スラスラわかるJavaScript
生形 可奈子 著
- 形式:
- 書籍
- 発売日:
- 2013年03月15日
- ISBN:
- 9784798125831
- 定価:
- 2,530円(本体2,300円+税10%)
- 仕様:
- A5・416ページ
- カテゴリ:
- Webプログラミング
- キーワード:
- #Web・アプリ開発,#プログラミング,#ネットワーク・サーバ・セキュリティ,#開発手法
- シリーズ:
- スラスラわかる
知識ゼロからJavaScriptがわかる
初めてプログラミングを学ぶ人を対象にした“スラスラわかる”シリーズの新刊です。本書では、「JavaScript関連の知識はゼロ」という状態から、JavaScriptの基礎知識や作法、基本構文、基本テクニックなどを無理なく習得し、かつプログラムが自力で作れるようになるところまで、しっかりとフォローします。JavaScriptの基礎固めをしっかりしたい方だけでなく、ほかの入門書で挫折した方やプログラミングに苦手意識を持っている方にもおすすめの一冊です。
第1章 基礎知識と準備
1.1 JavaScriptとWebページの基礎知識
JavaScriptとは
Webページを作成するための技術
静的なWeb ページと動的なWeb ページ
1.2 Webアプリケーションの仕組み
インターネットの仕組み
Webアプリケーションとスクリプト
クライアントサイドスクリプトのデメリット
1.3 JavaScriptの開発環境
テキストエディタ
ブラウザ
第2章 HTML
2.1 HTMLとは
Webページの実体
2.2 HTMLの書き方
HTMLの注意点
基本的な書き方
HTMLの構成
2.3 HTMLの作成と表示
簡単なHTMLを作ろう!
タグの意味
2.4 主要なタグ
要素の中に記述する要素
リンクの利用
画像の表示
2.5 特殊なタグ
複数組み合わせて1つの部品を生成するタグ
リスト
テーブル
フォーム
セレクトボックス
第3章 CSS
3.1 CSSの基礎知識
CSSとは
CSSを記述する場所
3.2 CSSの書き方
セレクタとプロパティの指定
3.3 セレクタとプロパティ
プロパティの種類
セレクタの種類
第4章 基本文法
4.1 書き方の基本
まずは1行のJavaScriptから!
書き方のルール
JavaScriptを記述する場所
コメント
値の出力
4.2 変数とデータ型
変数とは
変数の宣言
変数への値の代入
変数の表示
データ型
4.3 演算子
演算子とは
算術演算子
複合代入演算子
4.4 配列
配列とは
配列は要素の集合体
配列の書き方
二次元配列
4.5 連想配列
連想配列とは
第5章 制御構文
5.1 if文
分岐処理とは
条件式の書き方
より複雑な条件式の書き方
多方向分岐
5.2 switch
switch文
5.3 while文
反復処理とは
5.4 for文
for文とは
for文の応用例
for-in文
5.5 繰り返しの制御
繰り返しの中のbreak文
continue文
第6章 関数
6.1 関数~自作関数
関数とは
引数も戻り値もない関数の書き方
引数のある関数の書き方
戻り値のある関数の書き方
6.2 組み込み関数
組み込み関数
数値変換に関する関数
エンコード/デコードに関する関数
6.3 変数のスコープ
スコープとは
6.4 関数の応用
関数の代入と匿名関数
即時関数
第7章 オブジェクトの基礎
7.1 オブジェクト、メソッド、プロパティ
オブジェクトとは
thisキーワード
別のオブジェクトのメソッドを利用する
7.2 組み込みオブジェクト
組み込みオブジェクトとは
Objectオブジェクト
Dateオブジェクト
Mathオブジェクト
Arrayオブジェクト
Stringオブジェクト
7.3 正規表現
正規表現とは
正規表現の書き方
正規表現の利用
第8章 イベント
8.1 イベント駆動型モデル
イベントとは
主なイベント
8.2 イベントの使い方
clickイベント
loadイベント
mouseover / mouseoutイベント
focus / blurイベント
onchangeイベント
8.3 イベント発生元の特定
thisキーワードの利用
第9章 ブラウザオブジェクト
9.1 ブラウザオブジェクト
ブラウザオブジェクトとは
9.2 Windowオブジェクト
ブラウザのウィンドウ全体の情報
confirmメソッド
openメソッドとcloseメソッド
setIntervalメソッドとclearIntervalメソッド
9.3 LocationオブジェクトとHistoryオブジェクト
WebページのURL情報(Location)
