしたい
03 文字列や画像を表示したい
04 文字色を参照/設定したい
05 背景色を参照/設定したい
06 リンク部分の文字色を参照/設定したい
07 最終更新日を自動的に挿入したい
08 選択されている文字列を調べたい
09 クッキーを使いたい
SAMPLE1 文字や画像を表示する
SAMPLE2 背景色や文字色を設定する
SAMPLE3 クッキーを使う
01 新しいウィンドウを開きたい
02 別のウィンドウを操作したい
03 ウィンドウを閉じたい
SAMPLE1 別のウィンドウを操作する
01 フォームを参照したい
02 フォームの部品を参照したい
03 フォームの内密をリセット/送信したい
04 選択されているかを調べたい
05 との項日が選択されているかを調べたい
06 選択の初期状態を調べたい
07 フォームの部品の表示されるテキストを設定したい
08 自動的にフォーカスを移動させたい
SAMPLE1 フォームの空欄をチェックして送信する
SAMPLE2 選択されている項目を調べる
01 読み込み時や移動時に処理を行いたい
02 画像が読み込めないときに処理を行いたい
03 サイズ変更時に処理を行いたい
04 フォーカスの移動時に処理を行いたい
05 マウスオーバー時に処理を行いたい
06 マウスクリック時に処理を行いたい
07 フォーム操作時に処理を行いたい
08 フォームの送信/リセット時に処理を行いたい
09 イベントが発生した位置を調べたい
SAMPLE1 読み込み時に処理を行う
SAMPLE2 フォーカスの移動時に処理を行う
SAMPLE3 マウス操作時に処理を行う
SAMPLE4 フォーム操作時に処理を行う
SAMPLE5 イベントが発生した位置を調べる
01 日付や時刻を扱いたい
02 日付を設定したい
03 日付を取得したい
04 時刻を設定したい
05 時刻を取得したい
06 指定した時間までの経過秒数を求めたい
07 一定時間後に処理を行いたい
08 一定時間ごとに処理を行いたい
SAMPLE1 カレンダーを作成する
SAMPLE2 来年までの時間をカウントダウンする
SAMPLE3 経過時間を計測する
01 文字列を扱いたい
02 文字色を設定したい
03 文字のサイズを設定したい
04 文字を大きく/小さくしたい
05 文字列を修飾したい
06 文字列にリンクやアンカーを設定したい
07 文字列を分割したい
08 文字を検索したい
09 文字を抜き出したい
SAMPLE1 文字列を装飾する
SAMPLE2 文字列を検索する
01 画像を扱いたい
02 画像の情報を扱いたい
03 画像の情報を扱いたいURLを参照/設定したい
04 画像の読み込みの完了を調べたい
SAMPLE1 画像の情報を表示する
01 配列を使いたい
02 リンクで何も動作させたくない
03 文字列を数値に変換したい
04 数値を文字列に変換したい
05 数式を数値に変換したい
06 文字列をエンコード/デコードしたい
07 乱数を発生させたい
08 小数点以下を処理したい
09 数値の大小を比較したい
SAMPLE1 四則演算と進数変換を行う
SAMPLE2 数の大小を当てる
01 URLを参照/設定したい
02 ページをリロード/移動したい
03 履歴の前後に移動したい
04 フラウザを判別したい
05 ブラウザの情報を調べたい
06 オブジェクトの情報を取得したい
07 ノードの種類や内容を参照したい
08 CSSのスタイルを操作したい
SAMPLE1 指定した時間後にページを移動する
SAMPLE2 履歴を残さすにページを移動する
