HTML5&CSS3標準デザイン講座
草野 あけみ 著
- 形式:
- 書籍
- 発売日:
- 2015年11月05日
- ISBN:
- 9784798142203
- 定価:
- 2,728円(本体2,480円+税10%)
- 仕様:
- B5変・384ページ
- カテゴリ:
- Web制作
- キーワード:
- #グラフィックソフト・ツール,#デザイン,#ビジネスデザイン,#イラスト集・作品集
- シリーズ:
- 標準デザイン講座
ゼロから学べるWeb制作学習書がHTML5とCSS3に完全対応!
わかりやすいと好評のWeb制作入門書が、現在の標準規格である「HTML5」と「CSS3」に完全対応して登場です。HTML5とCSS3の初歩的な文法学習から始めて、本格的なサイト制作までの流れを通して学ぶことで、初心者でも正しいマークアップの作法が身に付きます。用語や考え方を解説する講義パートと、実際にサンプルページを制作していく実習パートからなるレッスンを順に進めて、ステップアップしながら学んでいけます。サンプルソースはダウンロードが可能。Web制作をこれから始める人に最適の1冊です!
Chapter01 HTMLで文書を作成する
LESSON01 HTMLの概要LESSON02 文書をHTMLでマークアップする
LESSON03 改行や強調・画像やリンクを挿入する
LESSON04 表とフォームを設置する
補講 文法チェックのすすめ
補講 DOCTYPEをHTML4.01/ XHTML1.0にする場合の注意点
Chapter02 CSSで文書を装飾する
LESSON05 CSSの概要LESSON06 基本プロパティとセレクタの使い方
LESSON07 背景画像を使って装飾する
LESSON08 初歩的な文書のレイアウトとボックスモデル
LESSON09 表組みと入力フォームのスタイリング
Chapter03 CSSレイアウトの基本
LESSON10 レイアウトの種類LESSON11 floatレイアウト
LESSON12 positionレイアウト
補講 新しいレイアウト手法
Chapter04 本格的なHTML5によるマークアップを行うための基礎知識
LESSON13 セクション関連の新要素LESSON14 新しいカテゴリとコンテンツ・モデル
LESSON15 その他の新要素と属性
補講 HTML5 の全体仕様と実装上の注意点
Chapter05 本格的なWeb制作のための設計と準備
LESSON16 Webサイトのコーディング設計LESSON17 効率的なCSSコーディングの下準備
Chapter06 実践的なWebサイトのコーディング
LESSON18 大枠のレイアウトフォーマットを作成するLESSON19 displayプロパティを活用したレイアウト
LESSON20 CSSスプライトの仕組みを理解する
LESSON21 メインコンテンツ領域を作成する
Chapter07 CSS3入門
LESSON22 CSS3の概要LESSON23 CSS3セレクタ
LESSON24 CSS3プロパティ
LESSON25 変形・アニメーションとメディアクエリ
Chapter08 マルチデバイス対応の基礎知識
LESSON26 デバイスの特性を理解するLESSON27 モバイル対応Webサイト制作の基礎知識
Chapter09 レスポンシブ・ウェブデザインのコーディング
LESSON28 レスポンシブの画面設計とベースコーディングLESSON29 メディアクエリを使ったレイアウトの調整
LESSON30 Retinaディスプレイ対策
補講 レスポンシブにまつわる各種TIPS
索引
付属データはこちら
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
現在表示されている正誤表の対象書籍
書籍の種類:紙書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 021 手順2の見出し |
|
2刷 | 済 | 1刷 | 2015.11.04 | ||||||
| 036 図02-16 |
|
2刷 | 済 | 1刷 | 2015.11.18 | ||||||
| 039 図03-2 |
|
2刷 | 済 | 1刷 | 2015.11.06 | ||||||
| 051 手順2の3つのname属性 |