Webページの履歴情報(History)
9.4 Documentオブジェクト
Webページの表示情報
第10章 DOM
10.1 DOM
DOMとは
10.2 DocumentオブジェクトによるHTML要素の操作
要素へのアクセス(要素の取得)
要素の内容の操作
10.3 イベントハンドラの設定
JavaScriptによる記述方法
引数のある関数をイベントハンドラに設定する
第11章 jQueryの基礎知識
11.1 jQueryとは
クロスブラウザ問題
jQureyのメリット
11.2 jQueryの利用準備
入手方法
事前にダウンロードしてHTMLファイルに読み込む
Googleのサーバーから直接HTMLファイルに読み込む
11.3 jQueryプラグイン
プラグインとは
プラグインの使い方(LightBox系プラグイン)
第12章 jQueryの文法
12.1 jQueryの基本の書き方
readyメソッド
12.2 セレクタ
要素の取得
階層セレクタ
12.3 要素の抽出
フィルタ
要素の絞り込み
12.4 内容と属性の操作
内容と属性の変更
イベントハンドラの設定
CSSクラスの変更
12.5 要素の挿入
要素の追加/削除/置換
DOM操作の応用
第13章 Ajax
13.1 Ajaxの基礎
Ajaxとは
AjaxによるHTMLの読み込み
13.2 JSONとJSONP
JSONとは
JSONの書き方と取得方法
JSONPとは
Web APIとは
JSONPの利用
第14章 アニメーション
14.1 表示状態の切り替え
アニメーションとエフェクト
左上を基点に切り替える~show / hide / toggleメソッド
上下にスライドする~slideDown / slideUpメソッド
ぼんやり透けていく~fadeIn / fadeOutメソッド
14.2 独自アニメーションの作成
animateメソッドによるアニメーション
animateメソッドに対するメソッドチェーン
スライドショーの作成
スライドショーの解説~HTMLとCSS
次のステップへ
Appendix 付録 プログラムがうまく動かないときの対処法~デバッグ
A.1 プログラムのバグを取り除こう
バグの要因
A.2 スクリプトの記述ミス(構文エラー)の場合
A.3 意図したとおりに動かない場合
ブレークポイントの設定
スクリプトのステップ実行
チェックテストの解答例
Column
●WebサイトとWebページ
●メモ帳の起動方法
●ファイルの拡張子を表示する設定(Windows の場合)
●Internet Explorer 9でWebページとコンソールを表示する場合
●オープンソースライセンスについて
●ステップ実行以外の各種アイコンの機能
付属データはこちら
書籍の購入や、商用利用・教育利用を検討されている法人のお客様はこちら
図書館での貸し出しに関するお問い合わせはよくあるお問い合わせをご確認ください。
利用許諾に関するお問い合わせ
本書の書影(表紙画像)をご利用になりたい場合は書影許諾申請フォームから申請をお願いいたします。
書影(表紙画像)以外のご利用については、こちらからお問い合わせください。
お問い合わせ
内容についてのお問い合わせは、正誤表、追加情報をご確認後に、お送りいただくようお願いいたします。
正誤表、追加情報に掲載されていない書籍内容へのお問い合わせや
その他書籍に関するお問い合わせは、書籍のお問い合わせフォームからお送りください。
-
第13章331~332ページのリスト13.3について
第13章331~332ページのリスト13.3に、Twitter APIを利用したサンプルプログラムを掲載していますが、書籍内で紹介したバージョン(v1.0)は2013年6月11日をもって廃止されました。
新バージョン(v1.1)のTwitter APIはJavaScriptでは扱いづらい仕組みになっているため、ここではその替わりにFacebook APIを利用してFacebookユーザーの基本情報を取得する方法を紹介します。
詳しくは「追加資料.pdf」をご参照ください。
追加資料.pdf
-
特別付録「JavaScriptのサンプル集」 のTips07「ローディング画面を表示する」(p.18)について
本書の「付属データ」(ダウンロード)でご提供している特別付録「JavaScriptのサンプル集」内のTips07は、ツイッターからのデータ取得が完了したらローディング画面を消すというプログラムですが、ツイッター APIの廃止によって、ツイッターからデータを取得する処理でエラーが発生します。