SAMPLE3 履歴の前後に移動する
SAMPLE4 ブラウザの情報を調べる
SAMPLE5 オブジェクトの情報を取得する
付録
01 Webカラーチャート
02 文字参照一覧
03 非推奨/独自拡張の要素・属性一覧
04 HTMLタグインデックス
05 CSSインデックス
06 JavaScriptインデックス
07 Web用語インデックス
付属データはこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
現在表示されている正誤表の対象書籍
書籍の種類:電子書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 003 「XHTML」の2行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 009 表の「元の英語と意味」列、下から8行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 009 表の「元の英語と意味」列、下から2行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 025 「属性を最小化しない」の囲み部分 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 048 基本書式 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 050 「Sample Source」5行目の行末 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
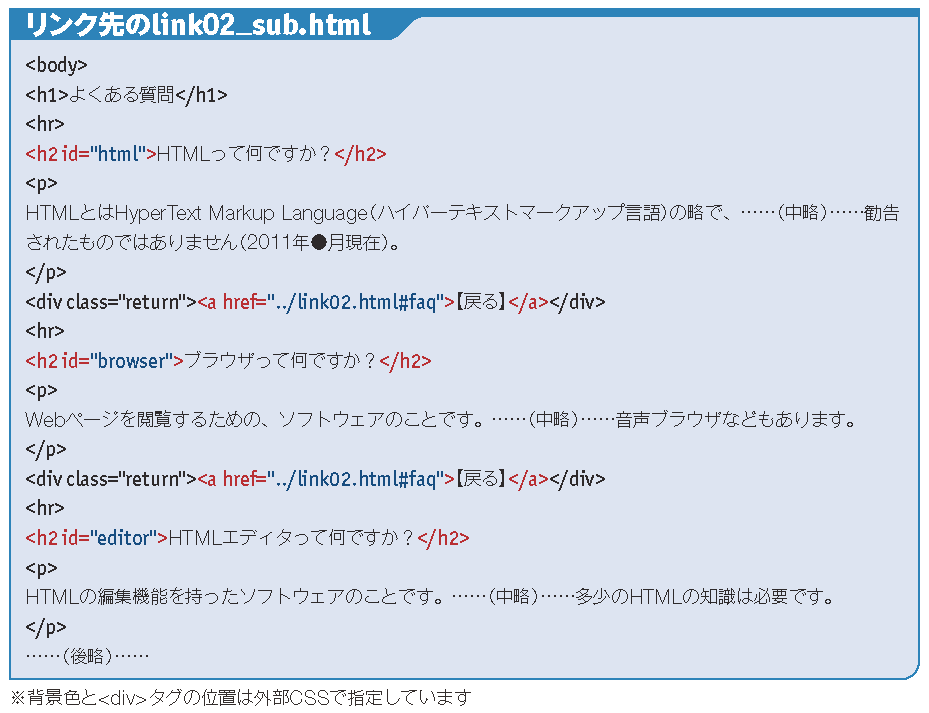
| 089 リンク先のlink02_sub.html |
|
3刷 | 未 | 1刷 | 2013.05.20 | ||||||
| 089 コードの4行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
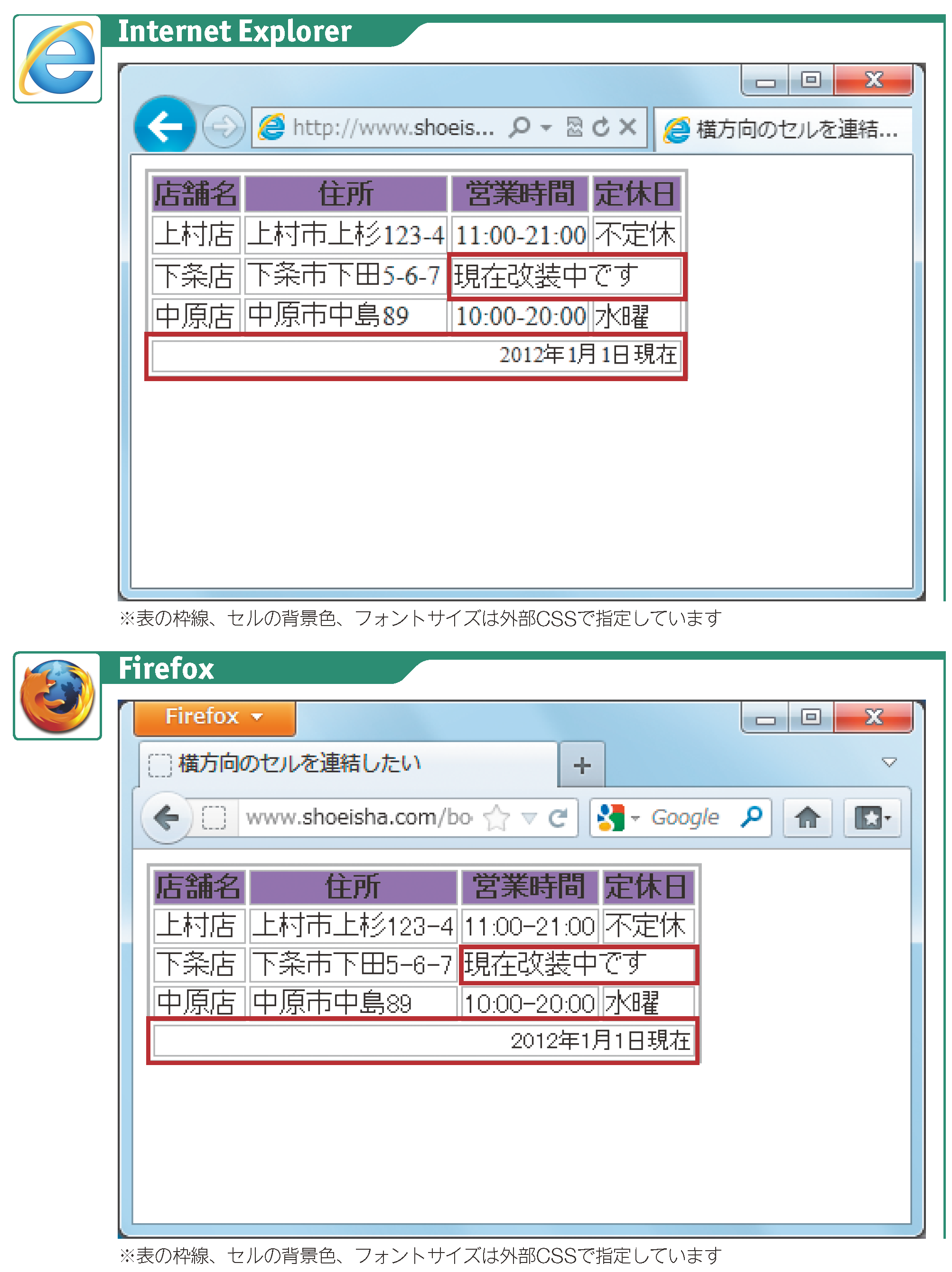
| 115 Internet ExplorerとFirefoxの表示例下のコメント |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
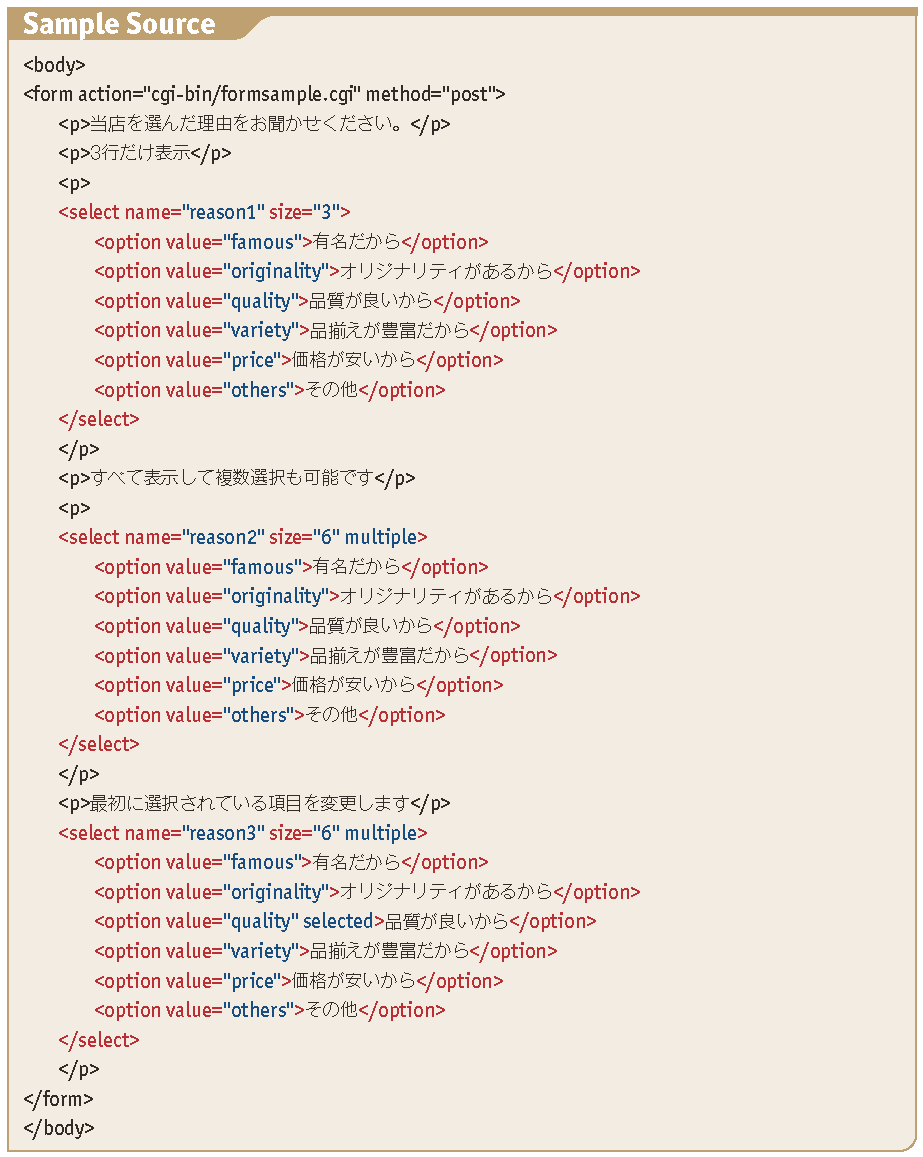
| 116 「Sample Source」の7行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 117 Internet ExplorerとFirefoxの表示例 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 118 「<form>~</form>」の2行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 122 下から4行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 132 「Sample Source」の5行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 136 「name属性」の解説 