スラスラわかるJavaScript 新版
- 形式:
- 書籍
- 発売日:
- 2022年07月13日
- ISBN:
- 9784798173269
- 定価:
- 2,640円(本体2,400円+税10%)
- 仕様:
- A5・384ページ
- カテゴリ:
- Webプログラミング
- キーワード:
- #Web・アプリ開発,#プログラミング,#ネットワーク・サーバ・セキュリティ,#開発手法
- シリーズ:
- スラスラわかる
ロングセラーの入門書、9年ぶりにリニューアル!
プログラミングの基礎とJavaScriptの基本文法を
やさしく解説した入門書の定番が、装い新たに登場です。
変数やデータ型、関数、オブジェクトなどはもちろん、
Webに関する知識やHTML/CSSのベースも解説しているので、
本書を一冊読めば、これからWebサイトやWebアプリを開発するうえで、
ずっと役に立つスキルの土台を身につけることができます。
またDOMやイベント、非同期処理といった少し複雑な言語機能も丁寧に解説。
ブラウザ上で実際のコードを動かしながら、一つひとつ、
「なぜその機能が必要なのか」を掘り下げて理解を深められます。
初心者が自力でプログラムを書けるようになるまで、しっかりフォローするので
知識・経験ゼロでも安心して読み進めることができます。
【本書の対象読者】
・はじめてプログラミングを学ぶ人
・これまでに学習で挫折してしまった人
・JavaScriptでWebサイトやWebアプリの開発を始めたい人
【目次】
第1章 JavaScriptの紹介と準備
第2章 JavaScriptを書いてみよう
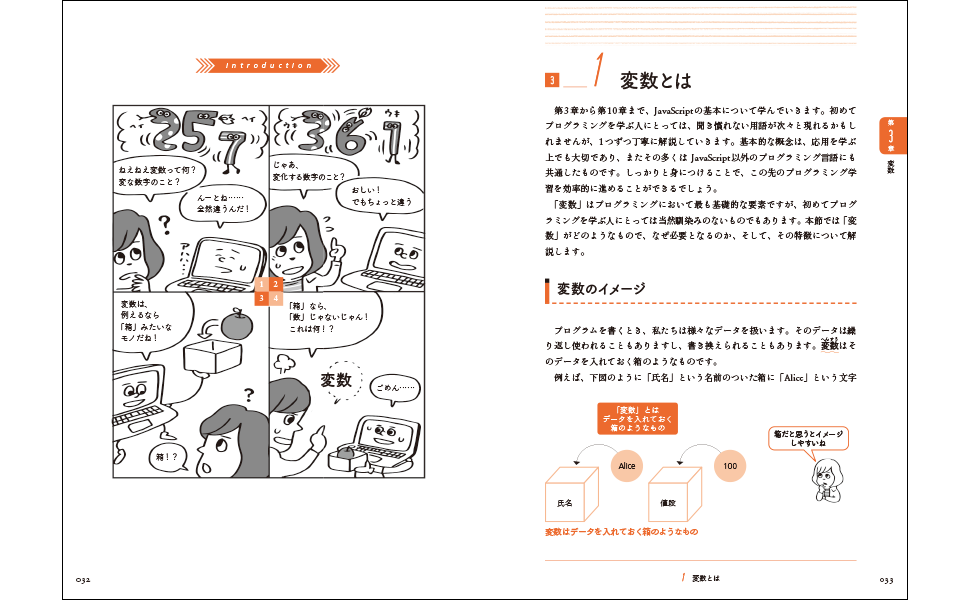
第3章 変数
第4章 データ型と演算子
第5章 配列
第6章 条件分岐
第7章 繰り返し処理
第8章 関数
第9章 オブジェクト
第10章 標準組み込みオブジェクト
第11章 HTML&CSS
第12章 ブラウザオブジェクト
第13章 DOM
第14章 イベント
第15章 通信と非同期処理
第16章 総合演習

変数やデータ型、関数、オブジェクトなどはもちろん、Webに関する知識やHTML/CSSのベースも解説しているので、本書を一冊読めば、これからWebサイトやWebアプリを開発するうえで、ずっと役に立つスキルの土台を身につけることができます。
またDOMやイベント、非同期処理といった少し複雑な言語機能も丁寧に解説。ブラウザ上で実際のコードを動かしながら、一つひとつ、「なぜその機能が必要なのか」を掘り下げて理解を深められます。
【本書の対象読者】
- はじめてプログラミングを学ぶ人
- これまでに学習で挫折してしまった人
- JavaScriptでWebサイトやWebアプリの開発を始めたい人


第1章 JavaScriptの紹介と準備
第2章 JavaScriptを書いてみよう
第3章 変数
第4章 データ型と演算子
第5章 配列
第6章 条件分岐
第7章 繰り返し処理
第8章 関数
第9章 オブジェクト
第10章 標準組み込みオブジェクト
第11章 HTML&CSS
第12章 ブラウザオブジェクト
第13章 DOM
第14章 イベント
第15章 通信と非同期処理
第16章 総合演習
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
現在表示されている正誤表の対象書籍
書籍の種類:紙書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 088 本文下から6行目 |
|
3刷 | 済 | 1刷 | 2023.01.10 | ||||||
| 108 上から4行目 |
|
4刷 | 未 | 1刷 | 2025.08.29 | ||||||
| 132 while文の解説 |
|
3刷 | 済 | 1刷 | 2024.06.07 | ||||||
| 148 「関数の呼び出し」の構文 |
|
3刷 | 済 | 1刷 | 2024.06.07 | ||||||
| 190 「四捨五入/切り捨て/切り上げ」1行目 |
|
4刷 | 未 | 1刷 | 2025.01.30 | ||||||
| 190 「小数点の処理(round_floor_ceil.js)」のリスト番号 |
|
4刷 | 未 | 1刷 | 2025.01.30 | ||||||
| 191 「ランダムな数を表示する(random.js)」のリスト番号 |
|
4刷 | 未 | 1刷 | 2025.01.30 | ||||||
| 222 リスト11-6 |
|
2刷 | 済 | 1刷 | 2022.10.26 | ||||||
| 223 リスト11-7 |
|
2刷 | 済 | 1刷 | 2022.10.26 | ||||||
| 237 最終行 |
|
2刷 | 済 | 1刷 | 2022.09.21 | ||||||
| 242 リスト12-5 上から2行目 |
|
4刷 | 未 | 1刷 | 2025.09.24 | ||||||
| 262 リスト13-9 下から6~4行目 |
|
4刷 | 未 | 1刷 | 2025.09.24 | ||||||
| 295 リスト14-3 上から6行目 |
|
4刷 | 未 | 1刷 | 2025.09.24 | ||||||
| 354 Check Testの解答例 第9章 9-2のA1 3行目 |
|
3刷 | 済 | 1刷 | 2024.04.01 | ||||||
| 会員特典Appendix 002 下から8行目 水色の網掛の中 |
|
3刷 | 済 | 1刷 | 2023.01.18 |





.png)