このプログラムを動作させるには、JavaScript(p.20)を以下のように変更してください。
▼JavaScript main07.js
$(function() {
$("#wall").show();
// 3秒経過したら、ローディング画像を消す
setTimeout(function() {
$("#wall").hide();
}, 3000);
});
現在表示されている正誤表の対象書籍
書籍の種類:紙書籍
書籍の刷数:全刷

書籍によっては表記が異なる場合がございます
本書に誤りまたは不十分な記述がありました。下記のとおり訂正し、お詫び申し上げます。
対象の書籍は正誤表がありません。
| ページ数 | 内容 | 書籍修正刷 | 電子書籍訂正 | 発生刷 | 登録日 | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 052 Q3 |
|
5刷 | 済 | 1刷 | 2018.03.12 | ||||||
| 056 「文法」<link>タグでCSSファイルを読み込む」 |
|
5刷 | 済 | 1刷 | 2018.03.12 | ||||||
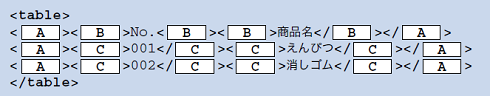
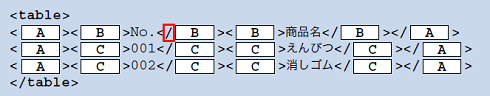
| 065 「HTML」list3_3.html(<body> 要素内部のみ抜粋)」の引出線の枠内の1行目 |
|
5刷 | 済 | 1刷 | 2018.03.12 | ||||||
| 090 1~2行目 |
|
2刷 | 済 | 1刷 | 2013.04.17 | ||||||
| 092 第4章、リスト4.7~4.11の1行目(5か所) |
|
2刷 | 済 | 1刷 | 2015.03.20 | ||||||
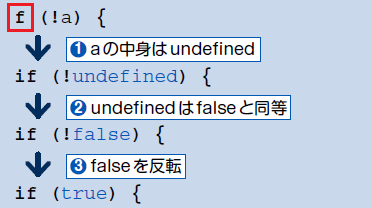
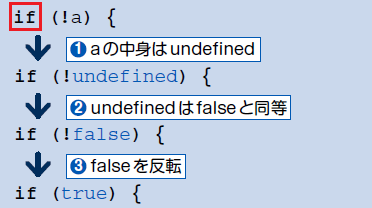
| 115 第5章の図「リスト5.3 の変数a の反転動作イメージ」 |
|
5刷 | 済 | 1刷 | 2018.03.12 | ||||||
| 148 実行イメージの5行目 |
|
3刷 | 済 | 1刷 | 2016.04.21 | ||||||
| 193 文法 |
|
2刷 | 済 | 1刷 | 2014.09.17 | ||||||
| 234 図「getElementsByName の実行イメージ」の「JavaScript」(グレーの網掛け部分) |
|
4刷 | 済 | 1刷 | 2017.03.24 | ||||||
| 234 「getElementsByName の実行イメージ」の「HTML文書」 |
|
4刷 | 済 | 1刷 | 2017.03.24 | ||||||
| 279 第12章、表12.4の4行目・5行目 |
|
2刷 | 済 | 1刷 | 2015.05.25 | ||||||
| 281 小見出し「:evenフィルタ、:oddフィルタ」の本文 |
|
2刷 | 済 | 1刷 | 2015.05.25 | ||||||
| 282 第12章 リスト12.9のキャプション |
|
2刷 | 済 | 1刷 | 2015.05.25 | ||||||
| 388 「この章の到達度チェック」Q3の解答 |
|
4刷 | 済 | 1刷 | 2017.03.24 | ||||||
| 390 6行目 |
|
2刷 | 済 | 1刷 | 2015.05.25 |
ペプシ さん
2018-01-08
★★★★★ 業務でJavaScriptを使う機会があって購入したが、読みやすい上にわかりやすい。自分では理解しているつもりでも全然理解できないことがわかった。ある程度の難しいプログラムも「あ〜この技法で書いていたんだ」と納得できるようになった。この本は何度も再読しよう。
Gamemaker_K さん
2015-04-11
勝手にプログラミングの師匠としている方から「勉強なのか使えるようになりたいのか見ていて謎」と言われて凹みながらも2回繰り返して勉強。次のステップへ進む前に、3回目の繰り返し、に入ります。
バケツ さん
手軽に色々できることに感動し、模写サイトとかタロットカード機とか色々作って喜んでいた。だが当時はjQueryを利用するのが主流だったらしい。この本にはjQueryはあまり載っておらず、せっかくJSの書き方を覚えたのに無駄だったかとガッカリしたことを覚えている。プログラミング言語は考え方や書き方に共通の部分も多いので、無駄ではなかったと思いたい。










.png)