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 136 「checked属性」の1行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 138 「要素区分」 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 141 「Sample Source」の文字色 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 149 「Sample Source」の文字色 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 158 上から4~5行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 162 4行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 210 基本書式 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 210 「top」の1~2行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 210 「bottom」の2行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 219 CSS Sourceの下から5行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 221 「数値(100, 200,…)」の1行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 246 「■値の指定方法」の1行上 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 248 値の指定方法 |
|
2刷 | 未 | 1刷 | 2014.03.17 | ||||||
| 262 ページの一番下 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 277 コラム内の上から1~2行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 294 Internet Explorer画面内の下のボックス内の下向き矢印の傍ら |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 295 Firefox画面内の下のボックス内の下向き矢印の傍ら |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 304 「値の指定方法」の3~2行上 |
|
4刷 | 未 | 1刷 | 2014.03.25 | ||||||
| 369 Firefoxの画面 |
|
3刷 | 未 | 1刷 | 2013.05.20 | ||||||
| 390 「論理値(ブール値)」の1行目 |
|
5刷 | 済 | 1刷 | 2015.04.17 | ||||||
| 400 「比較演算子」例1のコメント行 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 400 「比較演算子(複合代入)」例2のコメント行 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 409 見出し |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 411 見出し |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 411 「文例」の1行上 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 424 「文例」3行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 431 「文例」の2行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 439 「JavaScript」15行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 455 「文例」1行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 465 HTML Source内赤字部分 |
|
未 | 未 | 1刷 | 2017.11.22 | ||||||
| 485 画面の下 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 492 「文例」の1行目 |
|
4刷 | 未 | 1刷 | 2013.05.23 | ||||||
| 496 「文例」1行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 513 本文1~2行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 540 「文例」の2行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 549 「replaceメソッド」の2行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 550 本文1行目と3行目(2か所) |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 555 「文例」の4行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 572 3~4行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 574 「色名による指定」4~6行目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 586 「■フォーム」表 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 591 索引「V」の1項目 |
|
2刷 | 未 | 1刷 | 2013.02.01 | ||||||
| 593 索引「O」の項 |
|
4刷 | 未 | 1刷 | 2013.12.27 |
えちぜんや よーた さん
2013-09-05
タイトル通り、「辞典」です。よく使っているのが、巻末のカラーチャート。 RGBとか16進数とか、記号で色を表されても、それがどんな色なのか思い浮かびません。記号ではなく、頭の中に浮かんだイメージの色を使いたいときはぐぐるよりも便利なので、細目に「引いています」。









.png)