|
2刷 | 済 | 1刷 | 2015.11.18 | ||||||
| 051 一番下のソースコード |
|
2刷 | 済 | 1刷 | 2016.01.22 | ||||||
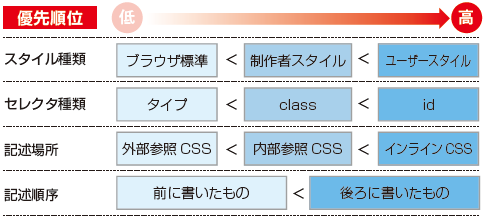
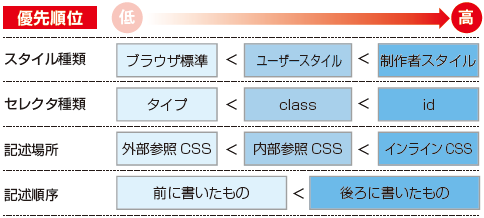
| 087 図06-10 「スタイル種類」の優先順位 |
|
4刷 | 済 | 1刷 | 2017.11.22 | ||||||
| 090 「2 HTMLソースに、同じスタイルを適用するためのclass 名を設定する」のソース名 |
|
2刷 | 済 | 1刷 | 2016.01.07 | ||||||
| 108 サンプルファイルはこちら |
|
2刷 | 済 | 1刷 | 2016.07.15 | ||||||
| 117 構造化された表組みのソースのサンプル ソースコード内のthead、tfoot、tbodyの部分の解説 |
|
2刷 | 済 | 1刷 | 2016.03.08 | ||||||
| 158 flexboxコンテナプロパティ一覧 |
|
2刷 | 済 | 1刷 | 2016.10.03 | ||||||
| 176 【属性・値】 |
|
2刷 | 済 | 1刷 | 2015.11.18 | ||||||
| 195 「今回の個別要素のマークアップ」(画像)中の赤いラベル |
|
2刷 | 済 | 1刷 | 2015.11.18 | ||||||
| 195 「今回の個別要素のマークアップ」画像 |
|
4刷 | 済 | 2刷 | 2017.12.18 | ||||||
| 234 ページ下部「.inner=table要素相当」のフキダシがあるキャプチャ画像 |
|
2刷 | 済 | 1刷 | 2015.11.18 | ||||||
| 238 リード文末行 |
|
2刷 | 済 | 1刷 | 2015.11.18 | ||||||
| 269 「2番目を先頭に3つおきの子要素の枠線を3pxの黒実線にする」囲み内4行目 |
|
4刷 | 済 | 1刷 | 2017.01.30 | ||||||
| 298 図25-12 |
|
4刷 | 済 | 1刷 | 2017.08.09 | ||||||
| 320 参考サイト |
|
2刷 | 済 | 1刷 | 2015.11.18 | ||||||
| 320 コラム内ソースコード下から2行目 |
|
4刷 | 済 | 1刷 | 2016.01.22 | ||||||
| 371 図30-7 |
|
2刷 | 済 | 1刷 | 2015.11.18 |
ベリル さん
2021-05-27
夫の本棚から拝借。2015年初版本だから古いけど、とりあえず一通りHTMLとCSSの基本がわかればいっか、と。事前にweb(Mozilla)でHTMLとCSSとJavaScriptの概要を頭に入れてたせいか、結構わかりやすかった気はする。(※ただ間違いが多くて驚いた‼︎ 何も知らない人がこれで勉強すると絶対混乱すると思う)ミールキットみたいな気分で気楽に使う分には凄く良い教材だな、という印象。本格的なHP作りは無理だけど、ガイダンス通りにやればそれなりに可愛い“HPらしきもの”は出来上がったしね。
ひょろ さん
2016-04-16
HTML,CSSの勉強しなおしに購入。HTMLの書き方からレスポンシブデザインまで基礎的なことが詰まった一冊。だが、序盤に比べて終盤の加速っぷりがすごくついていけない人も出るんじゃなかろうか。かといって、求める側(顧客)は最低ラインとしてこの辺を常識として要求してくるのだから備えておかなければならない。
文月葵 さん
2016-11-18
Webの学習経験(Webクリエイター上級取得)はあるのですが、相当なブランクがあります。そんな自分がHTML5やCSS3といった最近の技術も習得しておきたいと思い本書を手にしました。先ず率直な感想として、初心者向けではないです。浅過ぎず深過ぎず広い知識を紹介していますが、全く予備知識のない人、特に(仕事等必要に迫られて勉強を始めた)それほどWebに興味のない人は挫折してしまうかも知れません。個人差はありますが、趣味レベルでサイトを作るだけならもっと簡単な本で十分でしょう。本書は辞書的な活用に向いています。










.png)



